jQuery多文件下载
文件下载是一个Web中非常常用的功能,不过你是做内部管理系统还是做面向公众的互联网公司都会遇到这个问题,对于下载一般有点实际开发经验的都会自己解决,上周弄了一下多文件下载,业务场景就是一条数据详细信息一个附件原来只需要一个pdf就行,现在要求添加两张图片,一次性的下载出来,之前没遇到这种问题。网上找了找,有了思路,就是需要隐藏一个iframe,然后设置src,大概的原理是这样的,之后自己开始动手撸代码去了:
业务场景来源于公司的一个客户管理系统,为了以后其他地方也能调用,扩展了一下方法:
(function($) {
var methods = {
_download: function(options) {
var triggerDelay = (options && options.delay) || 100;
var removeDelay = (options && options.removeDelay) || 1000;
this.each(function(index, item) {
methods._createIFrame(item, index * triggerDelay, removeDelay);
});
},
_createIFrame: function(url, triggerDelay, removeDelay) {
//动态添加iframe,设置src,然后删除
setTimeout(function() {
var frame = $('<iframe style="display: none;" class="multi-download"></iframe>');
frame.attr('src', url);
$(document.body).after(frame);
setTimeout(function() {
frame.remove();
}, removeDelay);
}, triggerDelay);
}
};
$.fn.multiDownload = function(options) {
methods._download.apply(this, arguments);
};
})(jQuery);
上面的代码没什么注释,iframe会加载src的内容,以上的程序调用很简单,这个数组的里面的地址放的是服务器请求的地址,需要保证一点的就是服务器的原来这个地址是可以下载文件的:
var downloadUrl=['服务器请求地址1','服务器请求地址2'];
$(downloadUrl).multiDownload();
当时完成这个功能很顺利,然后前天我想写篇博客记录一下,但我比较懒,懒的写服务端代码,直接把文件放在本地,去请求一下,企图获得同样的结果,失败了,先来看行代码:
<a href="Content/keso1.zip">zip文件</a>
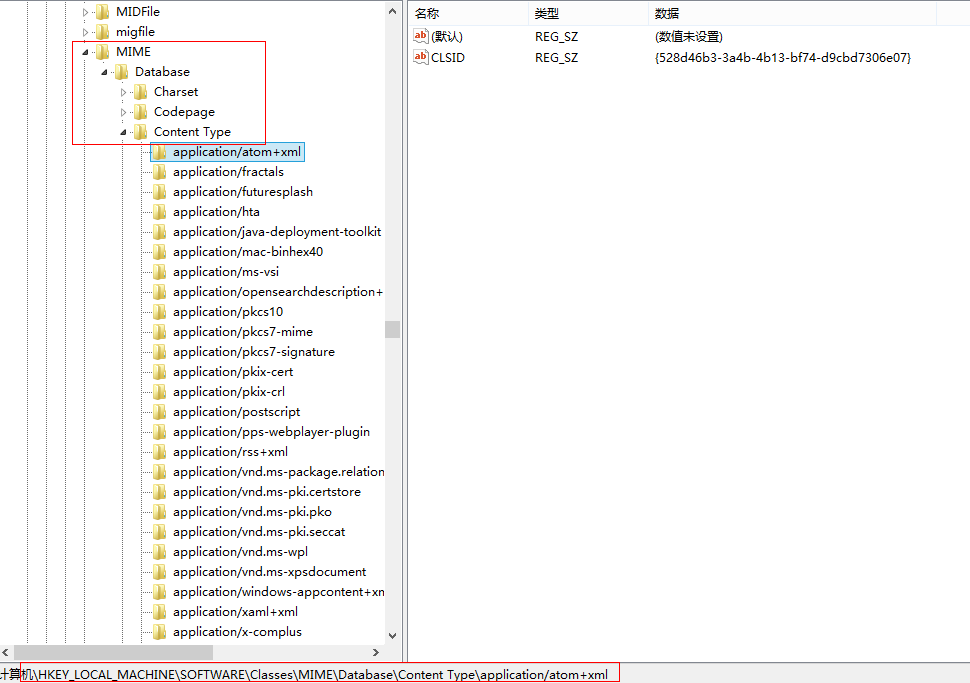
这个链接我们点击一下直接下载了zip文件,但是如果你改成xx.jpg,xx.txt,因为浏览器根据 MIME TYPE(资源的媒体类型),如果请求的是后台服务器需要指定一下Content-type,处理本地的文件,没法告诉浏览器某个文件的 MIME Type 的情况下,浏览器也会做一些默认的处理,这和个人的操作系统中给文件配置的 MIME Type 有关。本人电脑是Window,如果需要看具体Content-type,详细地址如下:

所以通常图片和文本有的时候就直接打开显示,而rar,zip文件浏览器不识别Content-type当做文件下载;
为了能直接下载这个图片,找到了Html5中有一个download属性,如果你将一个a标签加上一个download属性,jpg文件直接当做文件下载了,href就是图片地址,浏览器兼容没有测试,毕竟5来日方长:
<a download="keso.jpg" href="keso.jpg">Html5下载</a>
这个时候就可以动手该原来的代码,如果点击的时候直接这个方法是可以自动下载文件的,单文件下载之后就可以进行多文件下载啦:
function downloadHtml5(url){
var aLink = document.createElement('a');
, evt = document.createEvent("HTMLEvents");
evt.initEvent("click");
aLink.download ="";
aLink.href =url;
aLink.dispatchEvent(evt);
}
修改扩展方法:
