JAVAWEB之增删改查
青年志愿者服务网(20分)
1、项目需求:
为了适应社会主义市场经济发展的需要,推动青年志愿服务体系和多层次社会保障体系的建立和完善,促进青年健康成长,石家庄铁道大学急需建设青年志愿者服务网,推进石家庄铁道大学青年志愿者事业发展。
2.系统要求与功能设计
2.1 页面功能要求
(1)能够在Tomcat服务器中正确部署,并通过浏览器查看;(1分)
(2)网站页面整体风格统一;
图1 青年志愿者信息管理系统功能结构图
(3)主页面:要求显示志愿者登记、修改志愿者信息、删除志愿者信息、查询志愿者信息,志愿者信息浏览五个子菜单。(1分)
(4)志愿者登记页面:(5分)
①完成添加志愿者个人信息登记,基本信息如下表所示
|
姓 名 |
|
性别 |
|
民 族 |
|
|
注册时间 |
|
年龄 |
|
政治面貌 |
|
|
服务类别 (最多四项) |
扶危济困 敬老助残 社区服务 秩序维护 文体服务 环境保护 治安防范 医疗救治 法律援助 大型活动 心理疏导 精神抚慰 支教支医 科学普及 应急救援 便民服务 民事调解 文明引导 安全生产 禁毒宣传 |
||||
②性别要求采用单选框形式,选项包括“男”、“女”两项;
③政治面目要求采用下拉框选择,选项内容包括“群众”、“共青团员”、“中共党员”三项。
④服务类别采用多选框形式选择,最多选择四项服务类别。
⑤点击“提交”按钮,保存成功则跳转到志愿者基本信息浏览界面,新录入的信息置顶显示。失败则提示错误信息,返回当前页面
评分标准:
①完成志愿者登记页面(未完成0分,完成1分)
②保存志愿者信息入库(未完成0分,完成1分)
③性别单选框录入(未完成0分,完成0.5分)
④ 政治面目下拉框录入(未完成0分,完成0.5分)
⑤服务类别多选框录入功能(未完成0分,完成0.5分)
⑥服务类别限制最多四项选项功能;(未完成0分,完成0.5分)
⑦提交后页面跳转功能;(未完成0分,完成1分)
(5)修改志愿者个人信息页面:
输入志愿者姓名,显示其余信息,可对性别、政治面目、服务类别进行修改。(性别、政治面目、服务类别必须符合录入要求);如果该名志愿者信息数据库不存在,则提示“该志愿者信息不存在”。(3分)
评分标准:
①完成修改志愿者个人信息页面(未完成0分,完成0.5分)
② 实现数据库中信息更新(未完成0分,完成1分)
③修改信息判断是否符合要求。(未完成0分,完成0.5分)
④输入姓名,显示其余信息,若该信息不存在,提示错误信息;(未完成0分,完成1分)
(6)删除志愿者信息页面:录入志愿者姓名,显示详细信息后,点击“删除”按钮,弹出提示框,提示“是否确认删除该志愿者信息”,确认后删除该信息。(2分)
评分标准:
①输入志愿者姓名可显示其余信息。(未完成0分,完成0.5分)
②提示确认信息。(未完成0分,完成0.5分)
③对应删除数据库中信息(未完成0分,完成1分)
(7)浏览志愿者信息页面:(2分)
以列表形式显示志愿者基本信息,结果列表中显示姓名、性别,民族、政治面目基本信息,点击姓名,可以跳转到个人详细信息。
①实现以列表形式显示志愿者基本信息,结果列表中显示姓名、性别,民族、政治面目基本信息(未完成0分,完成1分)
②实现跳转个人详细信息页面。(未完成0分,完成1分)
(8)查询志愿者信息页面:(3分)
要求可以根据志愿者姓名、性别、民族、政治面目、服务类别、注册时间六种条件实现模糊查询,输出结果以列表形式显示,显示姓名、性别,民族、政治面目基本信息,点击列表中的姓名,跳转到志愿者个人详细信息页面。
评分标准:
①缺少一种查询条件扣除0.5分。(未完成0分,完成3分)
2.2 功能要求
(1)设计出合理的数据库和数据表,要求使用mysql、sqlserver、oracle三种数据库中一种(1分)
(2)使用Serverlet实现页面交互(1分)。
(3)使用Java Bean封装数据库连接操作(1分。)
思路:
这是一个简单的增删改查项目,只要理解其中的调用关系,其实并不是太难!!!
