chrome devTool
在console中访问节点
使用document.querySelectAll()访问元素
使用$0快速访问选中的元素,光标选中的元素,早console中输入$0获取选中元素的dom信息
拷贝 》JS Path 选中选择 copy===》copy js path,在console中输入,
显示就是选中元素的document.querySelectAll()信息,直接回显示选中元素的dom信息
打开控制台,最右边的三个点====》more tools ===>animations 打开动画面板
console面板
1 断点调试
2 及时运行js代码
3 打印日志
document.cookie 查看浏览器的cookie
console中执行js代码,shift+回车 换行,不会执行代码,直接回车,执行js代码
vscode插件live-server可以实现在本地搭建服务器
console.log custom 可以定制样式
console.log('%cinfo',styles);在输出的信息前面加上占位符%c就可以定制输出信息的样式
demo:
console.log('%c这里展示定制样式','color:red;font-size:20px;border:1px solid blue;');
console.asset(false,'断言失败');第一个参数是boolean值,相当于try catch中的catch,false的时候,输出断言失败
检测一个方法执行的时间:
console.time() 检测的方法 console.timeEnd() 输出方法执行的时间
demo:
function demo(){ for(var i=0; i<1000; i++){ console.log(i) }} console.time(); demo(); console.timeEnd()

清空日志:console.clear()
调试js代码:
1 如果知道出错的方法位置,就可以在方法中直接写上debugger
2 线上代码调试
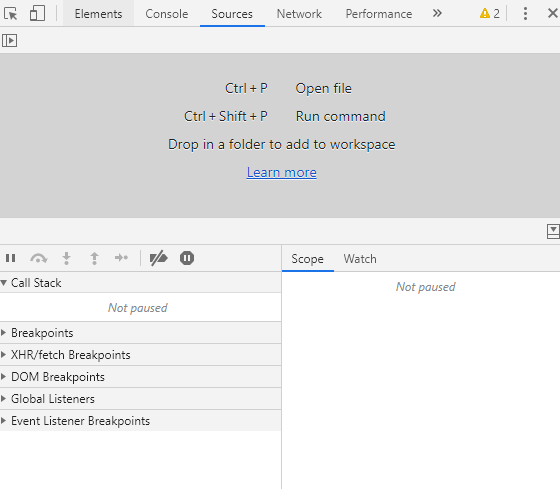
打开控制台,切到source面板,

下方显示调试面板,在最后的Event Listener Breakpoints中的mouse 中的有各种鼠标事件,勾选想要监听的事件,在操作的时候就会在对应的地方直接进入debugger
3 直接在source面板中 找到对应的js文件,在左边对应的行数位置点击想要debugger的地方,创建断点
打断点的过程中,我们可以在右侧面板的scope中查看运行时状态中的所有能量的值;watch中可以添加需要实时监听的变量
也可以在console面板中输入要查看的值====》回车,查看变量的值
可以直接在js代码中修改js代码,ctrl+s保存,就暂时保存了代码,可以直接执行修改过的代码
Sources面板简介:
Page 显示当前页面所有的静态资源,ctrl+p 全局搜索文件,并打开
使用Snippets来辅助Debugging

在sources面板的左侧,调出snippets面板,点击new snippet 添加新的代码片段,在右侧的面板中就可以添加新的代码,写完之后保存,右键点击左侧新建的代码片段文件,点击run就可以执行新添加的代码片段了
使用DevTools作为代码编辑器
在souces面板中,左侧,跟gage 和Snippets在一起有一个Filesystem面板,点击add folder to workplace,可以将选择的代码文件添加到浏览器的工作空间,
比如,添加当前项目的源文件进来,就可以编辑当前项目的代码,实现实时更改代码的功能;这个时候更改代码就会实时修改源文件,其实就是在这里代码并修改,
实现实时更新
Network
查看网页资源请求概览,查看资源分布
针对单一请求查看Request/Response或时间消耗等
分析网页性能优化,使用工具代理页面请求数据等
ctrl+shift+p 调出命令窗口 sensors
sensors窗口可以调节设备的所在的地理位置 模拟设备触摸 模拟设备感应等

vue 开发工具 vue-dev-tools
react 开发工具 react-dev-tools



