Android动画-补间(Tween)动画
Android动画的两种方式,其中帧动画上篇文章已经讲了,这次主要讲解的就是补间动画,补间动画就是动画业务场景中常用的旋转,平移,缩放,和渐变效果,帧动画是通过轮播动画实现动画效果,补间动画通过在两个关键帧之间补充渐变的动画效果来实现的,相对而言补间动画的暂用的空间更小,补间动画有两种方式,一种是直接在代码中是实现,另外一种是在XML文件中定义,然后通过代码调用,如果以后有需要直接改xml文件就行不需要改代码。
布局文件
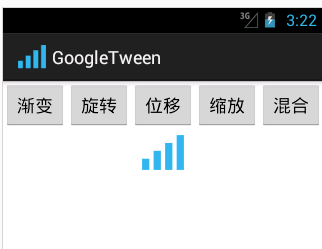
先来看下是实现的效果:

Layout中xml设置:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.googletween.MainActivity" > <LinearLayout android:id="@+id/line" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:onClick="alphaEvent" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:text="渐变" /> <Button android:onClick="roateEvent" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:text="旋转" /> <Button android:onClick="tranEvent" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:text="位移" /> <Button android:onClick="scaleEvent" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:text="缩放" /> <Button android:onClick="multiEvent" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:text="混合" /> </LinearLayout> <ImageView android:id="@+id/image_change" android:layout_width="wrap_content" android:layout_below="@id/line" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:src="@drawable/ic_launcher" /> </RelativeLayout> |
动画效果
渐变透明度,初始化构造函数的时候两个数字最小透明度和最大透明度:
1 2 3 4 5 6 7 | AlphaAnimation alphaAnimation=new AlphaAnimation(0.1f, 1f); //设置动画时间 alphaAnimation.setDuration(3000); //重复次数 alphaAnimation.setRepeatCount(1); alphaAnimation.setRepeatMode(Animation.REVERSE); image.startAnimation(alphaAnimation); |
旋转效果,初始化的时候是旋转0度到360度:
1 2 3 | RotateAnimation rotateAnimation=new RotateAnimation(0f, 360f); rotateAnimation.setDuration(2000); image.startAnimation(rotateAnimation); |
位移效果,第一个参数fromXDelta ,第二个参数toXDelta:分别是动画起始、结束时X坐标,第三个参数fromYDelta ,第四个参数toYDelta:分别是动画起始、结束时Y坐标:
1 2 3 | TranslateAnimation translateAnimation=new TranslateAnimation(0f, 100f, 0f, 100f); translateAnimation.setDuration(2000); image.startAnimation(translateAnimation); |
缩放效果
1 2 3 | ScaleAnimation scaleAnimation=new ScaleAnimation(0.1f, 1f, 0.1f, 1f); scaleAnimation.setDuration(2000); image.startAnimation(scaleAnimation); |
缩放的同时移动(最后两种效果混合):
1 2 3 4 5 6 7 8 | AnimationSet animationSet=new AnimationSet(true); TranslateAnimation translateAnimation=new TranslateAnimation(0f, 100f, 0f, 100f); ScaleAnimation scaleAnimation=new ScaleAnimation(0.1f, 1f, 0.1f, 1f); animationSet.addAnimation(translateAnimation); animationSet.addAnimation(scaleAnimation); animationSet.setDuration(2000); image.startAnimation(animationSet); |
第二种是在xml文件中定义,将代码中的属性值在xml中设置即可:
渐变xml
1 2 3 4 5 6 7 8 9 10 | <?xml version="1.0" encoding="utf-8"?><alpha xmlns:android="http://schemas.android.com/apk/res/android" android:fromAlpha="0.1" android:toAlpha="1.0" android:duration="2000" android:repeatCount="1" android:repeatMode="reverse"></alpha> |
调用:
1 2 | Animation alphaAnimation=AnimationUtils.loadAnimation(this, R.anim.alpha); image.startAnimation(alphaAnimation); |
旋转xml:
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?><rotate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromDegrees="0" android:toDegrees="360"> </rotate> |
调用:
1 2 | Animation rotateAnimation=AnimationUtils.loadAnimation(this, R.anim.roate); image.startAnimation(rotateAnimation); |
缩放xml:
1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0" encoding="utf-8"?><scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromXScale="0" android:toXScale="1" android:fromYScale="0" android:toYScale="1"> </scale> |
调用:
1 2 | Animation scaleAnimation=AnimationUtils.loadAnimation(this, R.anim.scale); image.startAnimation(scaleAnimation); |
位移xml:
1 2 3 4 5 6 7 8 9 10 11 | <?xml version="1.0" encoding="utf-8"?><translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromXDelta="0" android:toXDelta="100" android:fromYDelta="0" android:toYDelta="100"> </translate> |
调用:
1 2 | Animation translateAnimation=AnimationUtils.loadAnimation(this, R.anim.tran); image.startAnimation(translateAnimation); |
组合xml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <?xml version="1.0" encoding="utf-8"?><set> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromAlpha="0.1" android:repeatCount="1" android:repeatMode="reverse" android:toAlpha="1.0" > </alpha> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromDegrees="0" android:toDegrees="360" > </rotate> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromXScale="0" android:fromYScale="0" android:toXScale="1" android:toYScale="1" > </scale> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="2000" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="100" android:toYDelta="100" > </translate></set> |
调用:
1 2 | Animation animationSet=AnimationUtils.loadAnimation(this, R.anim.set); image.startAnimation(animationSet); |
作者:FlyElephant
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述