20151225jquery学习笔记---折叠菜单UI
折叠菜单(accordion),和选项卡一样也是一种在同一个页面上切换不同内容的功能
UI。它和选项卡的使用几乎没有什么太大区别,只是显示的效果有所差异罢了。
一. 使用 accordion
使用 accordion 比较简单,但需要按照指定的规范即可。
//HTML 部分
<div id="accordion">
<h1>菜单 1</h1>
<div>内容 1</div>
<h1>菜单 2</h1>
<div>内容 2</div>
<h1>菜单 3</h1>
<div>内容 3</div>
</div>
//jQuery 部分
$('#accordion').accordion();
二. 修改 accordion 样式
在显示的 accordion 折叠菜单中,在火狐浏览器中打开 Firebug 或者右击->查看元素。 这
样,我们可以看看 accordion 的样式,根据样式进行修改。我们为了和网站主题符合, 对
accordion 的标题背景进行修改。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-widget-header {
background:url(../img/ui_header_bg.png);
}
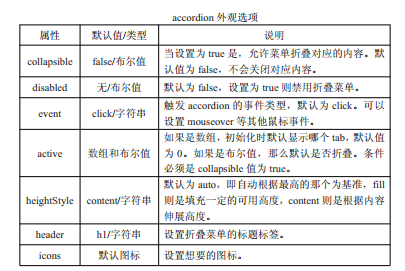
三. accordion()方法的属性
选项卡方法有两种形式: 1.accordion(options), options 是以对象键值对的形式传参,每
个键值对表示一个选项; 2.accordion('action', param), action 是操作选项卡方法的字符串,
param 则是 options 的某个选项。
$('#accordion').accordion({
collapsible : true,
disabled : true,
event : 'mouseover',
active : 1,
active : true,
heightStyle : 'content',
header : 'h3',
icons: {
"header": "ui-icon-plus",
"activeHeader": "ui-icon-minus",
},
});
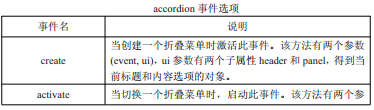
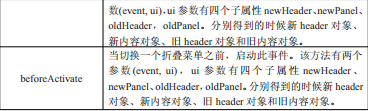
三. accordion()方法的事件
除了属性设置外, accordion()方法也提供了大量的事件。 这些事件可以给各种不同状态
时提供回调函数。

//当折叠菜单创建时触发
$('#accordion').accordion({
create : function (event, ui) {
alert($(ui.header.get()).html());
alert($(ui.panel.get()).html());
},
});
//当切换到一个菜单时触发
$('#accordion').accordion({
activate : function (event, ui) {
alert($(ui.oldHeader.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newHeader.get()).html());
alert($(ui.newPanel.get()).html());
},
});
//当切换到一个菜单之前触发
$('#accordion').accordion({
beforeActivate : function (event, ui) {
alert($(ui.oldHeader.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newHeader.get()).html());
alert($(ui.newPanel.get()).html());
},
});


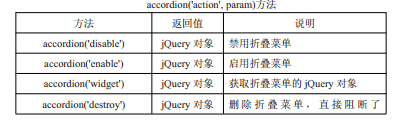
//禁用折叠菜单
$('#accordion').accordion('disable');
//启用折叠菜单
$('#accordion').accordion('enable');
//获取折叠菜单 jQuery 对象
$('#accordion').accordion('widget');
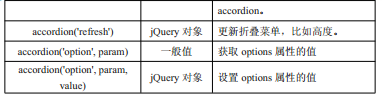
//更新折叠菜单
$('#accordion').accordion('refresh');
//删除 accordion 折叠菜单
$('#accordion').accordion('destroy');
//得到 accordion 的 options 值
alert($('#accordion').accordion('option', 'active'));
//设置 accordion 的 options 值
$('#accordion').accordion('option', 'active', 1);
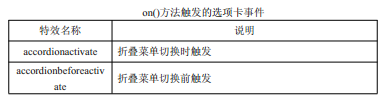
五. accordion 中使用 on()
在 accordion 的事件中,提供了使用 on()方法处理的事件方法。
//菜单切换时触发
$('#accordion').on('accordionactivate', function () {
alert('菜单切换时触发! ');
});
//菜单切换前触发
$('#accordion').on('accordionbeforeactivate ', function () {
alert('菜单切换前触发! ');
});