CSS-下拉导航条
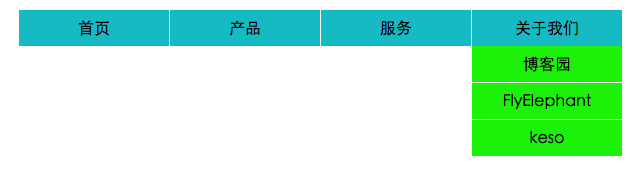
Web网站中很多时候都会出现下拉导航条,有的是通过CSS实现,有的通过JavaScript插件实现,其实CSS实现起来比较简单,先来看一个简版的下拉菜单:

Html代码通过ul列表实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <ul class="nav"> <li>首页</li> <li>产品</li> <li>服务 <ul> <li>设计</li> <li>研发</li> <li>交付</li> </ul> </li> <li>关于我们 <ul> <li>博客园</li> <li>FlyElephant</li> <li>keso</li> </ul> </li> </ul> |
CSS代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | .nav { margin-left: 200px; margin-top:200px;}.nav li { float: left; width: 150px; background-color: #00C5CD; padding-top: 10px; padding-bottom: 10px; text-align: center; border-right: 1px solid #fff;}.nav li:last-child { border-right: none;}.nav li ul { width: 150px; position: absolute; margin-top: 10px; left: 9999px;}.nav li ul li { background-color: #00EE00; border-bottom: 1px solid #fff;}.nav li:hover ul { left: auto;} |
里面很重要的一点就是在正常状态下将需要展示的ul位置只放在屏幕之外,left:9999px,鼠标滑动上的时候将left设置为auto~
作者:FlyElephant
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
2014-12-11 Android UI-仿微信底部导航栏布局