django+uwsgi+nginx+ubuntu(网站部署)
-------------------------------------------------------------(这是分隔符)
django如果直接搭建到Ubuntu上的话会出现访问量稍微大一点服务器就吃不消了的情况,所以需要借助别人的力量(uWSGI,nginx),uWSGI就是nginx和django的中间人,其实uWSGI也可以做到能够高并发的,但是为什么还要用nginx就不是我等研究的问题了。
第一步:安装uWSGI,什么?你没有django?那这不关我的事了
命令
sudo pip3 install uwsgi
这一步大概花个5分钟左右吧,安装成功后
测试一下?
刚就完事了为什么要测试。
进入某个项目中:命令 ,mysite是你自己的项目名字 ,:8000前面一定要有空格(我好像因为这个出过错)
uwsgi --http :8000 --module mysite.wsgi
------------------------------------------------------------------------------------
第二步:正式点:创建项目的uwsgi的配置文件
cd进入项目根目录
vim uwsgi.ini
-------------(配置内容)
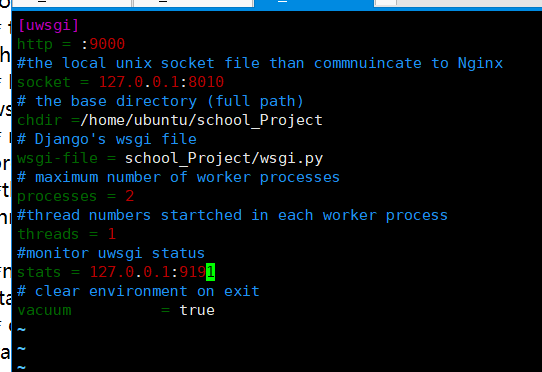
[uwsgi]
http = :9000 #讲道理这个端口在配置了nginx以后就没用了
#这里的端口用于和nginx通信(保持py(朋友)关系)
socket = 127.0.0.1:8001
#在此写入项目地址
chdir = /home/ubuntu/school_Project
# 这里放你项目中的主文件的wsgi.py文件
wsgi-file = school_Project/wsgi.py
# 最大进程数,我腾讯云的cpu核少就放两,据说两个也能带动小几千的并发量
processes = 2
#每个进程最大线程数
threads = 1
#监听端口,等会有个工具可以直接看到负载率
stats = 127.0.0.1:9191
# clear environment on exit
vacuum = true
-------------------------
编辑完成后先按一下Esc,再按shift+:组合键,输入wq,回车
配置文件编辑完成,
(如果想更改配置可以在项目根目录重新运行vim uwsgi.ini 这时候可以点击两下回车或者按o键进入界面,进入后按i键进入编辑模式,编辑完成后esc退出编辑模式,再shift+:组合键
然后输入wq!,此命令为强制保存,回车)
在项目根目录输入uwsgi uwsgi.ini ,回车,运行uwsgi
可以在浏览器上面测试一下有没有运行成功
浏览器中输入(ip:9000)端口为第一个http后面那个端口
成功后ubuntu中界面
如图开启两进程数
-------------------------------------------------------------------------------------------
我不知道uwsgi如何加载静态文件,所以你的css等文件都无法加载出来,如果想知道的话可以尝试百度一下,但是没有必要,因为我们最终使用的是nginx
uwsgi开启后就不要关掉,开启另一个终端。
运行ps -ef|grep uwsgi 可以看到uwsgi运行的端口
----------------
在此可以安装一个插件看到每个进程的负载率
sudo pip3 install uwsgitop
然后运行 uwsgitop:9191 ----->这个端口为上面的监听端口

------------------------------------------------------------------------------------------
如果上述完成后开始下一步:安装nginx
命令:sudo apt-get install nginx
命令:sudo /etc/init.d/nginx start --->开启nginx
-------------->开启后可以在浏览器输入你的ip然后直接看到效果,也可以输入ps -ef| grep nginx看到开启效果
命令:/etc/init.d/nginx restart ----重启nginx---->修改了nginx后就要重启一下
--------------------------------------------------------------------------------------------
下一步:项目配置文件
cd进入需要部署的项目
命令:vim school_nginx.conf -----》创建一个conf配置文件
--------------内容
upstream django {
server 127.0.0.1:8010; #这个端口和uwsgi的那个socket端口一致
}
# configuration of the server
server {
# 能够在客户端浏览器输入的端口
listen 8007;
# the domain name it will serve for
server_name school_Project.example.com; # substitute your machine's IP address or
FQDN
charset utf-8;
# max upload size不用改
client_max_body_size 75M; # adjust to taste
# Django media不用改
location /media {
alias /path/to/your/mysite/media; # your Django project's media files - amend
as required
...skipping 1 line
location /static {
alias /home/ubuntu/school_Project/all_static_files; # 静态文件地址
}
# Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include /home/ubuntu/school_Project/uwsgi_params; # 根目录下,uwsgi_params下面会教给你怎么添加
}
}
----------------------------------------------------------------------
下一步:
配置好配置文件后需要生成一份软连接到nginx的目录中,方法如下
进入项目根目录
sudo ln -s school_nginx.conf /etc/nginx/sites-enabled/ --》生成软连接到nginx目录下(快捷方式)-->alex老师这么教的,但是我尝试的不行,报错说路径太复杂,所以麻烦点直接cp一份到那个目录下,问题是如果项目中的文件改动的话还要去nginx目录下也改动,方法如下
先进入项目根目录
cp school_nginx.conf /etc/nginx/sites-enabled/
--------------------------------------------------------------------
下一步:上面不是说了uwsgi_params文件吗
还需要在nginx中cp一份uwsgi_params文件到项目根目录中,方法如下
先去项目根目录
cp /etc/nginx/uwsgi_params . ---》后面有个.

此时项目下的文件
-----------------------------------------------------------------------
重启nginx,基本完成,但是,但是,但是,重要的事情说三遍,
静态文件,会出问题,因为配置文件中只配置了一个静态文件,而且只能配置一个
所以,有个很好的解决办法,
把所有静态文件放一个目录,生成一个新的静态文件目录
方法:
先在项目中的settings中加个配置,STATIC_ROOT="...",中间加项目所有静态文件的路径,这里不能和上面的static名字重复,我上述的项目中all_static_files就是这么生成的
然后在项目根目录执行 python3 manage.py collectstatic -->django封装的方法,可以将所有静态文件拷进来
然后需要改nginx的配置文件中的静态文件目录地址
重启nginx。
完美
-------------------------------------------------------------
sudo service nginx status -l --->可以查看当前nginx状态,如果重启报错可以用此命令查看错误类型
tail -f /var/log/nginx/error.log ---->可以查看错误日志



