JMeter上传文件接口教程 01:form-data格式
前言
在Web开发中,文件上传功能至关重要。JMeter作为性能测试工具,擅长模拟文件上传接口。特别是form-data格式的文件上传,配置JMeter以模拟真实上传行为是测试人员的必备技能。本教程将引导您从JMeter安装到测试计划创建、元件添加、参数配置,再到测试运行与结果分析,全程覆盖。无论新手还是资深用户,都能从中学习并提升测试技能。让我们一同探索JMeter如何高效测试form-data格式的文件上传接口!
Content-Type: multipart/form-data; 格式
步骤:
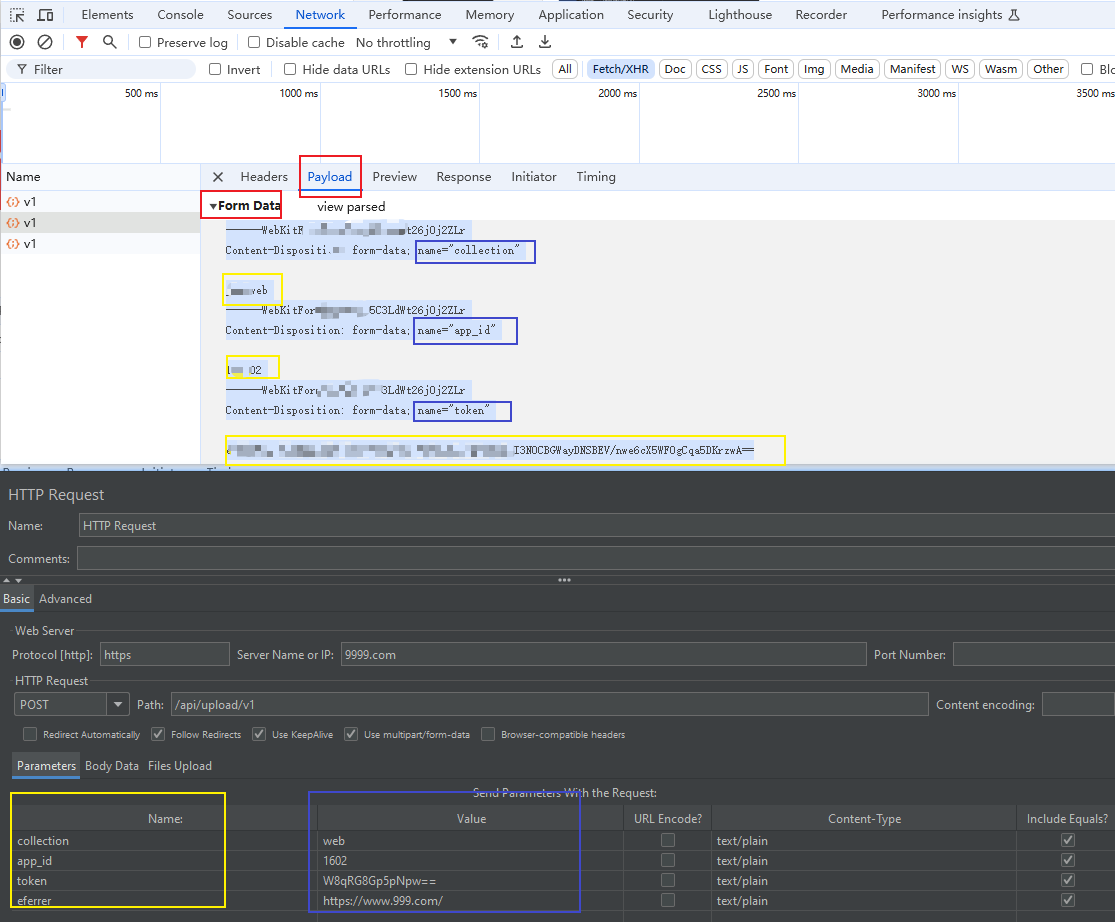
1、添加HTTP Request、填写好HOST、URL等信息,这一步如果没有接口文档参照,可以去F12或者Fiddler抓包,我们这里重点讲没有接口文档的情况下如何做,
如果除了文件以外,还有表单数据,还是需要放在Parameters里边的。

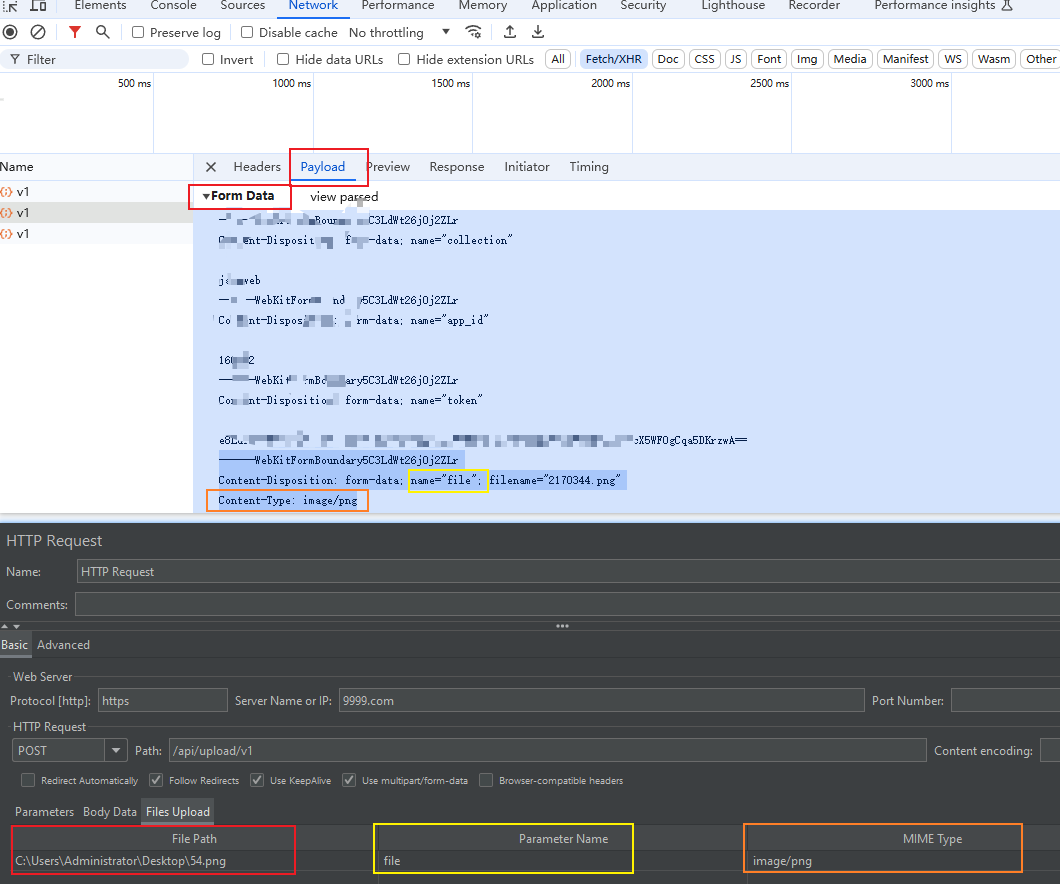
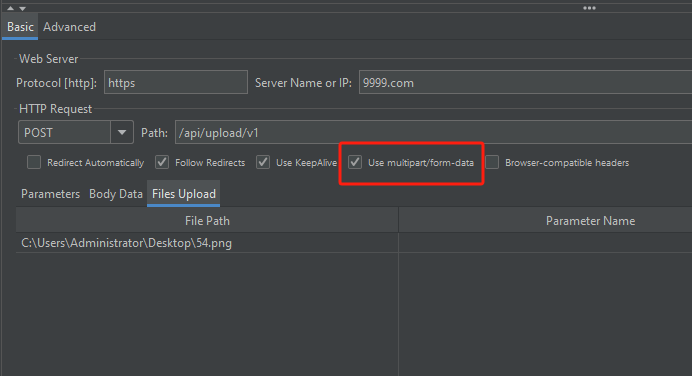
2、上传文件时需要在HTTP Request里,选择FilesUpload格式,然后把F12抓到的参数填写到对应的表单位置。

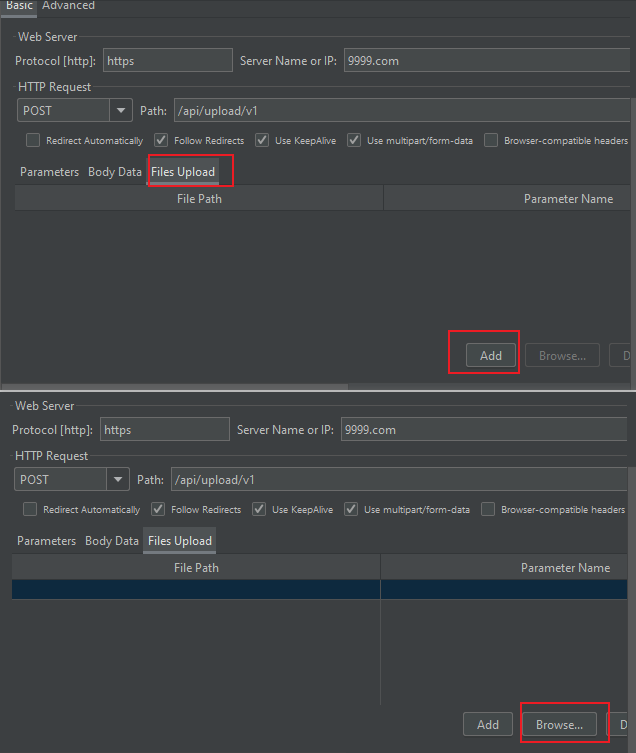
3、如果不想手动去输入,也可以在JMeter的请求头的Files Upload表单,点击add添加,然后点击Browsers,在电脑文件夹中去选择,这一步一般电脑会自动把文件的路径,以及文件的MIME类型填充好,没有填充的需要手动填写。

