利用vw做rem适配(纯css)
vw:相对于视口的宽度。视口被均分为100单位的vw;
我在想,既然vw是相对于视口的宽度,又因为视口的宽度是不固定的,那么可以用vw来做到rem适配吗?
下面是测试的截图:
(如果是用手机看的,因为自动把图片缩放了,所以看着字体大小一样)


还有个问题,就是应该有个px与vw的换算比例吧,我又看了看。
假如ui图的宽度为1920px,又因为vw会把宽度分为100份,那1vw=19.2px,
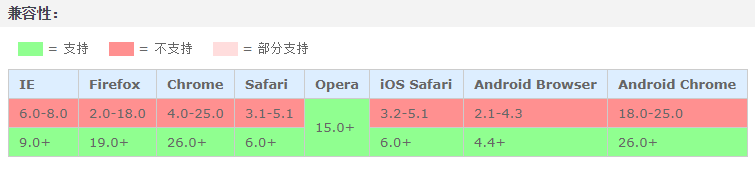
ok,还不错,那么,如果要应用到项目中,因为是前端嘛,肯定要考虑到兼容性问题,以下是vw对浏览器的兼容:
假如ui图的宽度为1920px,又因为vw会把宽度分为100份,那1vw=19.2px,
1920/100=19.2(px),现在这样还是不行,不好算,那就算出每100px是多少vw,(100/19.2)*1=(约等于)5.21(vw),这样,设根字体html为5.21vw,则0.18rem=18pxok,还不错,那么,如果要应用到项目中,因为是前端嘛,肯定要考虑到兼容性问题,以下是vw对浏览器的兼容:




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步