CSS 选择器(转)
原文转自:http://www.cnblogs.com/xyzhanjiang/p/5447406.html
CSS 选择器除了样式表匹配元素时需要用到,在使用 jQuery 等库的时候也可以利用 CSS 选择器来选择元素,因此作为前端开发需要熟练掌握。下面是一些常用的 CSS 选择器示例。
元素选择器
E,选择所有指定元素名称的元素,例如 p,选择所有的 p 元素。
通用选择器
*,选择所有元素,例如:
* {
box-sizing: border-box;
}
类选择器
.class,用一个点号加类名表示,例如 .header,选择所有 class 属性中包含 header 的元素。
<div class="header">会被选中</div> <h2 class="header">也会被选中</h2>
多类选择器
使用多个 class 可以选择同时含有多个类名的元素,例如 .collapse.in 选择同时含有类 collapse 和 in 的元素:
<div class="collapse in">会被选中</div> <div class="collapse">不会被选中</div> <div class="in">不会被选中</div>
IE 6 浏览器不支持多类选择器,会忽略多类中前面的类,比如这里 IE 6 只会匹配 .in。
ID 选择器
#id,用一个 # 号加 ID 值表示,例如 #title,选择 id 属性等于 title 的元素。
<h2 id="title"></h2>
上下文选择器
selector selector,用于选择元素内部的元素,例如 p span,选择所有属于 p 元素内部的 span 元素。
<p> <span>会被选中</span> <strong><span>同样会被选中</span></strong> </p>
子元素选择器
selector > selector,用于选择带有特定父元素的元素,例如 p > span,选择所有父元素为 p 的 span 元素。
<p> <span>父元素是 p 会被选中</span> <strong><span>父元素是 strong 不会被选中</span></strong> </p>
相邻元素选择器
selector + selector,用于选择一个特定元素之后紧跟的元素,h2 + p,选择所有相邻 h2 元素之后的同级 p 元素。
<div> <p>h2 之前的不会被选中</p> <h2>示例</h2> <p>紧邻 h2 的会被选中</p> <p>不会被选中</p> </div>
同级元素选择器
selector ~ selector,用于选择特定元素之后的同级元素,h2 ~ p,选择所有 h2 元素之后的同级 p 元素。
<div> <p>不会被选中</p> <h2>示例</h2> <p>h2 之后的同级 p 元素会被选中</p> <span>示例</span> <p>h2 之后的同级 p 元素会被选中</p> </div>
同级元素选择器选择特定元素之后的所有同级元素,而相邻元素选择器只选择特定元素之后紧邻的那个元素。
属性名选择器
[attribute],用于选择所有带有特定属性的元素,例如 [title],选择所有带有 title 属性的元素。
<a title="link">会被选中</a> <a>不会被选中</a>
属性值选择器
[attribute="value"],用于选择所有带有特定属性和值的元素,例如 [title="link"],选择所有带有 title 属性并且值为 link 的元素。
<a title="link">会被选中</a> <a title="this is a link">属性值不匹配,不会被选中</a>
[attribute~="value"],用于选择所有带有特定属性并且属性值包含指定单词的元素,单词之间用空格分隔,例如 [title~="link"],选择所有带有 title 属性并且属性值中包含 link 单词的元素。
<a title="link">会被选中</a> <a title="this is a link">属性值中包含 link 会被选中</a> <a title="thisisalink">不会被选中</a> <a title="other">不会被选中</a>
[attribute|="value"],用于选择带有特定属性并且属性值是以指定值开头的所有元素,该值必须是整个单词,或者后面跟着连字符,例如 [title|="red"],选择所有带有 title 属性并且值是 red 开头的元素。
<a title="red">会被选中</a> <a title="red-hot">会被选中</a> <a title="redhot">不会被选中</a>
[attribute^="value"],用于选择带有特定属性并且属性值是以指定字符串开头的所有元素,例如 a[href^="http://"],选择所有 href 属性值以 http:// 字符串开头的 a 元素。