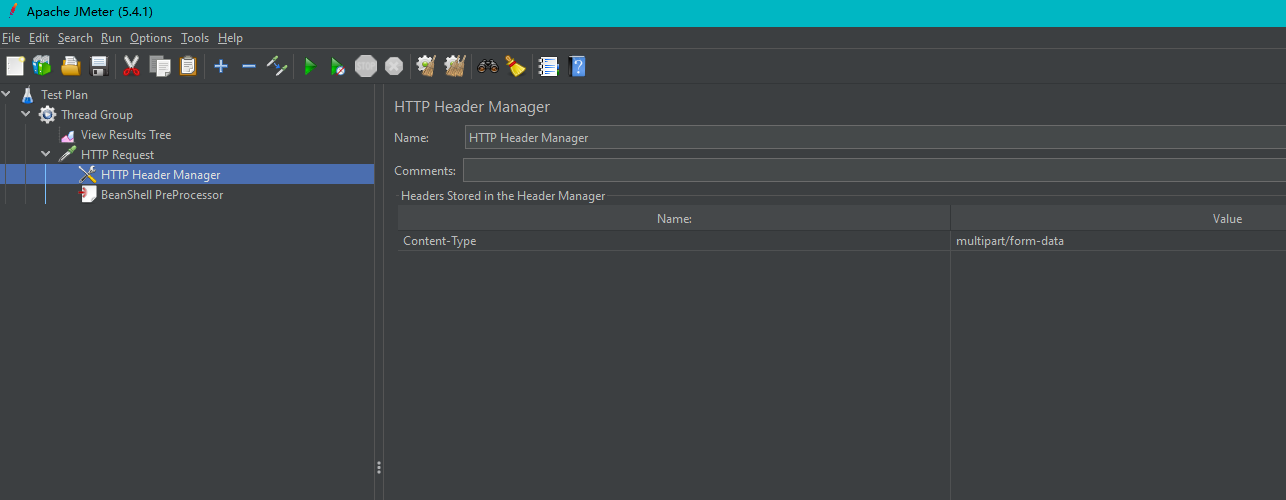
4、HTTP Header Manager里边,输入Content-Type:multipart/form-data,同时HTTP Request勾选Use multipart/form-data,


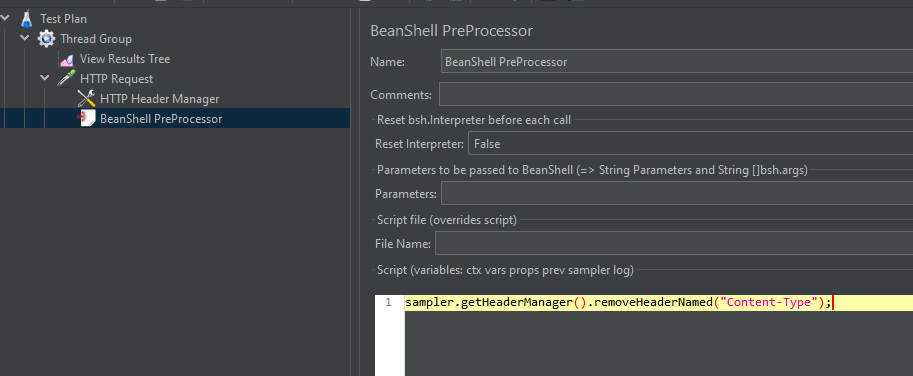
5、在请求头下边添加Beanshell前置处理器BeanShell PreProcessor,
代码:
sampler.getHeaderManager().removeHeaderNamed("Content-Type");

6、添加查看结果树,并执行接口
结语
亲爱的朋友:
希望本文中描述的问题以及解决方案,可以帮助到您。当然,我们深知,问题和挑战总是层出不穷,新的情况也在不断涌现。如果读者朋友您有更好的方案,或者在实际应用中发现了文中的不足之处,请不吝分享您的宝贵建议。诚挚地邀请每一位读者加入我们的行列,共同完善这份教程。
感谢您的阅读与支持!
Dear frends,
We hope that the questions and solutions presented in this article can
be of assistance to you. Of course, we are fully aware that problems and
challenges are always emerging in an endless stream, and new situations
are constantly arising. If you, our readers, have better solutions or
have discovered any deficiencies in this article through practical
application, please do not hesitate to share your valuable suggestions
with us. We sincerely invite every reader to join us in continuously
improving this tutorial.
Thank you for your reading and support!
See you,Parting is for better meeting!