说一下我的项目的内容:一共有五个层(Dao,entity,service,servlet,util)


所有的jsp就是上图所示的
//Teenager.java
package entity; public class Teenager { private int id; private String name; private String sex; private String minzu; private String shijian; private String age; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public String getMinzu() { return minzu; } public void setMinzu(String minzu) { this.minzu = minzu; } public String getShijian() { return shijian; } public void setShijian(String shijian) { this.shijian = shijian; } public String getAge() { return age; } public void setAge(String age) { this.age = age; } public String getMianmao() { return mianmao; } public void setMianmao(String mianmao) { this.mianmao = mianmao; } public String getFuwu() { return fuwu; } public void setFuwu(String fuwu) { this.fuwu = fuwu; } private String mianmao; private String fuwu; public Teenager(int id, String name, String sex, String minzu, String shijian, String age, String mianmao, String fuwu) { super(); this.id = id; this.name = name; this.sex = sex; this.minzu = minzu; this.shijian = shijian; this.age = age; this.mianmao = mianmao; this.fuwu = fuwu; } public Teenager(String name, String sex, String minzu, String shijian, String age, String mianmao, String fuwu) { super(); this.name = name; this.sex = sex; this.minzu = minzu; this.shijian = shijian; this.age = age; this.mianmao = mianmao; this.fuwu = fuwu; } public Teenager() {} }
//TeenagerDao
package Dao; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import entity.Teenager; import util.DBUtil; public class TeenagerDao { public boolean add(Teenager ten) { String sql="insert into teenager(name,sex,minzu,shijian,age,mianmao,fuwu)values" + "('" + ten.getName() + "','" + ten.getSex() + "','" + ten.getMinzu() + "','" + ten.getShijian() + "','" + ten.getAge() + "','" + ten.getMianmao() + "','" + ten.getFuwu() + "')"; //创建数据库链接 Connection conn=DBUtil.getConn(); Statement state=null; boolean f=false; int a = 0; try { state = conn.createStatement(); state.executeUpdate(sql); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } finally { //关闭连接 DBUtil.close(state, conn); } if(a>0) f=true; return f; } public Teenager getbyname(String name) { String sql = "select * from teenager where name ='" + name + "'"; Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; Teenager ten = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { int id=rs.getInt("id"); String sex2 = rs.getString("sex"); String minzu2 = rs.getString("minzu"); String age=rs.getString("age"); String mianmao2 = rs.getString("mianmao"); String fuwu2 =rs.getString("fuwu"); String shijian2=rs.getString("shijian"); ten = new Teenager(id,name, sex2, minzu2,shijian2,age,mianmao2,fuwu2); } } catch (Exception e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return ten; } //delete public boolean delete(String name) { String sql="delete from teenager where name='" + name + "'"; Connection conn = DBUtil.getConn(); Statement state = null; int a = 0; boolean f = false; try { state = conn.createStatement(); a = state.executeUpdate(sql); } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(state, conn); } if (a > 0) { f = true; } return f; } //update public boolean update(Teenager ten) { String sql="update teenager set name='" + ten.getName() + "',sex='" + ten.getSex() + "',minzu='" + ten.getMinzu() + "',shijian='" + ten.getShijian() + "',age='" + ten.getAge() + "',mianmao='" + ten.getMianmao() + "',fuwu='" + ten.getFuwu() + "' where id='" + ten.getId() + "'"; Connection