node mysql es6/es7改造
本文js代码采取了ES6/ES7的写法,而不是commonJs的写法。支持一波JS的新语法。
node版本的mysql驱动,通过npm i mysql安装。官网地址:
https://github.com/mysqljs/mysql
我们使用了连接池(为什么要使用连接池?性能啊),官网上说明有2种连接池的使用方式:
pool.query()
pool.getConnection();
区别是什么,网上的说法:大部分时间用 pool.query 就行了,当有些操作需要保证是同一 connection 的时候,就独立使用 pool.getConnection。
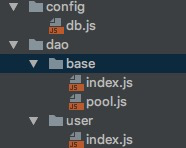
我们选择pool.getConnection()的方式。代码的组织方式:

说明:
config下的index.js是mysql的配置文件:数据库地址,账户,密码等:
// MySQL数据库联接配置
export default {
mysql: {
host: '127.0.0.1',
user: 'root',
password: 'root',
database:'test', // 前面建的user表位于这个数据库中
port: 8889
}
};
dao下有个base文件夹,这里是我们的封装mysql链接,执行sql的地方。base/pool.js是创建一个连接池,写法固定:
import mysql from 'mysql'; import $conf from '../../config/db.js'; let pool = mysql.createPool($conf.mysql); export default pool;
1.回调的方式:
base/index.js使我们对执行sql的一个封装。如果用回调的方式:
import pool from './pool';
export default function(query,params,callback){
pool.getConnection(function(err,connection){
if (err) {
connection.release();
throw err;
}
connection.query(query,params,function(err,rows){
connection.release();
if(!err) {
callback(null, {rows: rows});
}
});
connection.on('error', function(err) {
throw err;
});
});
}
回调写法使用很简单,就不举例了
2.Promise then的方式:
我们对base/index.js改造,ES6 Promise then的方式:
import pool from './pool';
function executeQuery(query,params){
return new Promise(function (resolve,reject){
pool.getConnection(function(err,connection){
if (err) {
connection.release();
reject(err);
}
connection.query(query,params,function(err,rows,fields){
connection.release();
if(err) {
reject(err);
}else{
resolve(rows);
}
});
// connection.on('error', function(err) {
// reject(err);
// });
});
});
}
export default executeQuery;
我们采用Promise的写法。我们使用base文件夹里的封装,写一个具体的sql查询,结果处理。
user/index.js用then的方式:
import mohair from 'mohair';
import executeQuery from '../base/index';
let userDao = {
getAll: function (req, res, next) {
let param = req.query || req.params;
let userQuery =mohair.table('user').select('*');
executeQuery(userQuery.sql(),userQuery.params()).then((rows)=>{
res.json({
code:'200',
data:rows
})
}).catch((err)=>{
console.log(err);
res.json({
code:'500',
data:'出错了'
})
});
};
export default userDao;
3.Async/Await:
采用es7的Async/Await,base/index.js不变,还是返回一个Promise。
import mohair from 'mohair';
import executeQuery from '../base/index';
let userDao = {
getAll:async function(req,res,next){
let param = req.query || req.params;
let userQuery =mohair.table('user').select('*');
try{
let result = await executeQuery(userQuery.sql(),userQuery.params())
res.json({
code:'200',
data:result
})
}catch(err){
res.json({
code:'500',
data:err
})
}
},
};
export default userDao;
至此我们已经完成了整个封装,base/index.js里返回一个Promise,在我们调用的时候用Async/Await方式
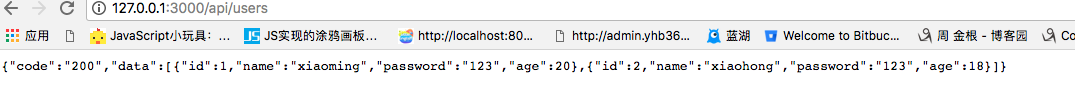
看效果: