CSS-图片不变形设置
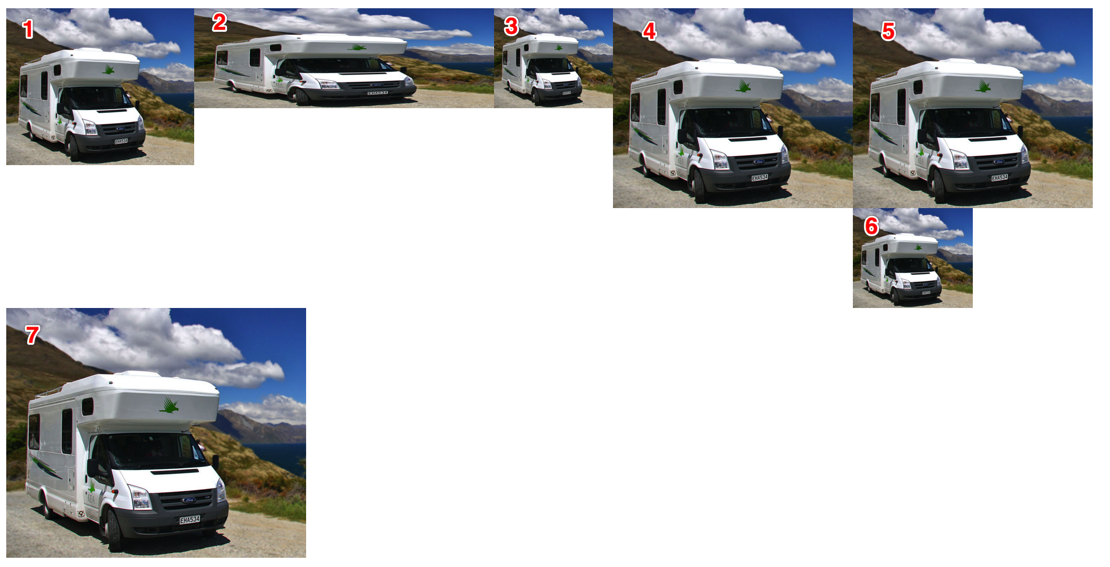
不管网页做的美还是丑,有一个问题始终是无法躲避的,就是有的时候会遇到图片变形的问题,之前遇到过这种问题解决过,不过还是整体的重新研究了一下图片,其中主要涉及到的知识点就是max-width和max-height的使用,原始图片为750*626:

其中图片设置图片变形的是只有第二张,这一张图片固定设置了图片的宽高,第一张图片图片是根据图片的虽然固定了宽高,但是比例和原始图片一致,所以看不出来变形,剩余的图片的基本上就是设置其中max-height和固定width,这样出现的效果没有变形,如果单纯的设置max-width,高度会根据图片图片比例变高。
如果想要图片不变形就是设置max-height或者max-width中的一个,另外固定width或者height中的一个,具体代码如何,有兴趣的可以自行测试:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>博客园-FlyElephant</title> <style type="text/css"> div { float: left; } .test1 img { width: 187.5px; height: 156.5px; } .test2 img { width: 300px; height: 100px; } .test3 img { max-width: 300px; max-height: 100px; } .test4 img { max-width: 100%; height: 200px; } .test5 { width: 300px; height: 200px; } .test5 img { max-width: 100%; max-height: 100%; } .test6 { width: 300px; height: 100px; /*overflow: hidden;*/ } .test6 img { max-width: 300px; max-height: 100px; } .test7 { width: 300px; height: 100px; /*overflow: hidden;*/ } .test7 img { max-width: 300px; } </style></head><body> <div class="test1"> <img src="../../public/images/rv_mobile.jpg" /> </div> <div class="test2"> <img src="../../public/images/rv_mobile.jpg" /> </div> <div class="test3"> <img src="../../public/images/rv_mobile.jpg" /> </div> <div class="test4"> <img src="../../public/images/rv_mobile.jpg" /> </div> <div class="test5"> <img src="../../public/images/rv_mobile.jpg" /> </div> <div class="test6"> <img src="../../public/images/rv_mobile.jpg" /> </div> <div class="test7"> <img src="../../public/images/rv_mobile.jpg" /> </div></body></html> |
作者:FlyElephant
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探