使用React.lazy报错Import in body of module; reorder to top import/first
将import语句写在const语句上面即可
react引入报错:Import in body of module; reorder to top import/first
一、问题情形
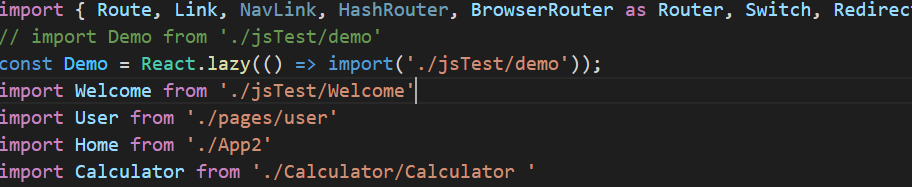
想动态引入模块:
const Demo = React.lazy(() => import('./jsTest/demo'));

结果报错,错误提示如下:

二、解决方法
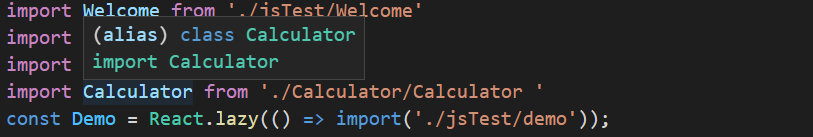
将import语句写在const语句上面即可:

报错消失了,页面可正常显示
来自:https://blog.csdn.net/weixin_42260975/article/details/106850524


