android.apis.graphics 画图(引)
package com.example.android.apis.graphics;
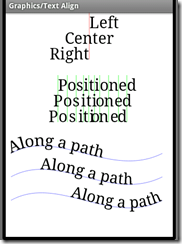
23.TextAlign:
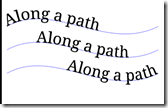
设置Path路径,贝赛尔曲线
//设置Path路径 private static void makePath(Path p) { p.moveTo(10, 0); p.cubicTo(100, -50, 200, 50, 300, 0);//贝赛尔曲线 }
//mPos存的是字符串中每个字符的位置坐标
private float[] buildTextPositions(String text, float y, Paint paint) { float[] widths = new float[text.length()]; // initially get the widths for each char int n = paint.getTextWidths(text, widths); // now popuplate the array, interleaving spaces for the Y values X值为字符的宽 float[] pos = new float[n * 2]; float accumulatedX = 0; for (int i = 0; i < n; i++) { pos[i * 2 + 0] = accumulatedX; pos[i * 2 + 1] = y; accumulatedX += widths[i]; } return pos; }
onDraw()方法中:
p.setColor(0x80FF0000); canvas.drawLine(x, y, x, y + DY * 3, p);//(x,y)为基准线 p.setColor(Color.BLACK); canvas.translate(0, DY); p.setTextAlign(Paint.Align.LEFT); canvas.drawText(TEXT_L, x, y, p);//以(x,y)点Paint.Align.LEFT,
画
p.setColor(0xBB00FF00); for (int i = 0; i < pos.length / 2; i++) { canvas.drawLine(pos[i * 2 + 0], pos[i * 2 + 1] - DY, pos[i * 2 + 0], pos[i * 2 + 1] + DY * 2, p); } p.setColor(Color.BLACK); p.setTextAlign(Paint.Align.LEFT); canvas.drawPosText(POSTEXT, pos, p);
canvas.drawPath(mPath, mPathPaint); p.setTextAlign(Paint.Align.LEFT); canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p); canvas.translate(0, DY * 1.5f); canvas.drawPath(mPath, mPathPaint); p.setTextAlign(Paint.Align.CENTER); canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p); canvas.translate(0, DY * 1.5f); canvas.drawPath(mPath, mPathPaint); p.setTextAlign(Paint.Align.RIGHT); canvas.drawTextOnPath(TEXTONPATH, mPath, 0, 0, p);
24.Typefaces:
获得assets/fonts下的字体
mFace = Typeface.createFromAsset(getContext().getAssets(),
"fonts/samplefont.ttf");
onDraw()方法
@Override protected void onDraw(Canvas canvas) { canvas.drawColor(Color.WHITE); mPaint.setTypeface(null); canvas.drawText("Default", 10, 100, mPaint); mPaint.setTypeface(mFace); canvas.drawText("Custom", 10, 200, mPaint); }
25.UnicodeChart:(没看)
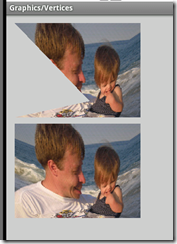
26.Vertices:(没看) 触摸一下,图片走形
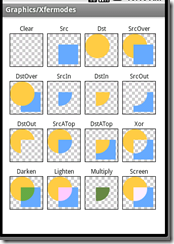
27.Xfermodes:
圆形画法:
static Bitmap makeDst(int w, int h) { Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888); Canvas c = new Canvas(bm); Paint p = new Paint(Paint.ANTI_ALIAS_FLAG); p.setColor(0xFFFFCC44); c.drawOval(new RectF(0, 0, w * 3 / 4, h * 3 / 4), p); return bm; }
正方形的画法:
static Bitmap makeSrc(int w, int h) { Bitmap bm = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888); Canvas c = new Canvas(bm); Paint p = new Paint(Paint.ANTI_ALIAS_FLAG); p.setColor(0xFF66AAFF); c.drawRect(w / 3, h / 3, w * 19 / 20, h * 19 / 20, p); return bm; }
背景马塞克画法:
Bitmap bm = Bitmap.createBitmap(new int[] { 0xFFFFFFFF, 0xFFCCCCCC, 0xFFCCCCCC, 0xFFFFFFFF }, 2, 2, Bitmap.Config.RGB_565); mBG = new BitmapShader(bm, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT); Matrix m = new Matrix(); m.setScale(6, 6);// 放大6倍 mBG.setLocalMatrix(m);
Xfermode数组:
private static final Xfermode[] sModes = { new PorterDuffXfermode(PorterDuff.Mode.CLEAR), new PorterDuffXfermode(PorterDuff.Mode.SRC), new PorterDuffXfermode(PorterDuff.Mode.DST), new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER), new PorterDuffXfermode(PorterDuff.Mode.DST_OVER), new PorterDuffXfermode(PorterDuff.Mode.SRC_IN), new PorterDuffXfermode(PorterDuff.Mode.DST_IN), new PorterDuffXfermode(PorterDuff.Mode.SRC_OUT), new PorterDuffXfermode(PorterDuff.Mode.DST_OUT), new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP), new PorterDuffXfermode(PorterDuff.Mode.DST_ATOP), new PorterDuffXfermode(PorterDuff.Mode.XOR), new PorterDuffXfermode(PorterDuff.Mode.DARKEN), new PorterDuffXfermode(PorterDuff.Mode.LIGHTEN), new PorterDuffXfermode(PorterDuff.Mode.MULTIPLY), new PorterDuffXfermode(PorterDuff.Mode.SCREEN) };
onDraw()方法:
@Override protected void onDraw(Canvas canvas) { canvas.drawColor(Color.WHITE); Paint labelP = new Paint(Paint.ANTI_ALIAS_FLAG); labelP.setTextAlign(Paint.Align.CENTER); Paint paint = new Paint(); paint.setFilterBitmap(false); canvas.translate(15, 35); int x = 0; int y = 0; for (int i = 0; i < sModes.length; i++) { // draw the border paint.setStyle(Paint.Style.STROKE); paint.setShader(null);// Pass null to clear any previous shader canvas.drawRect(x - 0.5f, y - 0.5f, x + W + 0.5f, y + H + 0.5f, paint); // draw the checker-board pattern paint.setStyle(Paint.Style.FILL); paint.setShader(mBG); canvas.drawRect(x, y, x + W, y + H, paint); // draw the src/dst example into our offscreen bitmap int sc = canvas.saveLayer(x, y, x + W, y + H, null, Canvas.MATRIX_SAVE_FLAG | Canvas.CLIP_SAVE_FLAG | Canvas.HAS_ALPHA_LAYER_SAVE_FLAG | Canvas.FULL_COLOR_LAYER_SAVE_FLAG | Canvas.CLIP_TO_LAYER_SAVE_FLAG); // canvas.save(); canvas.translate(x, y); canvas.drawBitmap(mDstB, 0, 0, paint); paint.setXfermode(sModes[i]); canvas.drawBitmap(mSrcB, 0, 0, paint);
padding-bottom: 0px !important; line-height: 18px; background-color: #f7f7ff !important; margin: 0em; padding-left: 12px !important; padding-right: 0px !important; color