如何给静态html 引用的js或者css路径后面加上时间戳
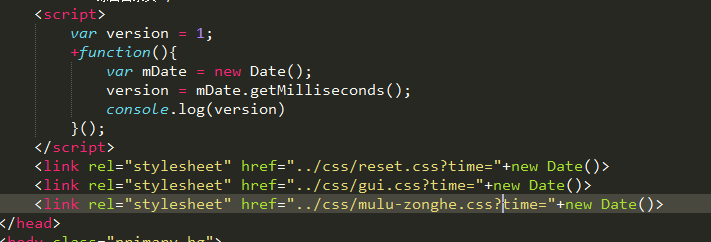
例如图上,每次进来都在引用路径后面添加时间戳,去除客户端的缓存

<script>
var version=1;
function(){
var mDate=new Date();
version=mDate.getMilliseconds();
console.log(version)
}();
</script>
<a href="baozhang.html?time="+new Date()>
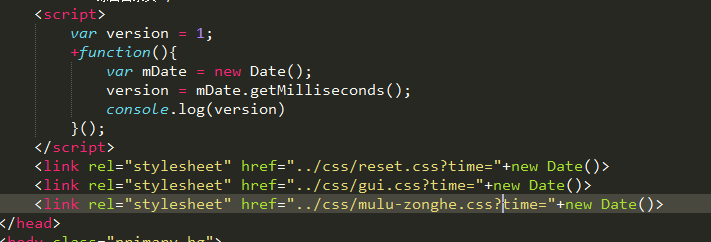
例如图上,每次进来都在引用路径后面添加时间戳,去除客户端的缓存

<script>
var version=1;
function(){
var mDate=new Date();
version=mDate.getMilliseconds();
console.log(version)
}();
</script>
<a href="baozhang.html?time="+new Date()>

