selenium中同名的class如何区分
例子是使用了selenium3.7.0 , python 3.6.2 , 火狐57版本
以下是例子的源码:
<!DOCTYPE html><!-- <html> --> <!-- <body> --> <!-- <div class="back-f5f5ff padding-top-20 padding-bottom-60"> --> <!-- <div class="login-right login-style" id="login-container"> --> <!-- <p class="font18">登录输入框</p> --> <!-- <form id="login-form-confirm" style="display:none;"> --> <!-- <input type="hidden" name="lt" > --> <!-- <div class="form-group"> --> <!-- <div class="input-group"> --> <!-- <div class="input-group-addon"><i class="fa fa-user font18 width-20"></i></div> --> <!-- <input type="text" readonly="readonly" autocomplete="off" name="username" id="username" class="form-control input-lg required" value="" placeholder="请输入您的账号"> --> <!-- </div> --> <!-- </div> --> <!-- <div class="form-group"> --> <!-- <div class="input-group"> --> <!-- <div class="input-group-addon"><i class="fa fa-lock font18 width-20"></i></div> --> <!-- <input type="hidden" readonly="readonly" data-security="false" autocomplete="off" name="password" id="password" class="form-control input-lg required" value="" placeholder="请输入登录密码"> --> <!-- <input type="password" readonly="readonly" data-security="false" autocomplete="off" name="passwordTemp" id="passwordTemp" class="form-control input-lg " value="********"> --> <!-- </div> --> <!-- </div> --> <!-- </form> --> <!-- <form id="login-form" > --> <!-- <input type="hidden" name="lt" > --> <!-- <div class="form-group"> --> <!-- <div class="input-group"> --> <!-- <div class="input-group-addon"><i class="fa fa-user font18 width-20"></i></div> --> <!-- <input type="text" autocomplete="off" name="username" id="username" class="form-control input-lg required" value="" placeholder="请输入您的账号"> --> <!-- </div> --> <!-- </div> --> <!-- <div class="form-group"> --> <!-- <div class="input-group"> --> <!-- <div class="input-group-addon"><i class="fa fa-lock font18 width-20"></i></div> --> <!-- <input type="password" autocomplete="off" name="password" data-security="false" id="password" class="form-control input-lg required" value="" placeholder="请输入登录密码"> --> <!-- </div> --> <!-- </div> --> <!-- </form> --> <!-- </div> --> <!-- </div> --> <!-- </body> --> <!-- </html> -->
当我们使用browser.find_element_by_css_selector()指令去找到元素体时,并进行输入操作时出现错误并提示说元素不可见
selenium.common.exceptions.ElementNotInteractableException: Message: Element is not visible
from selenium import webdriver class demo: def __init__(self): import os # 实现全局变量的引用 firefoxBin = os.path.abspath(r"E:\Program Files\Mozilla Firefox\firefox.exe") os.environ["webdriver.firefox.bin"] = firefoxBin # 代码加载火狐驱动 firefoxgeckobdriver = os.path.abspath(r"E:\drivers\Drivers\geckodriver64.exe") self.browser = webdriver.Firefox(executable_path=firefoxgeckobdriver) self.browser.maximize_window() self.browser.implicitly_wait(10) self.browser.get("file:///C:/Users/70486/Desktop/demo.html") if __name__ == '__main__': case = demo() user = case.browser.find_element_by_css_selector('#username') print(user) user.send_keys('username')
一般出现这类原因的情况有:(个人思路而已)
1.元素在from中。需要我们进入from之后在进行操作
2.元素还没有加载出来就进行操作了
3.元素不在当前页面需要上拉或者下拉才能出现
发现这次错误并不属于这三类情况。
后面发现该代码有2对账号密码的输入框,其中前面那对被隐藏了(style="display:none)。无法从界面上看到,
但实际是存在页面的。
遇到不可见的元素时我们可以通过JavaScript来改变style属性让其显示出来。
如果这么做了页面就出现了两对输入框了,不符合要求。
换了一种寻找的方式来找到下面那对显示的输入框,通过browser.find_elements_by_css_selector()
if __name__ == '__main__': case = demo() user = case.browser.find_elements_by_css_selector('#username') print(len(user)) for size in user: print(size)
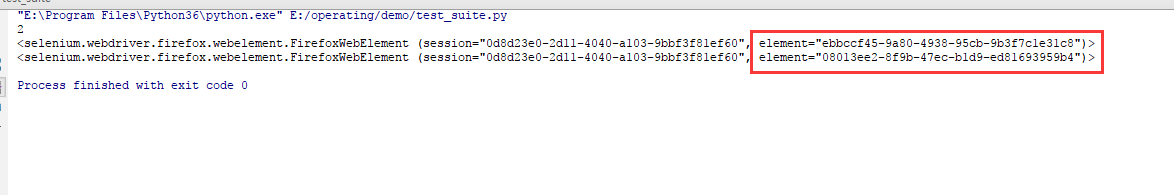
打印的日志:

找到了那我们就通过user[1]来对齐输入。。
user[0]表示第一个,user[1]表示第二个。从0开始计算
if __name__ == '__main__': case = demo() user = case.browser.find_elements_by_css_selector('#username') user[1].send_keys('username')
运行的效果

密码输入框也是通过这个思路进行输入的。
多实践多操作。
id和class重名的会很多。寻找方式也很多这里只是提供一个思路。





