使用笑哥easy.admin教程1:环境的安装和项目使用
上面二节也写了一下,但老是出错,干脆 重写,因为这次是重装系统。
一、环境安装
1.先安装VS2019,安装的时候,我是除了最下面二个没有选择,其他的都勾上了进行了安装,同时安装在默认的C盘
2.安装SDK3.1
https://download.visualstudio.microsoft.com/download/pr/639f7cfa-84f8-48e8-b6c9-82634314e28f/8eb04e1b5f34df0c840c1bffa363c101/dotnet-sdk-3.1.100-win-x64.exe
3. 安装python
https://www.python.org/ftp/python/2.7.12/python-2.7.12.amd64.msi ,安装python
4.安装node10.13 下载地址https://nodejs.org/dist/v10.13.0/
这里相当重要,MD,我连干二天呀,就是这个版本不对高了,还原不了项目,一直出错。
5.安装VSCode.
安装完后,发现是英文 的,然后ctrl+shift+p,选择confing dislp lang...,安装简体中文 ,然后再选择重启就好。
安装相关插件 。
https://www.jianshu.com/p/14bd412d205b
6.上一节写的克隆前端项目。
在VS2019中

https://github.com/xxred/Easy.Front-End.git
我是在E盘新建一个空文件 夹。
7.使用 VScode 打开克隆好的文件 夹项目。
(1)在新建终端中开始执行命令
PS F:\newfront> node -v v12.14.0 PS F:\newfront> npm -v 6.13.4 PS F:\newfront> npm install -g yarn
(2)设置国内还原镜象
PS F:\newfront> npm install -g cnpm --registry=https://registry.npm.taobao.org
(3)还原 yarn
成功的样子
PS F:\front2\Easy.Front-End> yarn yarn install v1.21.1 [1/4] Resolving packages... [2/4] Fetching packages... info fsevents@1.2.9: The platform "win32" is incompatible with this module. info "fsevents@1.2.9" is an optional dependency and failed compatibility check. Excluding it from installation. [3/4] Linking dependencies... warning " > eslint-plugin-vue@4.7.1" has incorrect peer dependency "eslint@^3.18.0 || ^4.0.0". warning " > sass-loader@7.1.0" has unmet peer dependency "webpack@^3.0.0 || ^4.0.0". [4/4] Building fresh packages... Done in 417.57s.
二、用VS2019克隆后端
https://github.com/xxred/Easy.Admin.git
克隆完后,点右上切换视图,切换到easy.admin视图。

三、使用的SQLIte数据库,所以要安装一个管理软件
Navicat+Premium+12
四,在VS2019,后端项目会自动运行前端项目,因此要保证前端项目路径配置正确。配置位于 appsettings.Development.json 的ClientAppSourcePath项,去掉此项则不运行前端项目,前端项目可单独跑。

{
"Logging": {
"LogLevel": {
"Default": "Debug",
"System": "Information",
"Microsoft": "Information"
}
},
"ClientAppSourcePath": "../../front2/Easy.Front-End"
}
因为我是同一盘的,所以用../../front2 这个是我新建的。
果后端项目运行时代码报错 IIS 没有启用,请点击带有绿色图标运行按钮内右边的箭头,下拉选择 Easy.Admin 再运行。如果后端项目已经运行,swagger 能访问,页面不能访问且报错包含npm,请检查前端项目路径配置是否正确,以及是否还原前端项目包
按VS2019中F5即可运行。
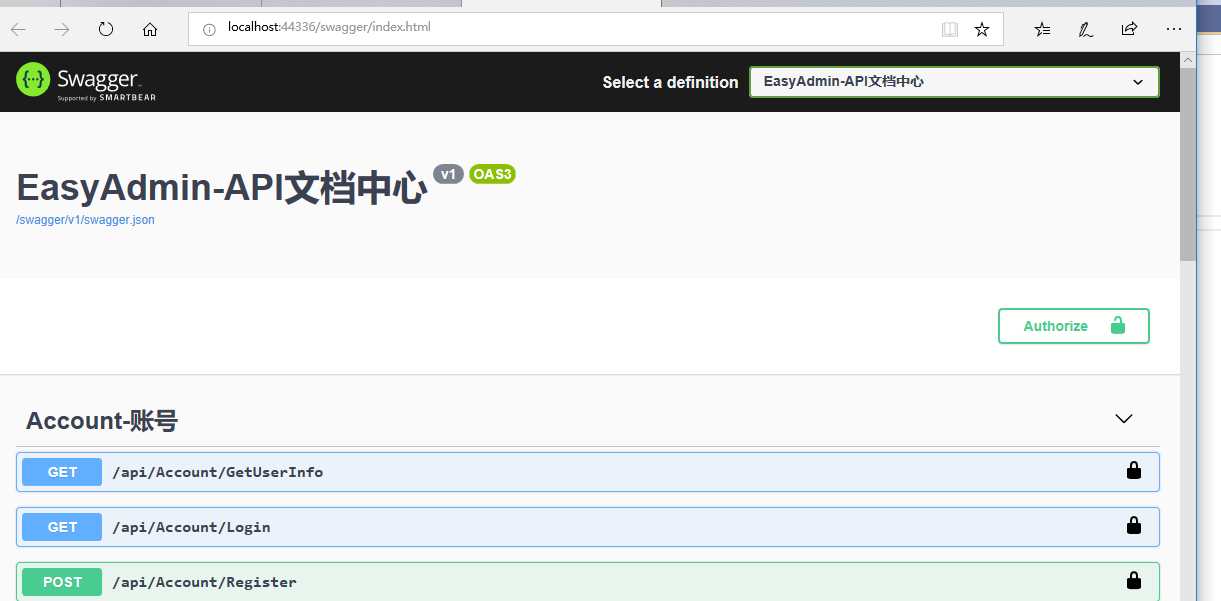
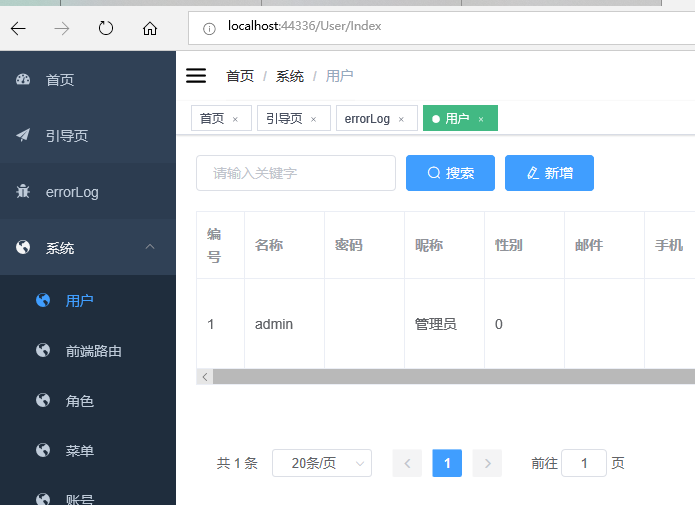
下面是效果图

上面是前端的地址。
后台的地址就是不要那个目录,直接根目录,登录后即可



 浙公网安备 33010602011771号
浙公网安备 33010602011771号