Android中样式及主题
Android应用程序中不可避免的需要使用的样式和主题,样式指定一般指定View的高度、字体、字体颜色、背景,Android里的样荐定义在Style.xml文件里。主题也是一种样式,只不过它是应用在整个Activity或application,而不只是View。两者基本相同,最大的区别就是作用的范围不一样。样式针对的是单个的View控件,主题的范围更广,还是直接开始动手写吧.
自定义的样式及主题
最简单新建一个Android项目都会有一个TextView内容是HelloWorld:
1 2 3 4 | <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> |
这个时候我们可以将这些属性写在/res/values/styles.xml中新建的样式中:
1 2 3 4 5 6 | <style name="content_mystyle"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#3A5FCD</item> <item name="android:textSize">20sp</item></style> |
调用:
1 2 3 | <TextView style="@style/content_mystyle" android:text="@string/hello_world" /> |
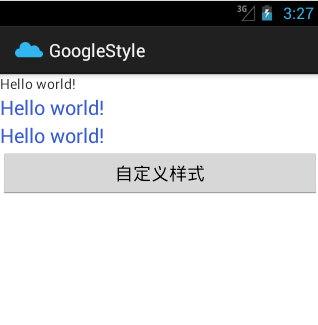
效果如下:

自定义theme:
1 2 3 | <style name="theme_mytheme"> <item name="android:background">#080808</item> </style> |
Application中调用:
1 2 3 4 5 6 7 | <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/theme_mytheme" >..... |
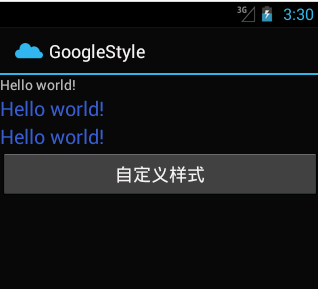
效果如下:

系统样式和主题扩展
重新定义个Activity,里面只需要方一个ProgressBar就行,上面的样式是常见的,如果像对话框,进度条这种,有些样式自己也不是很明白的话,直接去sdk中找出来重写一下:

如果是修改单个样式直接去styles.xml中找到即可,修改主题的话去themes中找到即可:
ProgressBar原有的样式如下:
1 2 3 4 5 6 7 8 9 10 | <style name="Widget.ProgressBar"> <item name="android:indeterminateOnly">true</item> <item name="android:indeterminateDrawable">@android:drawable/progress_medium_white</item> <item name="android:indeterminateBehavior">repeat</item> <item name="android:indeterminateDuration">3500</item> <item name="android:minWidth">48dip</item> <item name="android:maxWidth">48dip</item> <item name="android:minHeight">48dip</item> <item name="android:maxHeight">48dip</item> </style> |
重写:
1 2 3 4 5 6 7 8 9 10 | <style name="progressBar_myStyle"> <item name="android:indeterminateOnly">true</item> <item name="android:indeterminateDrawable">@drawable/progress_medium_white</item> <item name="android:indeterminateBehavior">repeat</item> <item name="android:indeterminateDuration">3500</item> <item name="android:minWidth">60dip</item> <item name="android:maxWidth">60dip</item> <item name="android:minHeight">60dip</item> <item name="android:maxHeight">60dip</item> </style> |
将progress_medium_white拷贝过来,重写:

代码如下:
1 2 3 4 | <animated-rotate xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/ic_launcher" android:pivotX="50%" android:pivotY="50%"/> |
布局中调用
1 2 3 4 | <ProgressBar style="@style/progressBar_myStyle" android:layout_width="wrap_content" android:layout_height="wrap_content"/> |
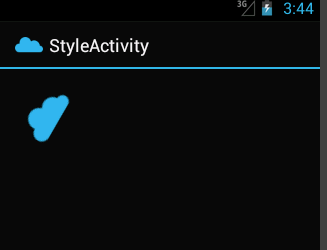
效果如下:

主题的就很简单,定义了两个主题,全屏没有标题:
1 2 3 4 5 6 7 8 9 | <style name="test_NoTitleBar"> <item name="android:windowFullscreen">true</item> <item name="android:background">#FF1493</item> <item name="android:windowNoTitle">true</item></style> <style name="test_child_NoTitleBar" parent="@style/test_NoTitleBar"> <item name="android:background">#FF0000</item></style> |
给Activity的主题赋值,效果如下:


周末看博客的都大有可为,大家周末愉快~
作者:FlyElephant
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。
出处:http://www.cnblogs.com/xiaofeixiang
说明:博客经个人辛苦努力所得,如有转载会特别申明,博客不求技惊四座,但求与有缘人分享个人学习知识,生活学习提高之用,博客所有权归本人和博客园所有,如有转载请在显著位置给出博文链接和作者姓名,否则本人将付诸法律。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述