react中使用less sass
使用scss
早react webpack.config.js中有对sass文件的解析,只需要安装node-sass就只可以直接使用sass
1 安装node-sass
npm i node-sass --save-dev
2 创建scss文件 index.module.scss
3 使用
import index form './index.module.scss'
<div className={index.app}></div>
使用less
1 安装less less-loader
npm i less less-loader --save-dev
2 修改config webpack.config.js


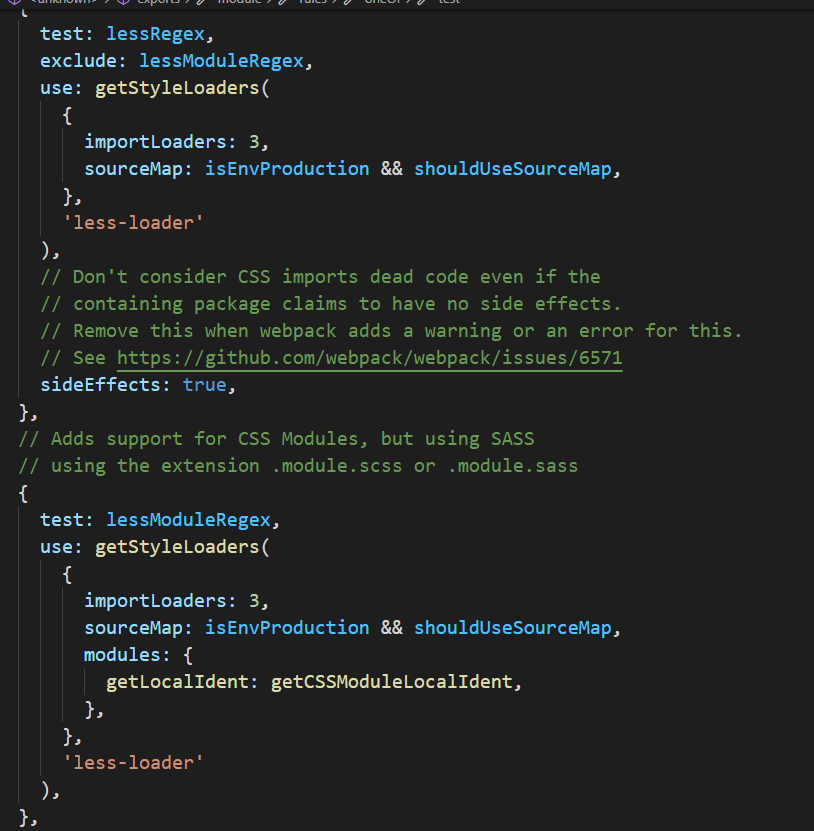
仿照css的配置,添加less文件解析的配置
3 重启项目
4 创建less文件 index.module.less
5 使用
import index from './index.module.less'
<div className={index.index}></div>





