小程序viewflex布局的对齐不对的问题
index.wxml:
<view class="container">
<view class="nav-container">
<view class="nav">
<view class="logo">
<image src="../../assets/images/logo.png" mode="widthFix"/>
</view>
<view class="name">
<view>
<text>小小英语源自清华</text>
</view>
<view>
<text>为中国幼童提供最合适的语言启蒙体系</text>
</view>
</view>
<view>
</view>
</view>
</view>
</view>
index.wxss:
.container{
font-size:20rpx;
/*以下为项目生成时默认的,在app.wxss里面*/
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
.nav-container{
}
.nav{
padding:0.16rpx 0.3rpx;
display: flex;
justify-content: flex-start;
width:100%;
}
.nav>view{
vertical-align: middle;
}
.logo{
width:58rpx;
height:58rpx;
}
.logo>img{
width:100%;
height:auto;
}
.name{
margin-left:10rpx;
border-left:2rpx solid #4A4A4A;
padding-left:10rpx;
}
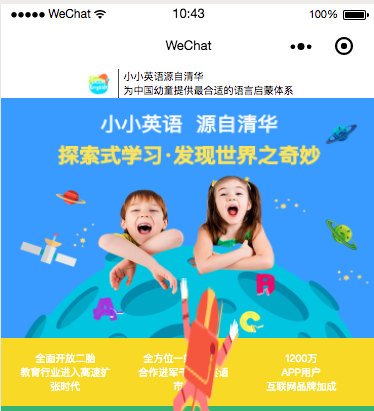
效果:

导航栏居中了,这不是我们想要的。
我们在.nav这里多包含了一层view,虽然这层多余的,但是,我们的flex布局的属性 justify-content好像不起作用了,定位之后发现,nav-container和.nav宽度并不是100%;那也就是说,并不是flex布局justify-content不起作用的原因。而是view宽度的问题。解决方法:
1.给nav-container加宽度。
.nav-container{
width:100%;
}
2.去掉外层的.nav-container view
3.覆盖app.wxss里面的container
.container{
font-size:20rpx;
/*以下为项目生成时默认的,在app.wxss里面*/
height: 100%;
display: flex;
flex-direction: column;
align-items: felx-start;/*修改了这里*/
justify-content: space-between;
box-sizing: border-box;
}
归根结底,.align-items(定义项目在交叉轴上如何对齐)影响到了其子元素的初始对齐方式。导致孙子元素的flex布局看上去有问题。