conn = DBUtil.getConn(); Statement state = null; boolean f = false; int a = 0; try { state = conn.createStatement(); a = state.executeUpdate(sql); } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(state, conn); } if (a > 0) { f = true; } return f; } //姓名不得重复 public boolean name(String name) { boolean flag = false; String sql = "select name from teenager where name = '" + name + "'"; Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { flag = true; } } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return flag; } //查找 public List<Teenager> search(String name,String sex,String minzu,String mianmao,String fuwu,String shijian) { String sql = "select * from teenager where "; if (name != "") { sql += "name like '%" +name+ "%'"; } if (sex != "") { sql += "sex like '%" +sex+ "%'"; } if(minzu!="") { sql+="minzu like '%"+minzu+ "%'"; } if(mianmao!="") { sql+="mianmao like '%" +mianmao+ "%'"; } if(fuwu!="") { sql+="fuwu like '%" +fuwu+ "%'"; } if(shijian!="") { sql+="shijian like '%" +shijian+ "%'"; } List<Teenager> list = new ArrayList<>(); Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; Teenager bean = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { String name2=rs.getString("name"); String sex2 = rs.getString("sex"); String minzu2 = rs.getString("minzu"); String age=rs.getString("age"); String mianmao2 = rs.getString("mianmao"); String fuwu2 =rs.getString("fuwu"); String shijian2=rs.getString("shijian"); bean =new Teenager(name2, sex2, minzu2,shijian2,age,mianmao2,fuwu2); list.add(bean); } } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return list; } //全部数据 public List<Teenager> list() { String sql = "select * from teenager"; List<Teenager> list = new ArrayList<>(); Connection conn = DBUtil.getConn(); Statement state = null; ResultSet rs = null; try { state = conn.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { Teenager bean = null; int id=rs.getInt("id"); String name2=rs.getString("name"); String sex2 = rs.getString("sex"); String minzu2 = rs.getString("minzu"); String age=rs.getString("age"); String mianmao2 = rs.getString("mianmao"); String fuwu2 =rs.getString("fuwu"); String shijian2=rs.getString("shijian"); bean =new Teenager(id,name2, sex2, minzu2,shijian2,age,mianmao2,fuwu2); list.add(bean); } } catch (SQLException e) { e.printStackTrace(); } finally { DBUtil.close(rs, state, conn); } return list; } }
//TeenagerService
package service; import java.util.List; import Dao.TeenagerDao; import entity.Teenager; public class TeenagerService { TeenagerDao tDao=new TeenagerDao(); public boolean add(Teenager ten) { boolean f = false; if(!tDao.name(ten.getName())) { tDao.add(ten); f=true; } return f; } public boolean del(String name) { tDao.delete(name); return true; } public boolean update(Teenager ten) { tDao.update(ten); return true; } public Teenager getbyname(String name) { return tDao.getbyname(name); } public List<Teenager> search(String name,String sex,String minzu,String mianmao,String fuwu,String shijian) { return tDao.search(name, sex,minzu,mianmao,fuwu,shijian); } //查找所有人 public List<Teenager> list() { return tDao.list(); } }
//TeenagerServlet
package servlet; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import entity.Teenager; import service.TeenagerService; @WebServlet("/TeenagerServlet") public class TeenagerServlet extends HttpServlet{ private static final long serialVersionUID = 1L; TeenagerService service = new TeenagerService(); /** * 方法选择 */ protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); String method = req.getParameter("method"); if ("add".equals(method)) { add(req, resp); } else if ("del".equals(method)) { del(req, resp); } else if ("update".equals(method)) { update(req, resp); } else if ("search".equals(method)) { search(req, resp); } else if ("list".equals(method)) { list(req, resp); } else if("getbyname".equals(method)) { getbyname(req,resp); }else if("getbyname2".equals(method)) { getbyname2(req,resp); } } private void getbyname(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{ req.setCharacterEncoding("utf-8"); String name = req.getParameter("name"); Teenager ten = service.getbyname(name); if(ten==null) { req.setAttribute("message", "未找到该学生"); req.getRequestDispatcher("del.jsp").forward(req, resp); } else { req.setAttribute("ten", ten); req.getRequestDispatcher("del2.jsp").forward(req,resp); } } private void getbyname2(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{ req.setCharacterEncoding("utf-8"); String name = req.getParameter("name"); Teenager ten = service.getbyname(name); if(ten==null) { req.setAttribute("message", "未找到该学生"); req.getRequestDispatcher("xiugai.jsp").forward(req, resp); } else { req.setAttribute("ten", ten); req.getRequestDispatcher("update.jsp").forward(req,resp); } } private void add(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException { req.setCharacterEncoding("utf-8"); //获取数据 String name=req.getParameter("name"); String sex = req.getParameter("sex"); String minzu = req.getParameter("minzu"); String shijian = req.getParameter("shijian"); String age =req.getParameter("age"); String mianmao=req.getParameter("mianmao"); String [] fuwus = req.getParameterValues("fuwu"); StringBuffer buf = new StringBuffer(); for(String fuwu : fuwus){ buf.append(fuwu); } String fuwu = buf.toString(); Teenager ten =new Teenager(name, sex, minzu,shijian,age,mianmao,fuwu); //添加后消息显示 if(service.add(ten)) { req.setAttribute("message", "添加成功"); req.getRequestDispatcher("TeenagerServlet?method=list").forward(req,resp); } else { req.setAttribute("message", "姓名重复,请重新录入"); req.getRequestDispatcher("add.jsp").forward(req,resp); } } private void list(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{ req.setCharacterEncoding("utf-8"); List<Teenager> tens = service.list(); req.setAttribute("tens", tens); req.getRequestDispatcher("list.jsp").forward(req,resp); } private void del(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{ req.setCharacterEncoding("utf-8"); String name=req.getParameter("name"); service.del(name); req.setAttribute("message", "删除成功!"); req.getRequestDispatcher("del.jsp").forward(req,resp); } private void update(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{ req.setCharacterEncoding("utf-8"); int id = Integer.parseInt(req.getParameter("id")); String name=req.getParameter("name"); String sex = req.getParameter("sex"); String minzu = req.getParameter("minzu"); String shijian = req.getParameter("shijian"); String age =req.getParameter("age"); String mianmao=req.getParameter("mianmao"); int num=0; String [] fuwus = req.getParameterValues("fuwu"); StringBuffer buf = new StringBuffer(); for(String fuwu : fuwus){ buf.append(fuwu); num++; } String fuwu = buf.toString(); if(num>4) { req.setAttribute("message", "服务类别不得超过四个"); req.getRequestDispatcher("TeenagerServlet?method=getbyname2").forward(req,resp); } Teenager ten =new Teenager(id,name, sex, minzu,shijian,age,mianmao,fuwu); service.update(ten); req.setAttribute("message", "修改成功"); req.getRequestDispatcher("TeenagerServlet?method=list").forward(req,resp); } private void search(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException{ req.setCharacterEncoding("utf-8"); String name=req.getParameter("name"); String sex = req.getParameter("sex"); String minzu = req.getParameter("minzu"); String shijian = req.getParameter("shijian"); String mianmao=req.getParameter("mianmao"); String fuwu=req.getParameter("fuwu"); List<Teenager> tens = service.search(name, sex,minzu,mianmao,fuwu,shijian); if(tens==null) { req.setAttribute("message", "没有该学生"); req.getRequestDispatcher("search.jsp").forward(req,resp); } else { req.setAttribute("tens", tens); req.getRequestDispatcher("list2.jsp").forward(req,resp); } } }
//DBUtil
package util; //���ݿ����� import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; /** * ���ݿ����ӹ��� * @author Zheng * */ public class DBUtil { public static String db_url = "jdbc:mysql://localhost:3306/text?useSSL=false"; public static String db_user = "root"; public static String db_pass = "fengge666"; public static Connection getConn () { Connection conn = null; try { Class.forName("com.mysql.jdbc.Driver");//�������� conn = DriverManager.getConnection(db_url, db_user, db_pass); } catch (Exception e) { e.printStackTrace(); } return conn; } /** * �ر����� * @param state * @param conn */ public static void close (Statement state, Connection conn) { if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void close (ResultSet rs, Statement state, Connection conn) { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } } if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } }
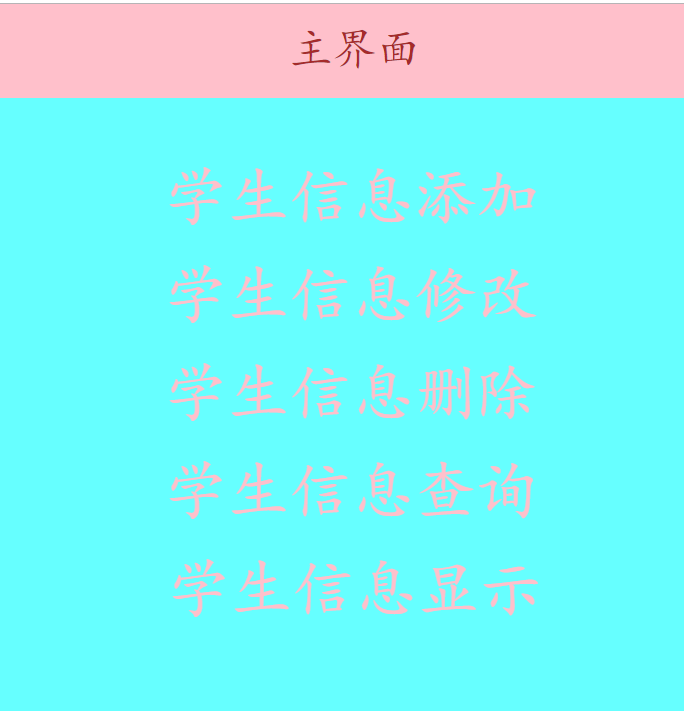
index.jsp主界面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:50px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main h1{ font-family:"楷体";/*设置字体*/ font-size:70px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form{ padding:0px 0; } form a{ text-decoration:none;/*去除下划线*/ color:pink; font-size:50px; font-family:"楷体"; font-weight:2px; } body p{ padding:15px 0; color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; } form input{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } form button{ border:5px solid white; background-color:#66FF00; border-radius:10px; border:0; height:30px; width:145px; padding:5px 10px; margin-align:center; } form button:hover{ background-color:#66FFFF; } </style> <body> <p>主界面</p> <div class="content" align="center"> <div class="main"> <form> <a href="add.jsp">学生信息添加</a> <br> <br> <a href="xiugai.jsp">学生信息修改</a> <br><br> <a href="del.jsp">学生信息删除</a> <br><br> <a href="search.jsp">学生信息查询</a> <br><br> <a href="TeenagerServlet?method=list">学生信息显示</a> </form> </div> </div> </body> </html>
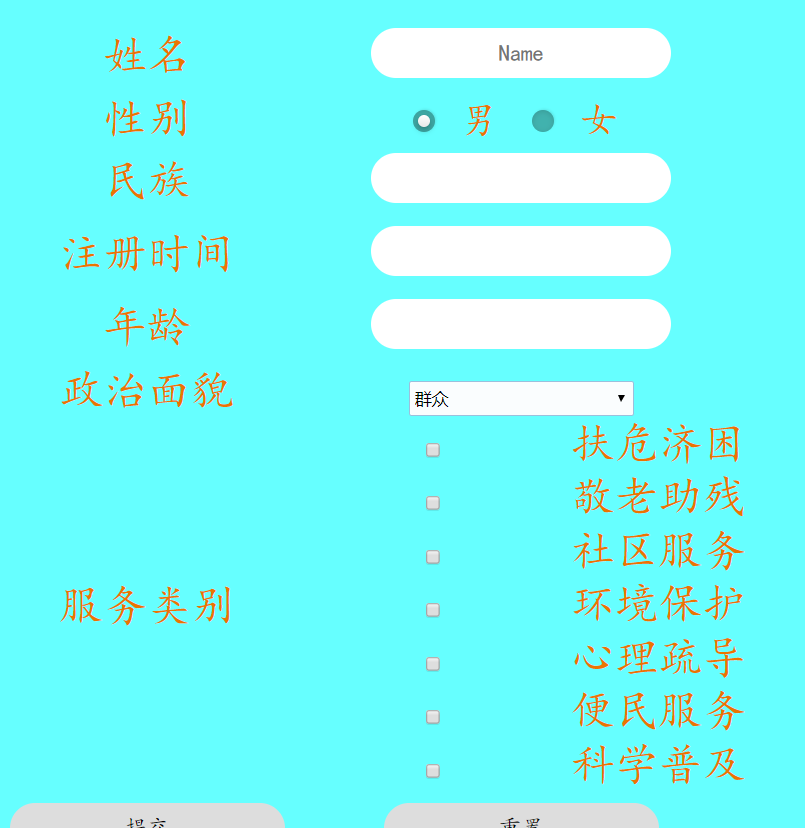
add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body a{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:50px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main h1{ font-family:"楷体";/*设置字体*/ font-size:70px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form{ padding:0px 0; } form td{ text-decoration:none;/*去除下划线*/ color:#EA7500; font-size:35px; font-family:"楷体"; font-weight:2px; } form input{ border:none; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-family:"楷体"; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#984B4B; } form button{ border:5px solid white; background-color:#66FF00; border-radius:10px; border:0; height:30px; width:145px; padding:5px 10px; margin-align:center; } form