用node创建自己的脚手架
参考链接:https://blog.csdn.net/QQ729533020/article/details/99740477
1.为什么要用脚手架?
脚手架能给我们省很多的事情,比如说vue-cli,只需要几行命令就能创建一个基础的vue项目。
2.为什么要自定义脚手架?
在公司的时候,看到有大佬自定义了一套直接对接公司主项目的脚手架,能够直接创建一个微项目和公司的主项目进行对接,并且能够和公司的所有测试环境进行url对接。类似于这种,传统的脚手架是无法满足各个公司的内部需求的,所以需要能够自定制脚手架。
3.如何创建脚手架?
首先要明白,脚手架是用node搭建的,node中能用的,在脚手架中也能用。
其次要明白,自定义脚手架之前要明白,定义一个脚手架的目的是什么?--为了能给公用的代码弄一套标准的模板。
最后,开始写代码(符合纯小白操作)。
第一步(初始化项目):
1.下载node;
2.创建一个新的文件夹(最好路径全是英文);
3.cmd进入到文件夹目录运行:npm init (会让你录很多参数,刚开始尝试的时候就一路回车就完事了,最后会在你的文件夹目录中生成一个package.json文件,文件内容大概如下)
{ "name": "cc", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "xcc", "license": "ISC" }
第二步(进入项目):
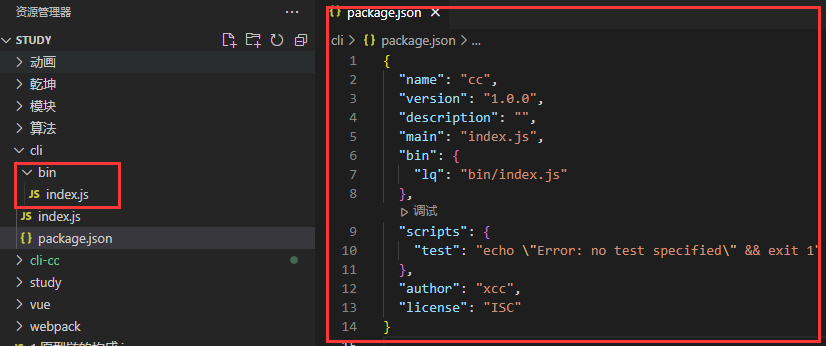
1.看到package.json文件中的main参数的值是index.js,也就是项目的起始入口,需要在文件夹中创建一个index.js的文件(这个文件在本文作用不大)
2.修改package.json的配置参数,重点是bin参数,他的作用是在你的npm的目录下创建一个指令,能够在cmd任何地方都执行lq命令,执行lq命令可以执行bin目录下的index.js脚本,代码如下:
{ "name": "cc", "version": "1.0.0", "description": "", "main": "index.js", "bin":{ "lq":"bin/index.js" } "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "xcc", "license": "ISC" }
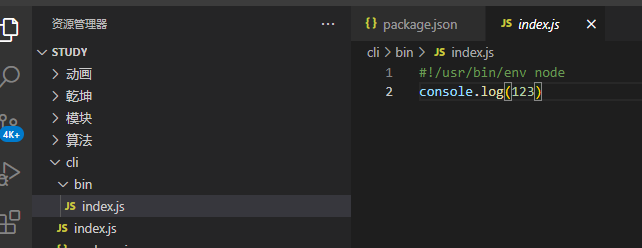
3.如上我们新增了bin这个参数,有一个指令lq对应的bin目录下的index.js,所以我们需要新建一个文件夹bin,并且在bin文件夹下新建一个index.js,大致目录如下:

4.划重点:index.js的第一行必须加上 #!/usr/bin/env node 否则会报错,大致意思是用node去运行这个文件吧,不确定我是菜鸡。

5.配置好上述的我们就运行一下试试看:在cli这个根目录下面执行npm link 将lq这个指令注册到npm目录中去;再在cmd中运行一下lq,会打印出123就算成功了。
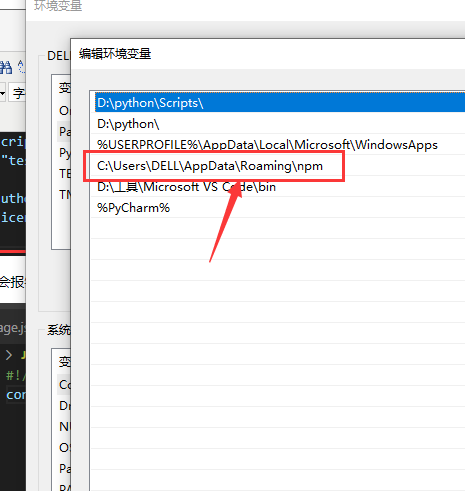
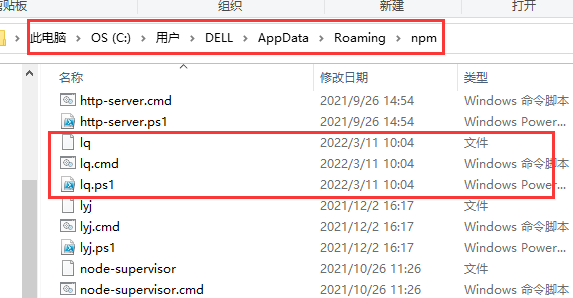
》》》》》》》运行完npm link后,会在你的npm目录下新增3个文件,一般来说你可以这样打开npm目录查看,右击我的电脑点属性=》点击高级系统设置=》点击环境变量=》点击path=》找到npm的目录


第三步(自定义配置):
自定义配置需要用到一些插件,在参考链接中那位大佬已经列举了一些,我就照搬照抄了,但是某些插件的最新版本不能够require导入,所以注意控制插件的版本,我用的版本如下
"chalk": "^4.0.0", "commander": "^9.0.0", "download-git-repo": "^3.0.2", "inquirer": "^8.2.1", "log-symbols": "^3.0.0", "ora": "^5.4.1"
index.js的内容如下:
#!/usr/bin/env node
const program = require("commander"); //用于捕获命令
const chalk = require("chalk"); //用于字体加色
const download = require("download-git-repo"); //用于下载git的包
const inquirer = require("inquirer"); //用于与用户输入做交互
const ora = require("ora"); //进度显示
const symbols = require("log-symbols"); //信息前面加✔或✖
console.log(chalk.green("hello,cli!"));
console.log(symbols.success, chalk.green("SUCCESS"));
console.log(symbols.error, chalk.green("ERROR"));
// const proce = ora("正在下载模板")
// //开始下载
// proce.start()
// //下载失败调用
// proce.fail()
// //下载成功调用
// proce.succeed()
program
.version(require("../package").version, "-v,--version")
.command("init <name>")
.action((name) => {
inquirer
.prompt([
{
type: "input",
name: "authore",
message: "请输入你的名字",
},
{
type: "input",
name: "authore1",
message: "测试",
},
])
.then((answers) => {
download(
"direct:http://......./project-demo.git",
"ceshi",
{ clone: true },
function (err) {
if (err) {
console.log(err);
} else {
console.log(symbols.success, chalk.green("创建项目成功"));
}
}
);
});
});
program.parse(process.argv);
在.then后面写自定义的逻辑,比如说,微项目的话,在.then中调用接口将主项目的url和子项目的目录接口进行绑定,然后download下载自己公司基础项目的框架,比如说封装的各种模块,插件之类的。每一步都自己尝试一下,更详细的步骤请见参考链接,那位大佬将所有详细步骤都指点出来了,本文仅是我踩坑的记录。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix