vue 目录结构介绍
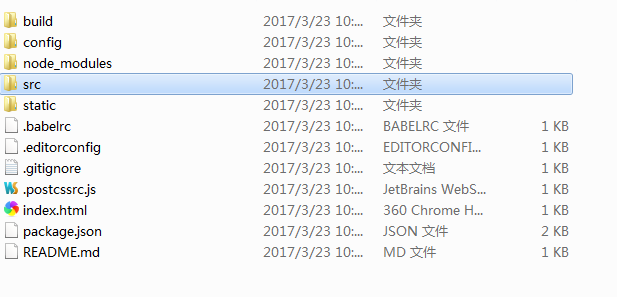
1 初始目录如下:

2 目录结构介绍
bulid:最终帆布的代码存放位置
config:配置目录,包括端口号等
node_modules:npm加载的项目依赖模块
src:z这里是我们要开发的目录,基本上要做的事情在这个目录里面。:
assets:放置一些图片,如logo等;
components:目录里面存放一个组件文件,可以不用。
App.vue;项目入口文件,我们可以直接将组件写在这里。而不使用components目录
main.js:项目的核心文件
static 静态资源目录 如图片、字体等
test 初始测试目录,可以删除
.xxxx文件 这些是一些配置文件,你可以添加一些meta信息或统计代码啥的。
package.json 项目配置文件
README.md:项目的说明文档,markdown格式



