selenium - web前端基础
HTML结构的特征:
1. 由标签对组成
html、div就是标签的标签名
<html></html> <body></body> <div></div> <form></form>
2. 标签有各种属性
id、class就是属性
<div id="head" class="s_down"> <div class="qrcode-text">
3. 标签对之间可以有文本数据
<p class="title">下载百度APP</p>
4. 标签有层级关系
<div class="qrcodeCon "> <div id="qrcode" > <div class="qrcode-item qrcode-item-1"> <div class="qrcode-img"></div> <div class="qrcode-text"> <p class="title">下载百度APP</p> <p class="sub-title">有事搜一搜 没事看一看</p> </div> </div> </div> </div>
如何查看代码及元素呢?
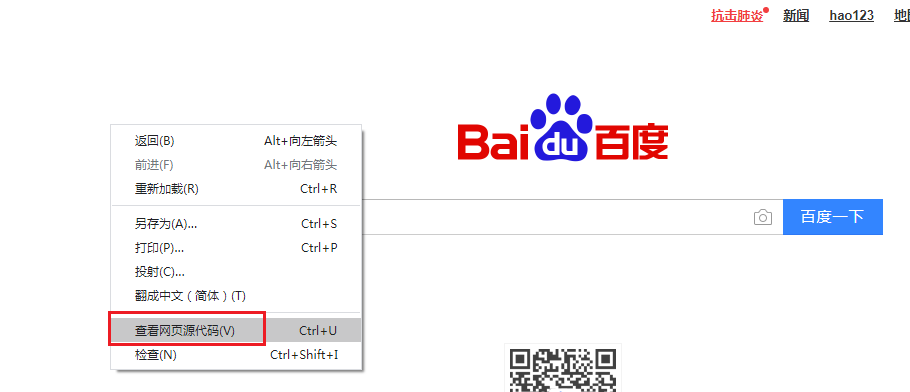
1. 在web页面上右键,选择查看网页源代码,可以看到页面代码

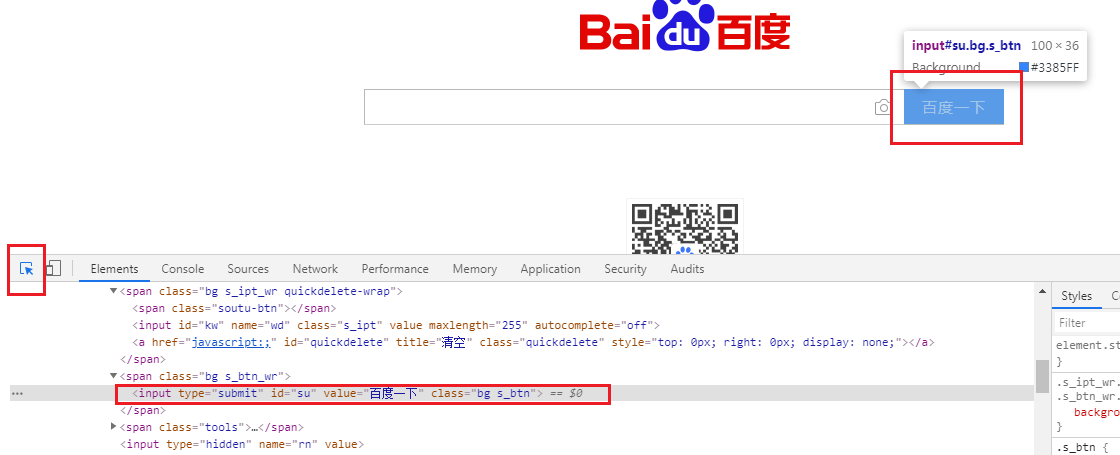
2. 按下F12,点击左上方的小箭头,再点击页面上的元素(图片、按钮等),就可以看到元素信息

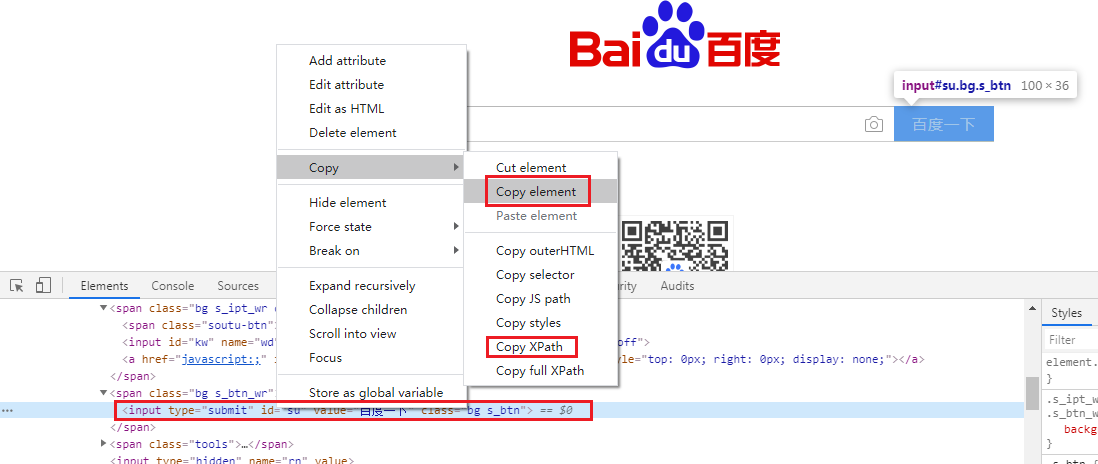
3. 在找到的页面元素上右键,选择复制元素、或复制xpath、复制绝对路径(定位元素时极为有用)

copy element:可以复制整个元素信息,如:<input type="submit" id="su" value="百度一下" class="bg s_btn">
copy xpath:可以复制xpath,如://*[@id="su"]
copy full xpath:复制绝对路径,如:/html/body/div[1]/div[1]/div/div[1]/div/form/span[2]/input
4. 在元素上右键,选择检查
像下拉框这样的元素,可以使用此方法找到

5. 查找元素时,可以通过以下几种方式:
- 通过元素本身的属性,如id、name、class name等
- 通过元素的位置属性,如xpath、full xpath
- 通过父元素查找




