移动前端调试工具-Weinre真机调试
之前做移动前端调试页面的时候就是简单的使用Chrome模拟器调试,能满足基本基本的需求,后来发现了基于Web Inspector(Webkit)的远程调试工具Weinre,可以在PC端直接调试运行在移动设备上的远程页面,,在PC端可以即时修改目标网页的HTML/CSS/Javascript,调试过程可实时显示移动设备上页面的预览效果,并同步显示设备页面的错误和警告信息,可以查看网络资源的信息,不支持断点调试,听起来是不是很厉害的样子,但真正用起来却很方便。
1.版本选择
Weinre最早是有Java版本的,因此网上的有些博客是Java版本的实现过程,Java版本在13年的时候已经没有更新,所以会出现一些问题,Weinre官网现在介绍自己说是一个基于NodeJS项目,因为需要本地需要安装Node。weinre是一个命途多舛的项目,最早被PhoneGap收购,后来PhoneGap又被Adobe收购,Adobe收购PhoneGap后把PhoneGap捐给了Apache,Apache把PhoneGap放在Cordova的项目中,Weinre也从最初的Java移植到了当前的NodeJS版本。
2.安装(默认已安装Node,如果没有安装可以参考本人之前博客)
1 | sudo npm -g install weinre |
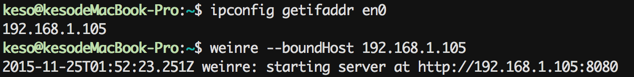
3.获取ip地址(mac环境)
1 | ipconfig getifaddr en0 |
4.运行weinre
1 | weinre --boundHost 192.168.1.105 |

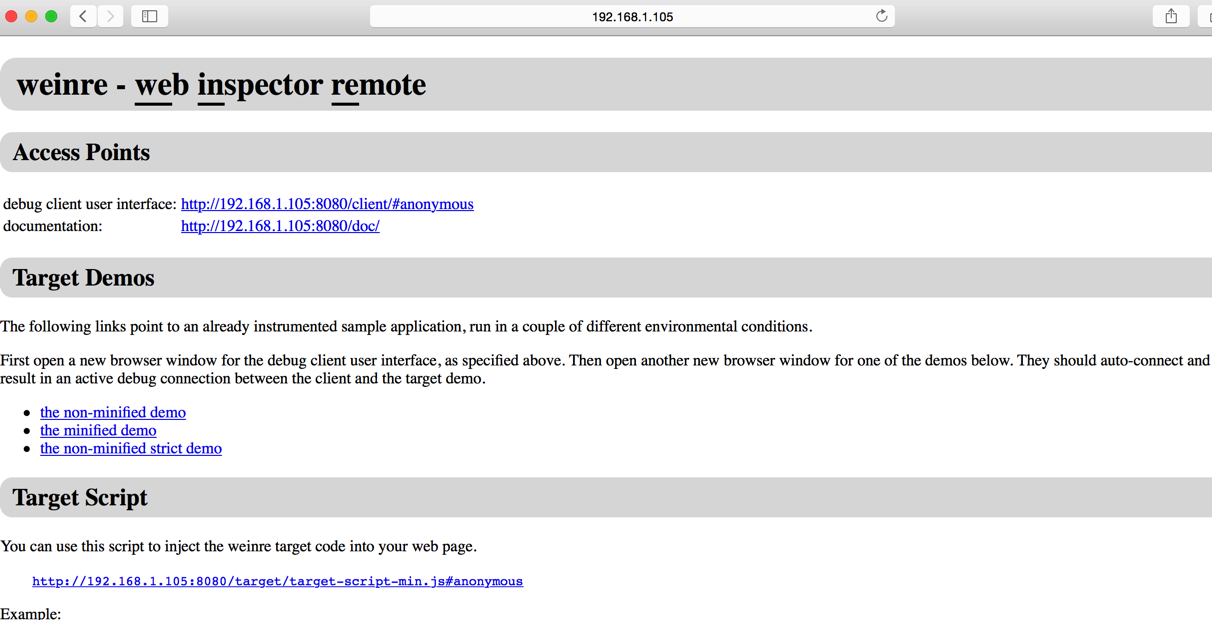
5.浏览器中输入http://192.168.168.101:8080即可看到以下页面:

6.手机上访问需要调试的web页面,然后在页面底部插入脚本(最后的#anonymous标题与PC端对应):
1 | <script src="http://192.168.1.105:8080/target/target-script-min.js#anonymous"></script> |

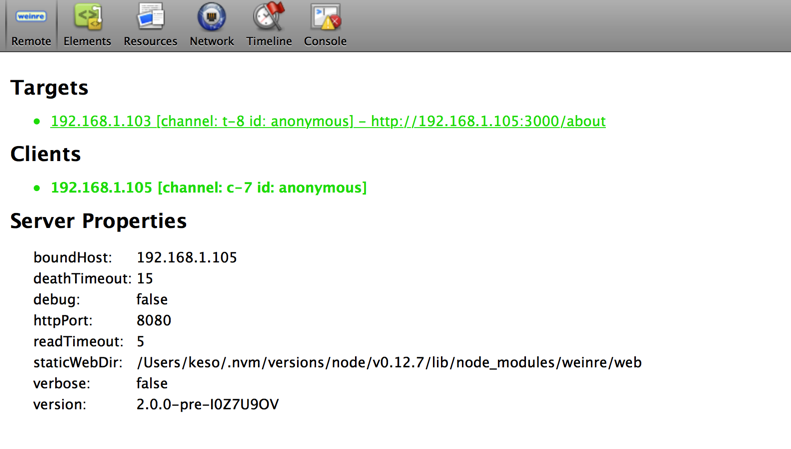
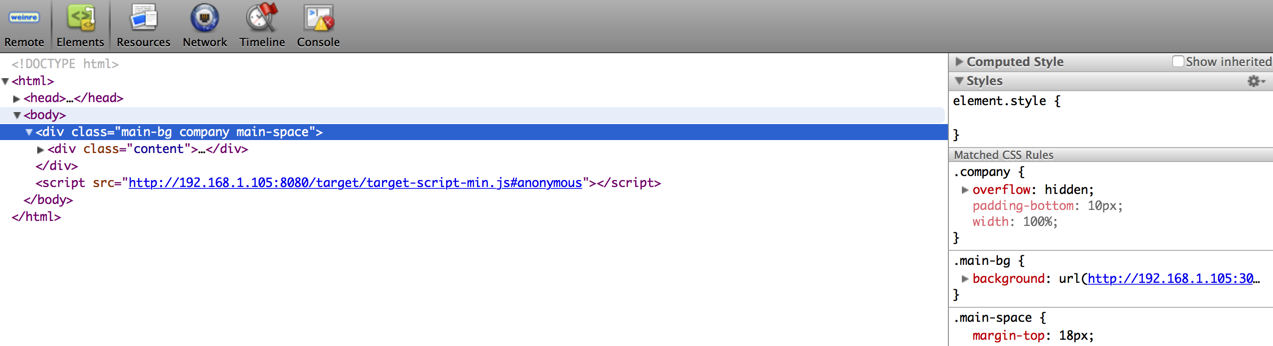
7.PC端浏览器访问http://192.168.1.105:8080/client/#anonymous页面,可以看到以下效果:

对手机端页面实时调试:

8.小结:
①有可能会出现页面无法显示页面的源代码,请注意target中的信息,确保手机和电脑在同一局域网内;
②如果出现connection lost请即时刷新页面,如果需要调试时间较长不想丢失链接的话尝试用手机线和电脑链接;
③支持主流Android,iOS以及其他平台,不支持iOS 3.1.3及其更早平台以及webOS 1.45或更早平台;
④关于weinre有其他命令的介绍可以参考官网,以及书签注入的方式查看手机网页大同小异,可以参考官网http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
2014-11-25 Eclipse上传代码到GitHub