在chrome下css/js等资源加载缓慢20s+或者30s+
问题#
chrome、edge等浏览器在打开web网站,部分资源加载缓慢,严重影响体验.
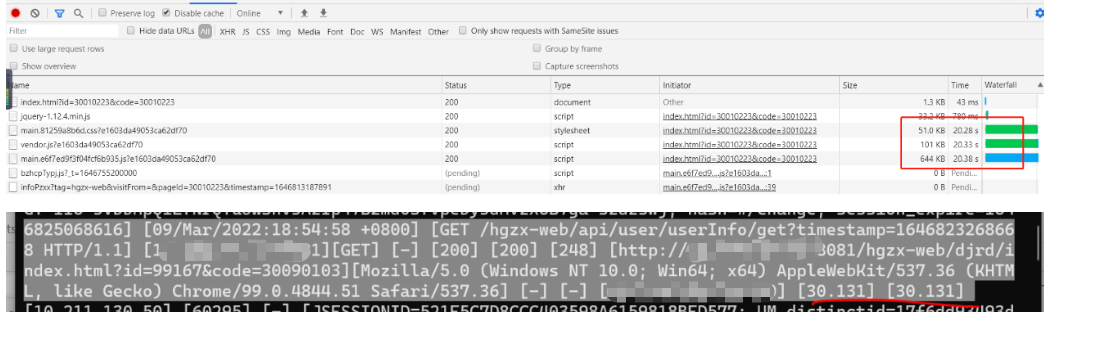
在转发nginx上请求和响应时间差距很小,都是30s+#
分析:
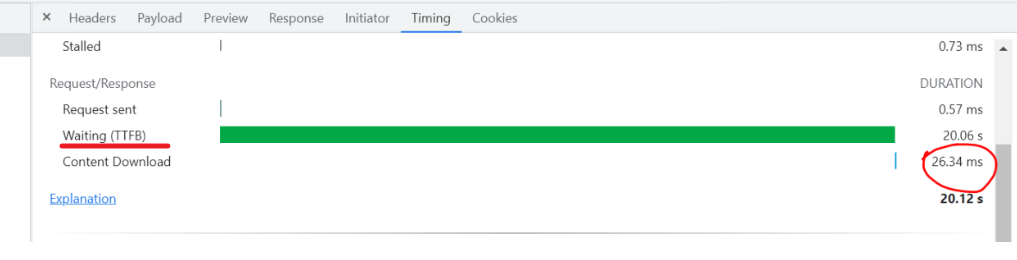
从network上,可以看到部分js/css加载缓慢,体现在TTFB(TTFB是Time To First Byte的缩写,是指从访客打开网站页面到网页内容开始呈现之间的等待时间,TTFB = 请求解析域名耗时 + 服务器处理耗时 + 中间转发耗时),从nginx的转发日志上可以看到处理时间是30s,这说明问题出在tomcat内部。
疑问点就是,为啥这个几个资源每次都是20s多一点点,提供服务的是tomcat服务,发现tomcat conf/server.xml connectionTimeout 20s,测试改为1s,资源在1s多就响应了,开发反馈在weblogic上是没这个问题的,还有在其他版本的tomcat也没这个问题,因此是tomcat版本触发bug导致的
解决:
降级tomcat版本,问题解决
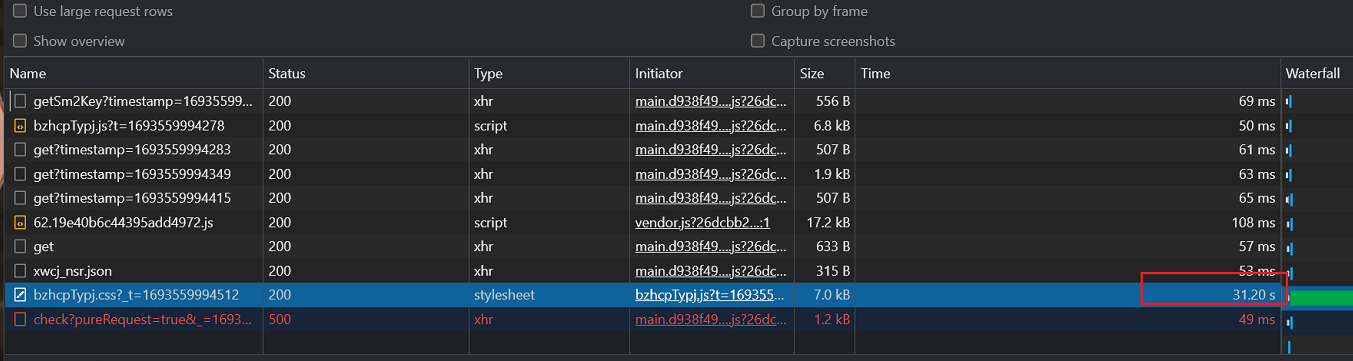
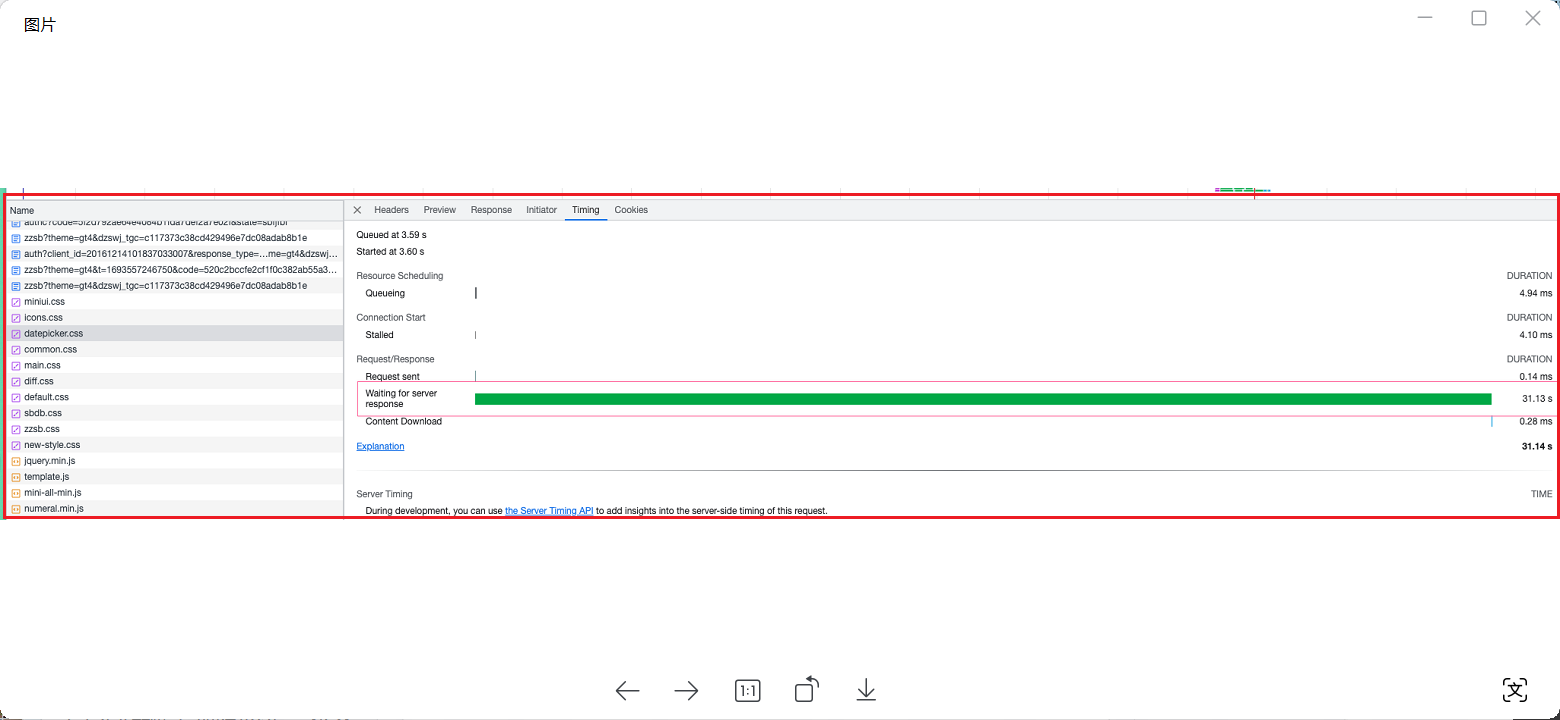
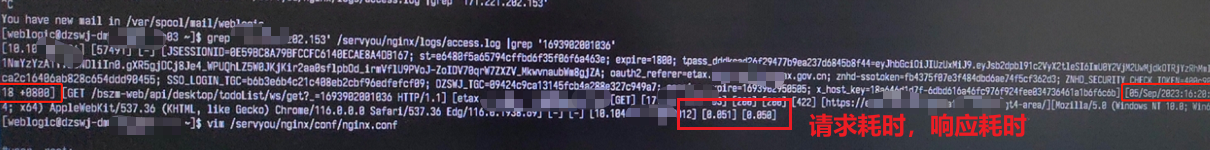
转发nginx上请求和响应时间差距很小,都是100ms左右(很快响应的在处理端)#
分析:
根据分析是wait server response时间都耗在这里了,进一步看nginx上请求及处理耗时发现很快,那么这个时间就耗在nginx前面这块,经过沟通确认nginx前面有个防火墙。
解决:
找维护防火墙(天融信的防火墙)的定位是触发bug,导致的问题,经过修复后问题得到解决。
作者: mvpbang
出处:https://www.cnblogs.com/xiaochina/p/17685496.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2020-09-07 2019年工作总结及2020年工作规划
2017-09-07 Linux针对缺少响应xxx.so.xxx解决方案
2016-09-07 虚拟机VirtualBox 5.1.0|VBOX