(function($) {
var methods = {
_download: function(options) {
var triggerDelay = (options && options.delay) || 100;
var removeDelay = (options && options.removeDelay) || 1000;
if (options.source === "server") {
this.each(function(index, item) {
methods._createIFrame(item, index * triggerDelay, removeDelay);
});
};
if (options.source === "local") {
this.each(function(index, item) {
methods._createLink(item, index * triggerDelay, removeDelay);
});
};
},
_createIFrame: function(url, triggerDelay, removeDelay) {
//动态添加iframe,设置src,然后删除
setTimeout(function() {
var frame = $('<iframe style="display: none;" class="multi-download"></iframe>');
frame.attr('src', url);
$(document.body).after(frame);
setTimeout(function() {
frame.remove();
}, removeDelay);
}, triggerDelay);
},
//download属性设置
_createLink: function(url, triggerDelay, removeDelay) {
var aLink = document.createElement("a"),
evt = document.createEvent("HTMLEvents");
evt.initEvent("click");
//需要添加属性,不需要设置文件名,个人测试就是原文件名,设为空没有问题,具体情况具体分析
aLink.download = "";
aLink.href = url;
aLink.dispatchEvent(evt);
}
};
$.fn.multiDownload = function(options) {
methods._download.apply(this, arguments);
};
})(jQuery);
最终代码调用,六个文件都可以下载:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery文件下载</title>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" src="jquery.multidownload-FlyElephant.js"></script>
<script type="text/javascript">
$(function() {
$("#download").click(function() {
var downloadUrl = ['Content/keso1.jpg','Content/keso2.jpg','Content/keso1.txt','Content/keso2.txt','Content/keso1.zip','Content/keso2.zip'];
$(downloadUrl).multiDownload({"source":"local"});
});
});
</script>
</head>
<body>
<a id='download' href="#">下载</a>
<a download="keso.jpg" href="keso.jpg">Html5下载</a>
<a href="Content/keso1.zip">zip文件</a>
<div>
<Image src="keso.jpg" />
<Image src="FlyElephant.jpg" />
</div>
</body>
</html>
个人非专业前端,难免有遗漏或不到位的地方,如有不当请多多指正,多谢~
参考资料: 在浏览器端用JS创建和下载文件 AlloyTeam
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。