button:hover{ background-color:#66FFFF; } .radio{ display: inline-block; position: relative; line-height: 18px; margin-right: 10px; cursor: pointer; } .radio input{ display: none; } .radio .radio-bg{ display: inline-block; height: 18px; width: 18px; margin-right: 5px; padding: 0; background-color: #45bcb8; border-radius: 100%; vertical-align: top; box-shadow: 0 1px 15px rgba(0, 0, 0, 0.1) inset, 0 1px 4px rgba(0, 0, 0, 0.1) inset, 1px -1px 2px rgba(0, 0, 0, 0.1); cursor: pointer; transition: all 0.2s ease; } .radio .radio-on{ display: none; } .radio input:checked + span.radio-on{ width: 10px; height: 10px; position: absolute; border-radius: 100%; background: #FFFFFF; top: 4px; left: 4px; box-shadow: 0 2px 5px 1px rgba(0, 0, 0, 0.3), 0 0 1px rgba(255, 255, 255, 0.4) inset; background-image: linear-gradient(#ffffff 0, #e7e7e7 100%); transform: scale(0, 0); transition: all 0.2s ease; transform: scale(1, 1); display: inline-block; } .shortselect{ background:#fafdfe; height:28px; width:180px; line-height:28px; border:1px solid #9bc0dd; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; } </style> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <a href="index.jsp">返回主页</a> <div class="content"> <div class="main"> <form name="form" action="TeenagerServlet?method=add" method="post" > <table> <tr> <td>姓名</td> <td><input type="text" id="name" name="name" placeholder="Name" /></td> </tr> <tr> <td>性别</td> <td> <label for="man" class="radio"> <span class="radio-bg"></span> <input type="radio" name="sex" id="man" value="男" checked="checked" /> 男 <span class="radio-on"></span> </label> <label for="woman" class="radio"> <span class="radio-bg"></span> <input type="radio" name="sex" id="woman" value="女" /> 女 <span class="radio-on"></span> </label> </td> </tr> <tr> <td>民族</td> <td><input type="text" id="minzu" name="minzu" /></td> </tr> <tr> <td>注册时间</td> <td><input type="text" id="shijian" name="shijian" /></td> </tr> <tr> <td>年龄</td> <td><input type="text" id="age" name="age" /></td> </tr> <tr> <td>政治面貌</td> <td> <select name="mianmao" class="shortselect"> <option>群众</option> <option>共青团员</option> <option>中共党员</option> </select> </td> </tr> <tr> <td>服务类别</td> <td> <input type="checkbox" id="fuwu" name="fuwu" onClick="doCheck(this)" value="扶危济困" />扶危济困 <input type="checkbox" id="fuwu" name="fuwu" onClick="doCheck(this)" value="敬老助残" />敬老助残 <input type="checkbox" id="fuwu" name="fuwu" onClick="doCheck(this)" value="社区服务" />社区服务 <input type="checkbox" id="fuwu" name="fuwu" onClick="doCheck(this)" value="环境保护" />环境保护 <input type="checkbox" id="fuwu" name="fuwu" onClick="doCheck(this)" value="心理疏导" />心理疏导 <input type="checkbox" id="fuwu" name="fuwu" onClick="doCheck(this)" value="便民服务" />便民服务 <input type="checkbox" id="fuwu" name="fuwu" onClick="doCheck(this)" value="科学普及" />科学普及 </td> </tr> <tr> <td><input type="submit" value="提交" /></td> <td><input type="reset" value="重置" /></td> </tr> </table> </form> <script type="text/javascript"> var num=0; function doCheck(ctrl) { if(ctrl.checked){ num++; } else { num--; } if (num> 4) { ctrl.checked = false; num--; window.alert('最多可以选择4组'); } } </script> </div> </div> </body> </html>