<a href="http://www.baidu.com/">会被选中</a> <a href="/index">不会被选中</a>
[attribute$="value"],用于选择带有特定属性并且属性值是以指定字符串结尾的所有元素,例如 img[src$=".png"],选择所有 png 格式的 img 元素。
<img alt="logo" src="/assets/logo.png"> <!-- 会被选中 --> <img alt="banner" src="/assets/banner.jpg"> <!-- 不会被选中 -->
[attribute*="value"],用于选择带有特定属性并且属性值包含指定字符串的所有元素,例如 [title*="red"],选择所有带有 title 属性并且值包含 red 字符串的所有元素。
<a title="red">会被选中</a> <a title="redhot">会被选中</a> <a title="hotredhot">会被选中</a>
属性选择器对比
| 选择器 | 属性值 |
|---|---|
| [attribute] | 仅匹配属性名,与属性值无关 |
| [attribute="value"] | 完全匹配属性名和属性值 |
| [attribute~="value"] | 属性值以空格分隔,包含 value 单词或者仅为 value |
| [attribute管道符="value"] | 属性值以 value- 开头或者仅为 value |
| [attribute^="value"] | 属性值以 value 字符串开头 |
| [attribute$="value"] | 属性值以 value 字符串结尾 |
| [attribute*="value"] | 属性值包含 value 字符串 |
伪类
状态伪类选择器
状态伪类选择器会根据元素的特定状态选择相应的元素。
| 选择器 | 说明 | 例子 |
|---|---|---|
| :link | 选择所有未被访问的链接 | a:link |
| :visited | 选择所有已被访问的链接 | a:visited |
| :focus | 选择获取焦点的元素 | input:focus |
| :hover | 择鼠标指针位于其上的元素 | li:hover |
| :active | 选择激活的元素 | button:active |
:target,选择目标元素。当用户点击一个指向页面中其它元素的链接,则那个被指向的元素就是目标元素,例如:
<a href="#more">more</a> <!-- 点击这个链接之后 --> <div id="more">...</div> <!-- 这个元素会被 :target 选中 -->
:enabled,选择所有已启用的元素。
<input type="text"> <!-- 会被选中 --> <input disabled type="text"> <!-- 已禁用不会被选中 -->
:disabled,选择所有被禁用的元素,和 :enabled 相反,例如:
input[type="text"]:disabled {
background-color: #eee;
}
给禁用的文本输入框一个灰色的背景。
<input type="text"> <!-- 不会被选中 --> <input disabled type="text"> <!-- 禁用的文本框会被选中 -->
:checked,选择所有已经被勾选的单选框或者复选框,例如 input:checked。
<input checked type="radio"> <!-- 已经勾选的元素会被选中 --> <input type="checkbox"> <!-- 没有勾选的不会被选中 -->
示例,结合属性选择器选择被勾选的单选框:input[type="radio"]:checked。 :lang 选择器 :lang(language),用于选择所有带有以指定值开头的 lang 属性的元素,例如 p:lang(en)。
<p lang="en">会被选中</p> <p lang="en-US">会被选中</p>
该选择器等同于 [lang|="language"],是 [attribute|="value"] 选择器的一种特例。
结构伪类选择器
:nth-child(n),选择同级元素中的第 n 个元素,例如 ul > li:nth-child(2):
<ul> <li>不会被选中</li> <li>第二个元素会被选中</li> <li>不会被选中</li> </ul>
需要注意的是子元素的下标是从 1 开始的。除了可以指定特定的数字,也可以使用 even(偶数), odd(奇数) 关键字,例如 ul > li:nth-child(odd),或者使用公式,例如 ul > li:nth-child(2n+1)(n 是计数器,从 0 开始):
<ul> <li>第一个子元素会被选中</li> <li>第二个子元素不会被选中</li> <li>第三个子元素会被选中</li> </ul>
:nth-last-child(n),同上,不过是从最后一个子元素开始计数,使用该选择器可以实现隔行变色的效果。
:first-child,选择同级元素中的第一个元素,例如 ul > li:first-child:
<ul> <li>会被选中</li> <li>不会被选中</li> <li>不会被选中</li> </ul>
作用等同于 ul > li:nth-child(1)。
:last-child,选择同级元素中的最后一个元素,例如 ul > li:last-child:
<ul> <li>不会被选中</li> <li>不会被选中</li> <li>会被选中</li> </ul>
作用等同于 ul > li:nth-last-child(1)。
:only-child,用于选择父元素下唯一的子元素,例如 ul > li:only-child:
<ul> <li>唯一子元素,会被选中</li> </ul> <ul> <li>不会被选中</li> <li>不会被选中</li> </ul>
:nth-of-type(n),选择同级元素中的第 n 个同类元素,和 :nth-child 类似,例如 .box > :nth-of-type(2):
<div class="box"> <p>第一个 p 子元素,不会被选中</p> <span>第一个 span 子元素,不会被选中</span> <p>第二个 p 子元素,会被选中</p> <span>第二个 span 子元素,会被选中</span> </div>
:nth-last-of-type,同上,不过是从最后一个同类子元素开始计数。
:first-of-type,选择同级元素中的第一个同类元素,等同于 :nth-of-type(1)。
:last-of-type,选择同级元素中的最后一个同类元素,等同于 nth-last-of-type(1)。
:only-of-type,用于选择父元素下特定类型的唯一子元素,例如 .box > :only-of-type:
<div class="box"> <p>不会被选中</p> <em>唯一的 em 子元素会被选中</em> <p>不会被选中</p> <span>唯一的 span 子元素会被选中</span> </div>
:root 选择器
:root,选择文档的根元素,对于 HTML 文档就是 html 元素。
:empty 伪类选择器
:empty,选择没有子元素的元素(包括文本节点),例如:
p:empty {
display: none;
}
表示隐藏没有内容的 p 元素,
<p>非空不会被选中</p> <p></p> <!-- 为空会被选中 -->
否定伪类选择器
:not(selector),选择所有不匹配选择器的元素,例如 :not(p),选择所有不为 p 的元素:
<p>不会被选中</p> <span>会被选中</span>
要选择既不是 p 也不是 span 的元素可以多次使用否定伪类选择器,例如 :not(p):not(span),需要同时满足条件的元素才会被选中。
CSS 4 否定伪类选择器支持传入参数列表,比如 :not(p, span)。
伪元素
伪元素选择器用于选择那些若有实无的元素。在 CSS3 中,伪元素的写法为两个冒号,为了兼容旧浏览器,也可以使用一个冒号。
首字母伪元素选择器
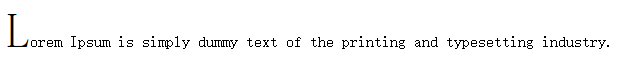
::first-letter,选择元素的第一个字母,例如:
p::first-letter {
font-size: 300%;
}
段落元素的首字母放大。

首行伪元素选择器
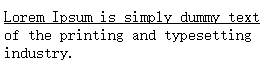
::first-line,选择元素的第一行,例如:
p::first-line {
text-decoration: underline;
}
段落元素的首行添加下划线。

::before/::after 伪元素选择器
::before,选择在元素之前插入的生成内容。
::after,选择在元素之后插入的生成内容,例如:
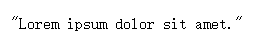
<blockquote>Lorem ipsum dolor sit amet.</blockquote>
和样式:
blockquote::before {
content: "\0022";
}
blockquote::after {
content: "\0022";
}

::selection 伪元素选择器
::selection,选择用户选取的内容,例如:
::selection {
background: #b3d4fc;
text-shadow: none;
}




