Android导航抽屉-Navigation Drawer
Google今年七月份的时候更新了他们的Google+应用,采用了新的导航方式并抛弃了navigationdrawer。一时之间,又引发了一系列关于NavigationDrawer利弊的讨论,不过对于开发者而言我们只需要管好自己需要实现或者学习的功能的即可,2012年Youtube、Facebook、Path等应用纷纷使用了Navigationdrawer这样的导航方式,去年Google为了整治越来越混的Android,设计出了抽屉导航,开始正题还是关心下如何使用吧:
页面布局
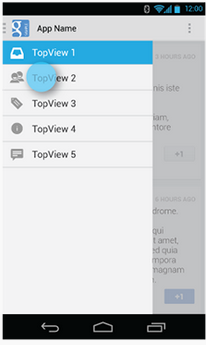
看布局之前看下布局吧,网上常见的一张图片如下,Android官方文档上的一个图片,文章最后会给出链接:


布局文件代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.naviganationdrawer.MainActivity" > <android.support.v4.widget.DrawerLayout android:id="@+id/mDrawerLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" > </FrameLayout> <!-- 导航抽屉 --> <ListView android:id="@+id/left_drawer" android:layout_width="120dp" android:layout_height="match_parent" android:layout_gravity="start" android:background="@android:color/holo_red_light" android:choiceMode="singleChoice" android:divider="@android:color/transparent" android:dividerHeight="0dp" /> </android.support.v4.widget.DrawerLayout></RelativeLayout> |
DrawerLayout 作为界面根控件,在DrawerLayout里面第一个View为当前界面主内容;第二个和第三个View为抽屉菜单内容。如果当前界面只需要一个抽屉菜单,则第三个View可以省略。
显示的主要内容的View必须要是第一个必须为DrawerLayout的第一个子View, 原因在于 XML 布局文件中的View顺序为Android系统中的 z-ordering顺序,而抽屉必须出现在内容之上。
右侧图片的显示是个ImageView,贴下代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/content_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" /></FrameLayout> |
代码实现
onCreate中的代码实现:
1 2 3 4 5 6 7 | mPlanetTitles=new String[]{"财经","科技"}; mDrawerList = (ListView) findViewById(R.id.left_drawer); mDrawerList.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mPlanetTitles)); mDrawerLayout=(DrawerLayout) findViewById(R.id.mDrawerLayout); mDrawerList.setOnItemClickListener(new DrawerItemClickListener()); |
页面左侧是ListView,里面的是当用户选择菜单List中的条目时,系统会调用 OnItemClickListener的 onItemClick()函数,点击事件:
1 2 3 4 5 6 | private class DrawerItemClickListener implements ListView.OnItemClickListener { @Override public void onItemClick(AdapterView parent, View view, int position, long id) { selectItem(position); }} |
选中的事件:
1 2 3 4 5 6 7 8 | private void selectItem(int position) { Fragment fragment = new FragmentContent(mImageList[position]); getSupportFragmentManager().beginTransaction().replace(R.id.content_frame, fragment) .commit(); mDrawerList.setItemChecked(position, true); setTitle(mPlanetTitles[position]); mDrawerLayout.closeDrawer(mDrawerList);} |
设置标题:
1 2 3 4 5 | @Overridepublic void setTitle(CharSequence title) { mTitle = title; getActionBar().setTitle(mTitle);} |
右侧显示图片的FragementContent中的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | public class FragmentContent extends Fragment { private int resourceId; public FragmentContent(int i) { // TODO Auto-generated constructor stub resourceId=i; } @Override public void onActivityCreated(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onActivityCreated(savedInstanceState); } private View view; private ImageView mImageView; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // TODO Auto-generated method stub view= inflater.inflate(R.layout.fragmentcontent, null); mImageView = (ImageView)view.findViewById(R.id.content_image); mImageView.setImageResource(resourceId); return view; } @Override public void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); }} |
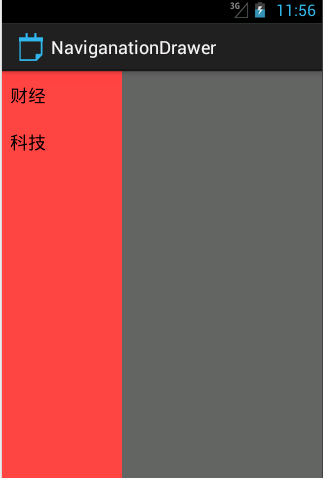
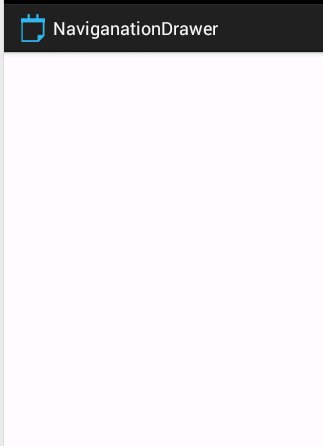
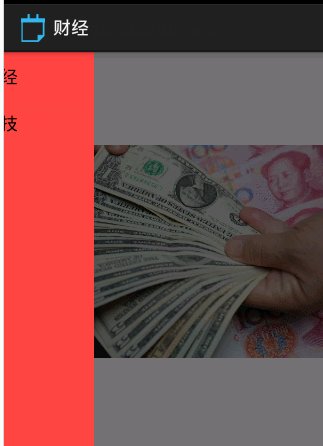
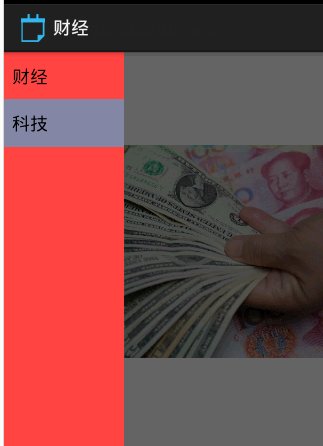
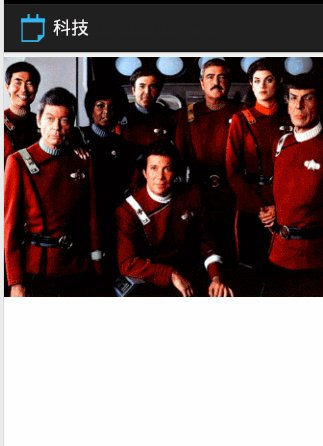
最后看下效果吧:

参考资料:
http://developer.android.com/design/patterns/navigation-drawer.html
http://developer.android.com/training/implementing-navigation/nav-drawer.html
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述