NodeJS之Mac初体验
NodeJS之前在Window试用过一下,不过在mac上这种类Unix上属于第一次使用,JavaScript是脚本语言,脚本语言都需要一个解析器才能运行,通常我们在Html页面写的JS,浏览器充当了解析器的角色。而对于需要独立运行的JavaScript,NodeJS就是一个解析器。NodeJS是通过C++语言编写而成,创始人Ryan Dahl最初希望采用Ruby来写Node.js,但是后来发现Ruby虚拟机的性能不能满足他的要求,后来他尝试采用V8引擎,所以选择了C++语言。NodeJS是一种新型的Web服务器和.NET中的IIS以及Java中Appache一样,NodeJS与其他服务器之间最大差别就是NodeJS是单线程的,如果需要多线程的功能我们可以启用更多的Node实例。
NodeJS开发环境
NodeJS的官网https://nodejs.org/可以直接NodeJS,下载pkg文件直接安装,不过这种一般方式一般不推荐,因为NodeJS现在版本很多还不稳定,因此我们需要将先下载一个nvm(node version manager),这样更方便我们切换NodeJS的版本。
1.nvm安装,以下操作都是在终端中操作:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.25.2/install.sh | bash
2.安装完成之后,我们可以测试一下nvm,如下图所示:

3.安装NodeJS,现在最新版的NodeJS是0.12.7:
nvm install 0.12
4.看一下当前nvm的版本,之后查看一下nvm的管理列表:
nvm use 0.12

5.通过node输出文字:

通过上面的过程我们已经成功的搭建了NodeJS环境,先不要高兴太早,如果你关闭终端重新打开,你会发现node命令无效,这个时候有两个补救办法:
查看~/.bash_profile的命令是否存在以下命令,如果不存在说明shell不知道nvm的存在,加上命令(keso本人的用户名):
export NVM_DIR="/Users/keso/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
设置默认的NodeJS版本:
nvm alias default 0.12
Express开发框架
Express 是一个基于 NodeJS 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。Express 不对 NodeJS已有的特性进行二次抽象,只是在NodeJS之上扩展了 Web 应用所需的基本功能,就像ASP.NET MVC对ASP.NET进行过封装一样,使开发变得更有效率。安装Express之前我们需要简单的了解下npm,英文全称是node package manager,包管理器负责管理安装开发包和管理依赖项,类似于Ruby 中的 gem,ASP.NET中的Nuget以及iOS中的CocoaPods。
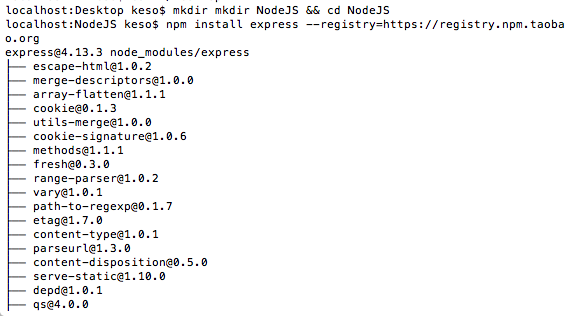
1.安装命令,Express镜像使用了淘宝的;
mkdir NodeJS && cd NodeJS npm install express --registry=https://registry.npm.taobao.org

2.查看Express是否安装成功:
ls node_modules npm list

3.新建一个JS文件:
touch keso.js
添加以下代码:
// 引入 `express` 模块
var express = require('express');
// 调用 express 实例
var app = express();
// app 本身有很多方法,其中包括最常用的 get、post、put/patch、delete,在这里我们调用其中的 get 方法,为我们的 `/` 路径指定一个 handler 函数。
// req和res是reques和response的缩写
app.get('/', function (req, res) {
res.send('博客园-FlyElephant,原文地址:http://www.cnblogs.com/xiaofeixiang');
});
// 监听本地的 3000 端口
app.listen(3000, function () {
console.log('监听3000端口');
});
4.执行JS文件,在浏览器中可以看到响应的文字,然后在浏览器中输入localhost:3000,就可以看到想要的效果:
node keso.js

NodeJS初步的环境通过本文应该是搭建好;
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。