del.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:25px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form input,td{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <script type="text/javascript"> function check(form) { var name=form.name.value; if(name=="") { alert("名称不能为空"); form.name.focus(); return false; } } </script> <h align="center">删除学生</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页</a> <br><br> <form name="form" action="TeenagerServlet?method=getbyname" method="post" onsubmit="return check(form)"> <a>学生姓名:</a> <input type="text" id="name" name="name" /> <br><br> <input type="submit" value="删除" /> </form> </div> </div> </body> </html>
del2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:30px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } table { width: 100%; background: #ccc; margin: 10px auto; border-collapse: collapse;/*border-collapse:collapse合并内外边距(去除表格单元格默认的2个像素内外边距*/ } th,td { height: 25px; line-height: 25px; text-align: center; border: 1px solid #ccc; } th { background: #eee; font-weight: normal; } tr { background: #fff; } tr:hover { background: #FF8000; } td a { color: #06f; text-decoration: none; } td a:hover { color: #06f; text-decoration: underline; } form input{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } </style> </head> <body> <h>课程信息删除</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页</a> <table> <tr> <td>姓名</td> <td>${ten.name }</td> <tr> <tr> <td>性别</td> <td>${ten.sex }</td> <tr> <tr> <td>民族</td> <td>${ten.minzu }</td> <tr> <tr> <td>注册时间</td> <td>${ten.shijian }</td> <tr> <tr> <td>年龄</td> <td>${ten.age }</td> <tr> <tr> <td>政治面貌</td> <td>${ten.mianmao }</td> <tr> <tr> <td>服务种类</td> <td>${ten.fuwu }</td> <tr> </table> <form action="TeenagerServlet?method=del" method="post" onsubmit="return check();"> <input type="hidden" id="name" name="name" value="${ten.name}"> <input type="submit" name="action1" value="确定删除"> </form> </div> <script type="text/javascript"> function check() { if (confirm("真的要删除吗?")){ return true; }else{ return false; } } </script> </body> </html>
list.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:30px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } table { width: 100%; background: #ccc; margin: 10px auto; border-collapse: collapse;/*border-collapse:collapse合并内外边距(去除表格单元格默认的2个像素内外边距*/ } th,td { height: 25px; line-height: 25px; text-align: center; border: 1px solid #ccc; } th { background: #eee; font-weight: normal; } tr { background: #fff; } tr:hover { background: #FF8000; } td a { color: #06f; text-decoration: none; } td a:hover { color: #06f; text-decoration: underline; } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <h>学生信息列表</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页</a> <table align="center"> <tr> <th>姓名</th> <th>性别</th> <th>民族</th> <th>注册时间</th> <th>年龄</th> <th>政治面貌</th> <th>服务类别</th> </tr> <c:forEach items="${tens}" var="item"> <tr> <td><a href="TeenagerServlet?method=getbyname&&name=${item.name}">${item.name}</a></td> <td>${item.sex}</td> <td>${item.minzu}</td> <td>${item.shijian}</td> <td>${item.age }</td> <td>${item.mianmao }</td> <td>${item.fuwu }</td> </tr> </c:forEach> </table> </div> </body> </html>
list2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:30px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } table { width: 100%; background: #ccc; margin: 10px auto; border-collapse: collapse;/*border-collapse:collapse合并内外边距(去除表格单元格默认的2个像素内外边距*/ } th,td { height: 25px; line-height: 25px; text-align: center; border: 1px solid #ccc; } th { background: #eee; font-weight: normal; } tr { background: #fff; } tr:hover { background: #FF8000; } td a { color: #06f; text-decoration: none; } td a:hover { color: #06f; text-decoration: underline; } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <h>学生信息列表</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页</a> <table align="center"> <tr> <th>姓名</th> <th>性别</th> <th>民族</th> <th>注册时间</th> <th>年龄</th> <th>政治面貌</th> <th>服务类别</th> <tr> <c:forEach items="${tens}" var="item"> <tr> <td><a href="TeenagerServlet?method=getbyname&&name=${item.name}">${item.name}</a></td> <td>${item.sex}</td> <td>${item.minzu}</td> <td>${item.shijian}</td> <td>${item.age }</td> <td>${item.mianmao }</td> <td>${item.fuwu }</td> </tr> </c:forEach> </table> </div> </body> </html>
