20151212jquery学习笔记--工具函数
工具函数是指直接依附于 jQuery 对象,针对 jQuery 对象本身定义的方法,即全局性 的函数。它的作用主要是提供比如字符串、数组、对象等操作方面的遍历。
一.字符串操作
在 jQuery 中,字符串的工具函数只有一个,就是去除字符串左右空格的工具函数: $.trim()。
//$.trim()去掉字符串两边空格
varstr=' jQuery '; alert(str); alert($.trim(str));
二.数组和对象操作
jQuery 为处理数组和对象提供了一些工具函数,这些函数可以便利的给数组或对象进行 遍历、筛选、搜索等操作。
//$.each()遍历数组
vararr=['张三', '李四','王五', '马六'];
$.each(arr,function(index,value){
$('#box').html($('#box').html()+index+'.'+value+'<br/>');
});
//$.each()遍历对象
$.each($.ajax(),function(name,fn){ $('#box').html($('#box').html()+name+'.'+'<br/><br/>');
})
注意:$.each()中 index 表示数组元素的编号,默认从 0 开始。
//$.grep()数据筛选
vararr=[5,2,9,4,11,57,89,1,23,8];
vararrGrep=$.grep(arr,function(element,index){
returnelement<6&&index<5;
});
alert(arrGrep);
注意:$.grep()方法的 index 是从 0 开始计算的。
//$.map()修改数据
vararr=[5,2,9,4,11,57,89,1,23,8];
vararrMap =$.map(arr,function(element,index){
if(element<6&&index<5){
returnelement+1;
}
});
alert(arrMap);
//$.inArray()获取查找到元素的下标
vararr=[5,2,9,4,11,57,89,1,23,8]; vararrInArray=$.inArray(1,arr); alert(arrInArray);
注意:$.inArray()的下标从 0 开始计算。
//$.merge()合并两个数组
vararr=[5,2,9,4,11,57,89,1,23,8]; vararr2=[23,2,89,3,6,7]; alert($.merge(arr,arr2));
//$.unique()删除重复的 DOM 元素
<div></div> <div></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div></div>
vardivs=$('div').get();
divs=divs.concat($('.box').get());
alert($(divs).size());
$.unique(divs);
alert($(divs).size());
//.toArray()合并多个 DOM 元素组成数组
alert($('li').toArray());
三.测试操作
在 jQuery 中,数据有着各种类型和状态。有时,我们希望能通过判断数据的类型和状 态做相应的操作。jQuery 提供了五组测试用的工具函数。

//判断是否为数组对象
var arr=[1,2,3];
alert($.isArray(arr));
//判断是否为函数
var fn=function(){};
alert($.isFunction(fn));
//判断是否为空对象
var obj={}
alert($.isEmptyObject(obj));
//判断是否由{}或 newObject()创造出的对象
var obj=window;
alert($.isPlainObject(obj));
注意:如果使用 newObject('name');传递参数后,返回类型已不是 Object,而是字符串, 所以就不是纯粹的原始对象了。
//判断第一个 DOM 节点是否含有第二个 DOM 节点 alert($.contains($('#box').get(0),$('#pox').get(0)));
//$.type()检测数据类型
alert($.type(window));
//$.isNumeric 检测数据是否为数值
alert($.isNumeric(5.25));
//$.isWindow 检测数据对象是否为 window 对象
alert($.isWindow(window));
四.URL 操作
URL 地址操作,在之前的 Ajax 章节其实已经讲到过。只有一个方法:$.param(),将对 象的键值对转化为 URL 键值对字符串形式。
//$.param()将对象键值对转换为 URL 字符串键值对
var obj={ name:'Lee', age:100 };
alert($.param(obj));
五.浏览器检测
由于在早期的浏览器中,分 IE 和 W3C 浏览器。而 IE678 使用的覆盖率还很高,所以, 早期的 jQuery 提供了$.browser 工具对象。而现在的 jQuery 已经废弃删除了这个工具对象, 如果还想使用这个对象来获取浏览器版本型号的信息,可以使用兼容插件。

//获取火狐浏览器和版本号 alert($.browser.mozilla+':'+$.browser.version);
注意:火狐采用的是 mozilla 引擎,一般就是指火狐;而谷歌 Chrome 采用的引擎是 webkit,一般验证 Chrome 就用 webkit。
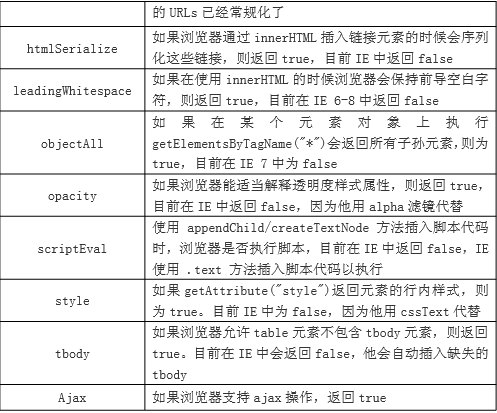
还有一种浏览器检测,是对浏览器内容的检测。比如:W3C 的透明度为 opacity,而 IE 的透明度为 alpha。这个对象是$.support。


//$.support.ajax 判断是否能创建
ajax alert($.support.ajax);
//$.support.opacity 设置不同浏览器的透明度
if($.support.opacity==true){
$('#box').css('opacity','0.5');
}else{
$('#box').css('filter','alpha(opacity=50)');
}
注意:由于 jQuery 越来越放弃低端的浏览器,所以检测功能在未来使用频率也越来越 低。所以,$.brower 已被废弃删除,而$.support.boxModel 检测 W3C 或 IE 盒子也被删除。 并且 http://api.jquery.com/jQuery.support/官网也不提供属性列表和解释,给出一个 Modernizr 第三方小工具来辅组检测。
六.其他操作
jQuery 提供了一个预备绑定函数上下文的工具函数:$.proxy()。这个方法,可以解决诸 如外部事件触发调用对象方法时 this 的指向问题。
//$.proxy()调整 this 指向 varobj={ name:'Lee', test:function(){
alert(this.name);
}
};
$('#box').click(obj.test); //指向的 this 为#box 元素
$('#box').click($.proxy(obj,'test')); //指向的 this 为方法属于对象 box