css---鼠标样式
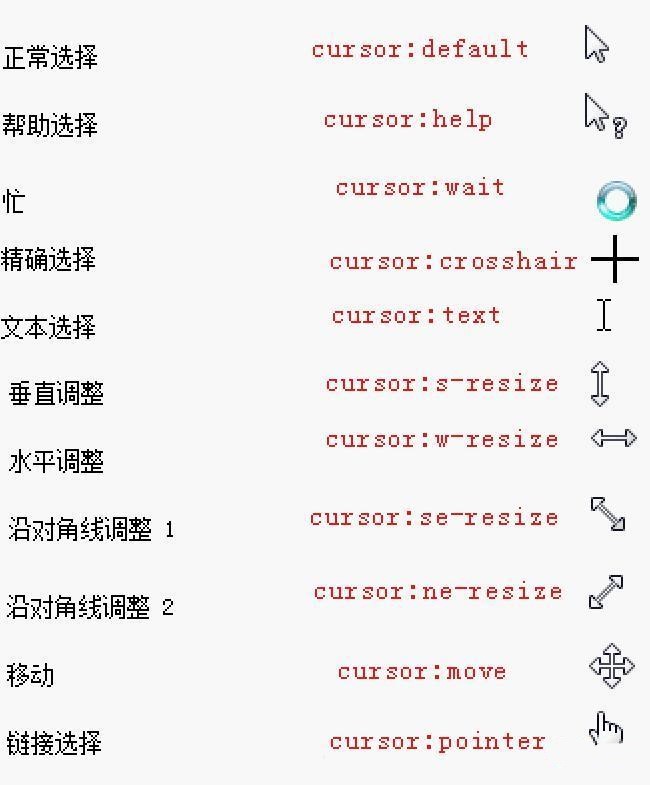
cursor:default; // 正常
cursor:help; // 帮助
cursor:wait; // 忙
cursor:crosshair;// 精确选择
cursor:text; // 文本选择
cursor:s-resize; // 垂直调整
cursor:w-resize; // 水平调整
cursor:se-resize;// 对角线调整
cursor:ne-resize;// 对角线调整
cursor:move; // 移动
cursor:pointer; // 小手







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理