search.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:30px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form input,td{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <h>查找学生</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页面</a> <br><br> <form name="form" action="TeenagerServlet?method=search" method="post" "> <a>姓名</a> <input type="text" name="name" /> <br><br> <a>性别</a> <input type="text" name="sex" /> <br><br> <a>民族</a> <input type="text" name="minzu" /> <br><br> <a>政治面貌</a> <input type="text" name="mianmao" /> <br><br> <a>服务类别</a> <input type="text" name="fuwu" /> <br><br> <a>注册时间</a> <input type="text" name="shijian" /> <br><br> <input type="submit" value="查找" /></td> </form> </div> </div> </body> </html>
update.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:30px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form input,td{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <h>查找学生</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页面</a> <br><br> <form name="form" action="TeenagerServlet?method=search" method="post" "> <a>姓名</a> <input type="text" name="name" /> <br><br> <a>性别</a> <input type="text" name="sex" /> <br><br> <a>民族</a> <input type="text" name="minzu" /> <br><br> <a>政治面貌</a> <input type="text" name="mianmao" /> <br><br> <a>服务类别</a> <input type="text" name="fuwu" /> <br><br> <a>注册时间</a> <input type="text" name="shijian" /> <br><br> <input type="submit" value="查找" /></td> </form> </div> </div> </body> </html>
xiugai.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> *{margin:0;padding:0;}/*去掉页面样式*/ body{ padding:20px 0px; background-color:pink; text-align:center; } .content{ background-color:#66FFFF; position:absolute;/*绝对定位*/ top:10%; left:0; width:100%; height:800px; } body h{ color:brown; font-size:35px; font-family:"楷体"; font-weight:2px; text-decoration:none; } .main{ text-align:center;/*文本居中*/ max-width:600px; height:400px; padding:10px 0px;/*上下80px,左右为0*/ /*background:yellow;*//*验证div的位置*/ margin:0 auto;/*设置上右下左,居中显示*/ } .main a{ text-decoration:none;/*去除下划线*/ font-family:"楷体";/*设置字体*/ font-size:25px;/*设置字体大小*/ font-weight:2px;/*调整字体粗细*/ } form input,td{ border:1px solid white; margin:0px auto 10px auto;/*上 右 下 左*/ padding:10px; width:220px; border-radius:30px;/*H5设置圆角边框*/ font-size:18px; font-weight:300; text-align:center; /*光标输入中间*/ } form label{ font-size:30px; } form input:hover{ background-color:#66FFFF; } </style> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <script type="text/javascript"> function check(form) { var name=form.name.value; if(name=="") { alert("名称不能为空"); form.name.focus(); return false; } } </script> <h align="center">修改学生</h> <div class="content"> <div class="main"> <a href="index.jsp">返回主页</a> <br><br> <form name="form" action="TeenagerServlet?method=getbyname2" method="post" onsubmit="return check(form)"> <a>姓名:</a> <input type="text" id="name" name="name" /> <br><br> <input type="submit" value="查找" /> </form> </div> </div> </body> </html>
页面截图:

添加

显示



