PubSubJs项目中观察者模式解析
1、观察者模式
在软件设计工作中会存在着对象之间的依赖关系,当某一个对象发生变化时,所有依赖于它的对象需要得到通知,从而有某些改变。如果依赖关系设计得不好的话,就会很容易得造成对象之间的耦合度太高,从而难以应对变化。这尤其是对那些大型软件而言,通常会牵扯到很多的类和对象,而不同人之间的合作开发也会加剧这一问题。因此使用观察者模式来降低对象之间的依赖,从而以松耦合的方式实现通知的目标。
观察者模式就是定义对象间的一种一对多的依赖关系,使得当一个对象的状态发生改变时,所有依赖于它的对象都能得到通知并自动更新。
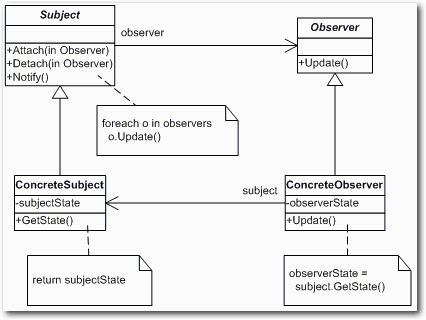
如下所示一个观察者模式的类图:

2、PubSubJS项目
PubSubJS项目是发布在github上的一个项目,地址链接https://github.com/mroderick/PubSubJS。这个项目是一个基于话题订阅的项目,也就是你通过订阅某话题来自动获得更新,因此这里也是使用了观察者模式来更好的运行项目。
主要是通过几个函数来实现的,

这个函数实现订阅,订阅某关键词,当有更新时自动调用func函数从而进行下一步动作。

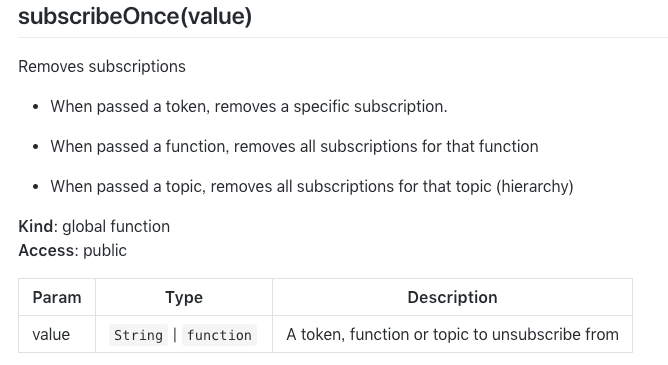
该函数实现取消订阅,可传入关键词等。

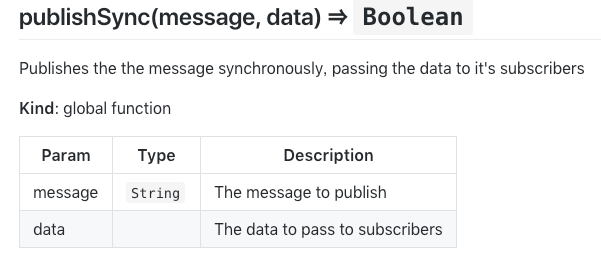
该函数则实现同步更新数据,将更新的内容推到某个函数,从而使得更新的时候订阅者能获取到而有所行动。
这些代码的具体实现是在https://github.com/mroderick/PubSubJS/blob/master/src/pubsub.js,js代码。
观察者模式大多都用在这种类似于订阅发布、GUI系统等,他的重要特点就是解耦,使得不同模块间的依赖性更小,可以更便于多个处理。
3、总结
观察者模式具有的优点,在这个项目当中表现的就是,这里面的订阅,被观察者不需要指定他发布的内容与谁通信,而只需要广播,其自动广播给所有已经订阅给相关topic的对象,他对订阅者不感兴趣,只需通知订阅者(也即观察者)即可,而各个观察者也可以采取不一样的处理,无论是忽略还是查看等。

