Sublime Text 3运行JavaScript控制台
JavaScript控制台的调试和输出在浏览器端的使用算是工作中常用了,作为前端开发主力编辑器Sublime Text本身是不支持JavaScript的输出和运行的。有的时候我们需要看一下输出的效果,不得不借助于F12查看控制台的程序。作为插件系统及其丰富的编辑器,我们可以通过添加Build System的方法来让Sublime Text支持Javascript Console控制台调试。
JSC方式(Mac OS X)
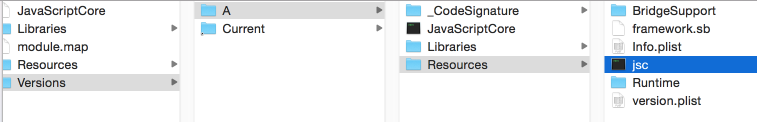
1.Mac内置了一个javascript控制台程序,路径比较深:
/System/Library/Frameworks/JavaScriptCore.framework/Versions/A/Resources/jsc
如图所示:

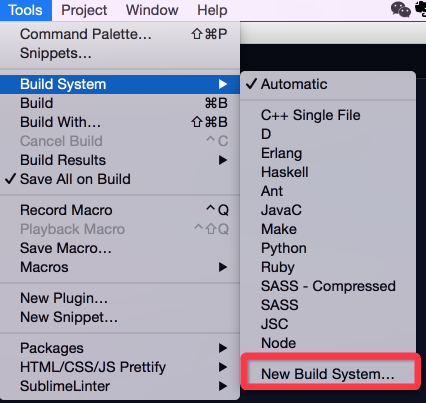
2.启动Sublime Text,Tools > Build System > New Build System,如下图所示:

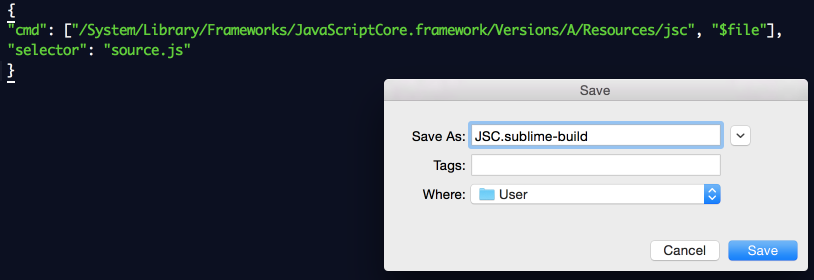
3.配置选项内容,保存在默认的User目录:
{
"cmd": ["/System/Library/Frameworks/JavaScriptCore.framework/Versions/A/Resources/jsc", "$file"],
"selector": "source.js"
}
如图所示:

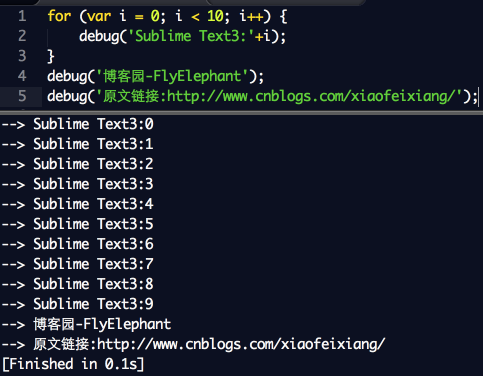
4.新建一个JS文件测试控制台输出效果,需要注意的是这里使用debug,而不能使用Console.log,所以推荐我们使用第二种使用NodeJS的方式;

NodeJS方式
1.下载安装NodeJS,如果对于NodeJS安装不熟悉的可以参考本人之前博客;
2.重复JSC方式的第二步,在Build Sytem添加以下内容:
{
"cmd": ["node", "$file"],
"selector": "source.js"
}
网上大部分的介绍都是这样的,有的能成功,但是我是不幸运的那一部分,没法成功,如果你也没有成功可以参考以下方式,终端运行:
which node
获取路径如下:
/Users/keso/.nvm/versions/node/v0.12.7/bin/node
重新配置如下:
{
"cmd": ["/Users/keso/.nvm/versions/node/v0.12.7/bin/node", "$file"],
"selector": "source.js"
}
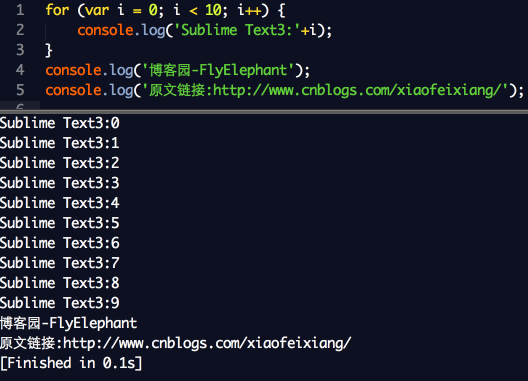
3.测试输出效果:

通过这两种两种方式可以减轻一部分开发工作,推荐第二种方式~
作者:FlyElephant
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。

