Servlet(三):获取表单数据、解决乱码和报错问题
在了解了servlet的生命周期以及运行过程后,再来动手写一个小例子,加深对servlet的理解。
一、需求说明
在用户注册信息页面,输入用户名、密码、性别、邮箱等一些信息后,页面返回刚刚填写的信息。
二、准备工作
开发环境:win7系统64位,jdk1.8
开发工具:eclipse、Tomcat、Maven
三、开发步骤
1、新建一个Maven项目
步骤在前两次的文章中都有,如果还不熟练可以看前面的文章,按照步骤来新建一个Maven项目。
2、新建一个实体类
新建一个User.java实体类,包含姓名、密码、性别、邮箱、自我介绍、出生日期、爱好、是否接受用户协议字段。然后快速生成get、set方法。
package entity; import java.util.Date; /** * 用户信息实体类 * @author 小川94 * @date 2018年6月6日 */ public class User { private String userName; // 姓名 private String password; // 密码 private String gender; // 性别 private String email; // 邮箱 private String introduce; // 自我介绍 private Date birthday; // 出生日期 private String[] favorites; // 爱好 private boolean flag; // 是否接受用户协议 public User(){ } public String getUserName() { return userName; } public void setUserName(String userName) { this.userName = userName; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getIntroduce() { return introduce; } public void setIntroduce(String introduce) { this.introduce = introduce; } public Date getBirthday() { return birthday; } public void setBirthday(Date birthday) { this.birthday = birthday; } public String[] getFavorites() { return favorites; } public void setFavorites(String[] favorites) { this.favorites = favorites; } public boolean isFlag() { return flag; } public void setFlag(boolean flag) { this.flag = flag; } }
3、新建一个servlet,包含下列五个步骤
A.设置页面请求参数的编码格式
B.获取从页面录入的数据信息,获取单个数据使用request.getParameter(String str)方法,如姓名、性别等;获取多个数据使用request.getParameterValues(String str)方法,如兴趣爱好等。
C.将获取的数据信息传入新建的user对象
D.将user对象放入session,方便跳转的页面获取
E.转发到user的详细信息页面
/** * 用户注册servlet * @author 小川94 * @date 2018年6月6日 */ public class RegisterServlet extends HttpServlet { private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 设置从页面获取数据的编码格式 request.setCharacterEncoding("utf-8"); String userName, password, gender, email, introduce; Date birthday; String[] favorites; boolean flag; SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); User u = new User(); // 获取页面录入的信息 try{ userName = request.getParameter("userName"); password = request.getParameter("password"); gender = request.getParameter("gender"); email = request.getParameter("email"); introduce = request.getParameter("introduce"); birthday = sdf.parse(request.getParameter("birthday")); if(request.getParameter("flag") != null){ flag = true; }else{ flag = false; } favorites = request.getParameterValues("favorites"); // 为user设值 u.setBirthday(birthday); u.setEmail(email); u.setFavorites(favorites); u.setFlag(flag); u.setGender(gender); u.setIntroduce(introduce); u.setPassword(password); u.setUserName(userName); // 将user信息存入session中,方便调转的页面获取 request.getSession().setAttribute("RegUser", u); // 转发到user的信息页面 request.getRequestDispatcher("userinfo.jsp").forward(request, response); }catch(Exception e){ e.printStackTrace(); } } }
4、新建两个jsp页面
新建一个register.jsp页面,填写注册信息。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>用户注册</title> </head> <body> <div style="padding-top: 60px;" align="center"> <form action="registerServlet" method="post" > <table> <tr> <td style="font-size:18px;text-align: right;">用户名</td> <td> <input style="width:200px; height:20px;" type="text" name="userName"/> </td> </tr> <tr> <td style="font-size:18px;text-align: right;">密码</td> <td> <input style="width:200px; height:20px;" type="password" name="password"/> </td> </tr> <tr> <td style="font-size:18px;text-align: right;">确认密码</td> <td> <input style="width:200px; height:20px;" type="password" name="confirmPassword"/> </td> </tr> <tr> <td style="font-size:18px;text-align: right;">出生日期</td> <td> <input style="width:200px;height:20px;" type="date" name="birthday"/> </td> </tr> <tr> <td style="font-size:18px;text-align: right;">性 别</td> <td> <input style="width:65px;height:18px;" type="radio" value="男" name="gender"/>男 <input style="width:65px;height:18px;" type="radio" value="女" name="gender"/>女 </td> </tr> <tr> <td style="font-size:18px;text-align: right;">邮 箱</td> <td> <input style="width:200px; height:20px;" type="text" name="email"/> </td> </tr> <tr> <td style="font-size:18px;text-align: right;">爱好</td> <td> <input type="checkbox" name="favorites" value="电影"/>电影 <input type="checkbox" name="favorites" value="阅读"/>阅读 <input type="checkbox" name="favorites" value="跑步"/>跑步 <input type="checkbox" name="favorites" value="旅行"/>旅行 </td> </tr> <tr> <td style="font-size:18px;text-align: right;">自我介绍</td> <td> <textarea rows="6" cols="26" name="introduce"></textarea> </td> </tr> <tr> <td style="font-size:18px;text-align: right;">是否接受用户协议</td> <td> <input type="radio" value="true" name="flag"/>xxxx用户协议 </td> </tr> </table> <div style="height:40px;"> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </div> </form> </div> </body> </html>
新建一个userinfo.jsp页面,回显注册信息。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" import="java.text.*,java.util.*" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>用户信息</title> </head> <body style="margin:50px;"> <jsp:useBean id="RegUser" class="entity.User" scope="session"></jsp:useBean> <table width="600px;" cellspacing="0" cellpadding="0" border="1px;"> <tr> <td style="width:150px;">用户名</td> <td> <jsp:getProperty property="userName" name="RegUser"/></td> </tr> <tr> <td style="width:150px;">密码</td> <td> <jsp:getProperty property="password" name="RegUser"/></td> </tr> <tr> <td style="width:150px;">出生日期</td> <td> <% SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日"); String date = sdf.format(RegUser.getBirthday()); %> <%=date %> </td> </tr> <tr> <td style="width:150px;">性别</td> <td> <jsp:getProperty property="gender" name="RegUser"/></td> </tr> <tr> <td style="width:150px;">邮箱</td> <td> <jsp:getProperty property="email" name="RegUser"/></td> </tr> <tr> <td>爱好</td> <td> <% String[] favorites = RegUser.getFavorites(); for(String f : favorites){ %> <%=f %> <% } %> </td> </tr> <tr> <td>自我介绍</td> <td> <jsp:getProperty property="introduce" name="RegUser"/></td> </tr> <tr> <td>是否接受用户协议</td> <td> <jsp:getProperty property="flag" name="RegUser"/></td> </tr> </table> </body> </html>
5、配置web.xml文件
<servlet> <servlet-name>register</servlet-name> <servlet-class>servlet.RegisterServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>register</servlet-name> <url-pattern>/registerServlet</url-pattern> </servlet-mapping>
6、部署测试
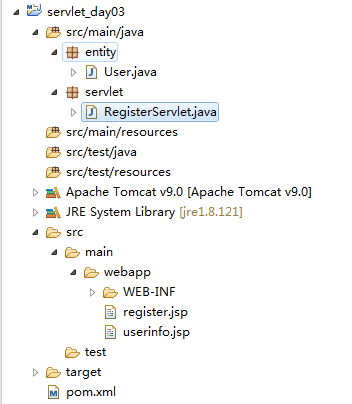
整个项目的目录结构如下图所示

