vue render函数使用jsx语法 可以使用v-model语法 vuex实现数据持久化
render函数使用jsx语法:
安装插件 transform-vue-jsx
可以使用v-model语法安装插件 jsx-v-model
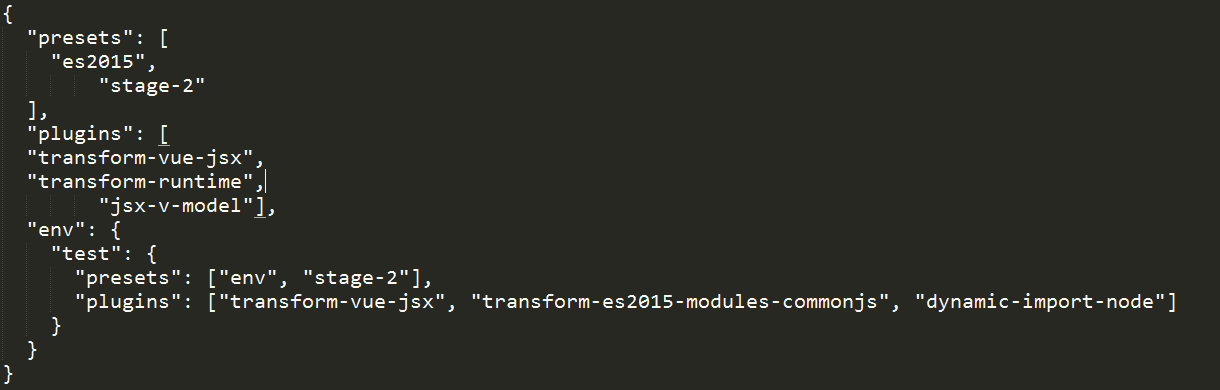
.babelrc文件配置:

vuex实现数据持久化
安装插件vuex-persistedstate
使用方法:

默认存储是的localStorage
想要存储sessionStorage 配置如下:
import creatPersistedState from 'vuex-persistedstate'
const store=new Vuex.Store({
plugins:[createPersistedState({storage:window.sessionStorage})],
modules:{
user:user
}
});
想使用cookie或localstorage 同理
vuex-persistedstate 默认持久化所有的state,指定需要持久化的state,配置如下:
import createPersistedState from 'vuex-persistedstate'
const store=new Vuex.Store({
plugins:[createPersistedState({
storage:window.sessionStorage,
reducer(val){
user:val.user
}
})],
modules:{
user:user,
list:list
}
});
值存储state中的user
vuex 引用多个插件的写法
import createPersistedState from "vuex-persistedstate"
import createLogger from 'vuex/dist/logger'
// 判断环境 vuex提示生产环境中不使用
const debug = process.env.NODE_ENV !== 'production
const createPersisted = createPersistedState({ storage: window.sessionStorage })
export default new Vuex.Store({ // ... plugins: debug ? [createLogger(), createPersisted] : [createPersisted] })


