bootstrap adminlte教程4-4:文章管理界面实现分页功能
1.安装分页控件
数据查询免不了要分页。这里我们用一个名为PagedList的插件来实现这个功能。
如下所示,在菜单栏里选择工具->库程序包管理->程序包管理控制台。

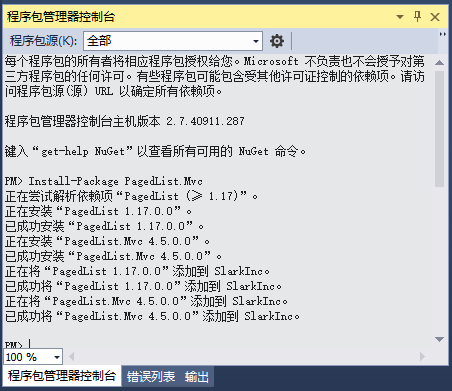
之后会在Visual Studio窗口的下面看到一个程序包管理控制台窗口。在其中输入Install-Package PagedList.Mvc。PagedList就会自动安装到项目中。窗口如下所示。

1. 修改控制器的index方法
//public async Task<ActionResult> Index(string SeachColumnString, string SearchString)
public ActionResult Index(string SeachColumnString, string SearchString, int? page) ///增加了一个int?page
{
ViewBag.drolistmenu =db.CmsColumns.Select(g => new SelectListItem
{
Text = g.Name,
Value = g.Id.ToString(),
Selected = false
});
if (!string.IsNullOrEmpty(SeachColumnString) && !string.IsNullOrEmpty(SearchString)) //当二个变量都不为空时,page=1
{
page = 1;
}
ViewBag.SeachColumnString = SeachColumnString; //将二个搜索变量存为viewbag送到前台
ViewBag.SearchString = SearchString;
var seachindex = from w in db.CmsContents.OrderByDescending(c => c.CreatTime)
select w;
if (!string.IsNullOrEmpty(SeachColumnString))
{
int a1 = int.Parse(SeachColumnString);
if (!string.IsNullOrEmpty(SearchString))
{
seachindex = seachindex.Where(x => x.ColumnId == a1).Where(y =>y.Title.Contains(SearchString));
}
else
{
seachindex = seachindex.Where(x => x.ColumnId == a1);
}
}
else
{
if (!string.IsNullOrEmpty(SearchString))
{
seachindex = seachindex.Where(x => x.Title.Contains(SearchString));
}
}
int pageNumber = page ?? 1; //定义第几页
int pageSize = 3; //每页显几条
//通过ToPagedList扩展方法进行分页
//IPagedList<CmsContent> pagedList = seachindex.ToPagedList(pageNumber, pageSize);
return View(seachindex.ToPagedList(pageNumber, pageSize)); //用topagelist显示
}
前台
@*@model IEnumerable<jsdhh2.Models.CmsContent>*@
@model PagedList.IPagedList<jsdhh2.Models.CmsContent>
@using PagedList.Mvc;
<link href="~/Content/PagedList.css" rel="stylesheet" />
@{
ViewBag.Title = "Index"; Layout = "~/Views/Shared/_AdminLayout.cshtml";
}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
文章管理
<small>分为超管和本人</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Level</a></li>
<li class="active">Here</li>
</ol>
</section>
<!--end Content Header (Page header) -->
<!-- Main content -->
<section class="content">
<div class="col-xs-12">
<div class=" ">
<div class="panel panel-default">
<div class="panel-heading">
<a class="btn btn-primary" href="/CmsContents/Create">新建</a>
</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
@Html.DropDownList("SeachColumnString", new SelectList(ViewBag.drolistmenu, "Value", "Text"), "请选择")
</div>
<div class="form-group">
<div class="input-group col-md-12">
@Html.TextBox("SearchString", "", new { @class = "form-control", @Style = "display:inline" })
<span class="input-group-btn ">
<input id="btnSearch" class="btn btn btn-primary" type="submit" value="搜索">
</span>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="box">
<div class="box-body table-responsive no-padding">
<table class="table">
<tr>
<th>
标题
</th>
<th>创建时间
</th>
<th>
创建者
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.CreatTime, "DateTimeTemplate")
</td>
<td>@Html.DisplayFor(modelItem => item.CreatUser)
</td>
<td>
@Html.ActionLink("修改", "Edit", new { id = item.Id }, new { @class = "btn btn-info" }) |
@Html.ActionLink("阅读", "Details", new { id = item.Id }, new { @class = "btn btn-success" }) |
@Html.ActionLink("删除", "Delete", new { id = item.Id }, new { @class = "btn btn-warning" })
</td>
</tr>
}
</table>
</div>
</div><!-- /.box -->
</div>
<!-- Main content -->
Page @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) of @Model.PageCount
@Html.PagedListPager(Model, page => Url.Action("Index",
new { page, SeachColumnString = ViewBag.SeachColumnString, SearchString = ViewBag.SearchString }))
</section>
前台注意,又送还二个搜索变量。
结果。