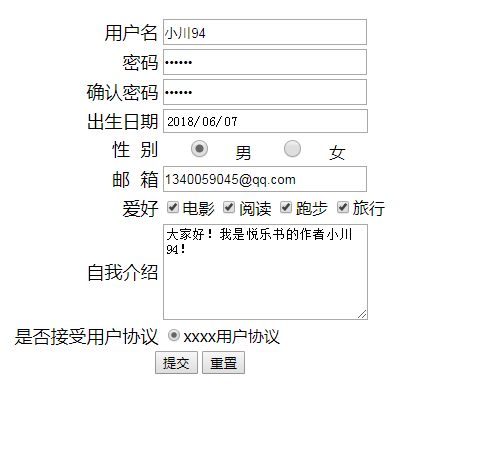
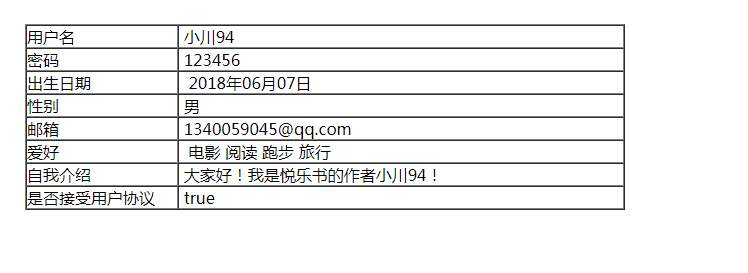
页面测试结果如下图


四、常见错误问题和解决办法
1、乱码问题
乱码原因是浏览器和服务器之间的数据传输编码格式是ISO-8859-1,不是常见的utf-8格式,如果只是在eclipse和jsp页面设置编码格式为utf-8,是没效果的,需要在处理具体的业务之前定义好请求的编码格式,如果响应的数据里面也包含中文,在返回具体的数据前也需要定义好响应的数据编码格式。
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
request.setCharacterEncoding("utf-8")只适用于POST请求。
也可以在server.xml文件增加URIEncoding属性,此方法只适用GET请求。
<Connector URIEncoding="utf-8" connectionTimeout="20000" port="8088" protocol="HTTP/1.1" redirectPort="8443"/>
2、404、500错误
404是最常见的错误之一,原因是请求路径找不到对应的资源,以http://ip:port/appname/url-pattern为模板来检查路径是否错误。
500也是常见的错误,原因是程序运行出错,或者没有继承HttpServlet,也有可能是web.xml里面配置类信息<servlet-class>标签时,写错了类的路径或名字。
3、后台报ClassNotFoundException错误
每次更新servlet的代码,都需要重新部署到Tomcat上去,有时可能会有缓存,也有可能是代码未编译,也有可能是web.xml里面配置类信息<servlet-class>标签时,写错了类的路径或名字,需要清理一下,然后再重新发布部署。
文章首发于我的个人公众号:悦乐书。喜欢分享一路上听过的歌,看过的电影,读过的书,敲过的代码,深夜的沉思。期待你的关注!

公众号后台输入关键字“Java学习电子书”,即可获得12本Java学习相关的电子书资源,如果经济能力允许,还请支持图书作者的纸质正版书籍,创作不易。



