10.cocos2d坐标系
一、笛卡儿坐标系
OpenGl坐标系为笛卡儿右手系。x向右,y向上,z向外。在cocos2d-lua中坐标系原点在屏幕的左下角,x向右,y向上,z则是指的zorder(层级)。
二、世界坐标系,本地坐标系
世界坐标系的原点固定在屏幕的左下角。
本地坐标是和节点相关的坐标系,每个节点都有独立的坐标系,是以节点左下角为原点。当节点移动或改变方向时,和该节点关联的坐标系将随之移动或者改变方向。
三、锚点
锚点Anchor Point的两个参数范围在0-1 之间,他们是乘数因子。比如(0.5,0.5)表示锚点位于节点长乘于0.5,宽*0.5的位置。可以设置锚点,如果没设置,默认在(0.5,0.5);
下面给个代码看看效果:
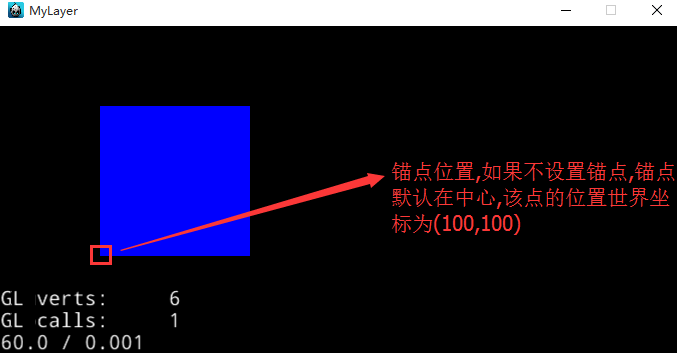
1 //创建大的精灵 2 CCSprite *big = CCSprite::create(); 3 //设置背景颜色 4 big->setColor(Color3B(0,0,255)); 5 //设置锚点为左下角 6 big->setAnchorPoint(ccp(0, 0)); 7 //设置大小 8 big->setTextureRect(CCRectMake(0, 0, 150, 150)); 9 //设置位置 10 big->setPosition(ccp(100, 100)); 11 //加载 12 addChild(big);

如果不忽略锚点
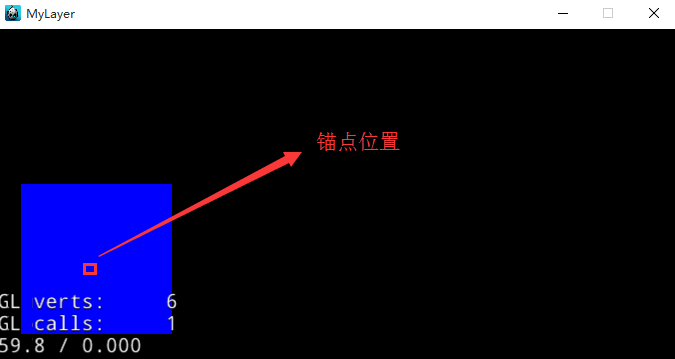
1 //创建大的精灵 2 CCSprite *big = CCSprite::create(); 3 //设置背景颜色 4 big->setColor(Color3B(0,0,255)); 5 //设置锚点为左下角 6 //big->setAnchorPoint(ccp(0, 0)); 7 big->ignoreAnchorPointForPosition(false); 8 //设置大小 9 big->setTextureRect(CCRectMake(0, 0, 150, 150)); 10 //设置位置 11 big->setPosition(ccp(100, 100)); 12 //加载 13 addChild(big);

忽略锚点
1 //创建大的精灵 2 CCSprite *big = CCSprite::create(); 3 //设置背景颜色 4 big->setColor(Color3B(0,0,255)); 5 //设置锚点为左下角 6 //big->setAnchorPoint(ccp(0, 0)); 7 big->ignoreAnchorPointForPosition(true); 8 //设置大小 9 big->setTextureRect(CCRectMake(0, 0, 150, 150)); 10 //设置位置 11 big->setPosition(ccp(100, 100)); 12 //加载 13 addChild(big);

4、世界坐标和本地坐标的转化
convertToNodeSpace//将世界坐标转换为本地坐标系 convertToWorldSpaceAR//将本地坐标系转换为世界坐标系
总的来说世界坐标就是相对于窗口的坐标,本地坐标就是相对于某个节点的坐标
整体代码:
T5Coordinate.h
1 #pragma once 2 #include "cocos2d.h" 3 USING_NS_CC; 4 5 class T5Coordinate :public CCLayer 6 { 7 public: 8 static CCScene *scene(); 9 CREATE_FUNC(T5Coordinate); 10 bool init(); 11 12 13 bool onTouchBegan(CCTouch *pTouch, CCEvent *pEvent);//创建点击事件 14 };
T5Coordinate.cpp
1 #include "T5Coordinate.h" 2 3 4 CCScene *T5Coordinate::scene() 5 { 6 CCScene *scene = CCScene::create(); 7 T5Coordinate *layer = T5Coordinate::create(); 8 scene->addChild(layer); 9 return scene; 10 } 11 12 bool T5Coordinate::init() 13 { 14 CCLayer::init(); 15 setTouchEnabled(true);//打开触摸开关 16 setTouchMode(kCCTouchesOneByOne);//单点 17 18 //创建大的精灵 19 CCSprite *big = CCSprite::create(); 20 //设置背景颜色 21 big->setColor(Color3B(0,0,255)); 22 //设置锚点为左下角 23 //big->setAnchorPoint(ccp(0, 0)); 24 big->ignoreAnchorPointForPosition(true); 25 //设置大小 26 big->setTextureRect(CCRectMake(0, 0, 150, 150)); 27 //设置位置 28 big->setPosition(ccp(100, 100)); 29 //加载 30 addChild(big); 31 32 //创建小的精灵 33 CCSprite *little = CCSprite::create(); 34 //设置背景颜色 35 little->setColor(Color3B(255, 0, 255)); 36 //设置锚点为左下角 37 little->setAnchorPoint(ccp(0, 0)); 38 //设置大小 39 little->setTextureRect(CCRectMake(0, 0, 50, 50)); 40 //设置位置 41 little->setPosition(ccp(100, 100)); 42 //加载到大的精灵里面,以大的精灵的锚点为坐标原点 43 big->addChild(little); 44 45 //世界坐标转化为本地坐标 46 CCPoint toWorld = big->convertToWorldSpace(little->getPosition()); 47 48 CCSprite *little2 = CCSprite::create(); 49 little2->setColor(Color3B(255, 158, 255)); 50 little2->setAnchorPoint(ccp(0, 0)); 51 little2->setTextureRect(CCRectMake(0, 0, 50, 50)); 52 little2->setPosition(ccp(0, 0)); 53 big->addChild(little2); 54 55 //将本地坐标转化为世界坐标 56 //CCPoint toNode = big->convertToNodeSpace(little2->getPosition()); 57 58 //创建动作 59 //移动到的位置 60 CCMoveBy *by = CCMoveBy::create(1, ccp(400, 0)); 61 //从移动到的位置回来 62 CCMoveBy *by2 = (CCMoveBy *)by->reverse(); 63 //创建动作 64 CCSequence *seq = CCSequence::create(by, by2, NULL); 65 //把动作给大的精灵 66 big->runAction(CCRepeatForever::create(seq)); 67 68 CCMoveBy *l1by = CCMoveBy::create(1, ccp(0, -100)); 69 CCMoveBy *l1by2 = (CCMoveBy *)l1by->reverse(); 70 CCSequence *l1seq = CCSequence::create(l1by, l1by2, NULL); 71 little->runAction(CCRepeatForever::create(l1seq)); 72 73 CCMoveBy *lby = CCMoveBy::create(1, ccp(0, 100)); 74 CCMoveBy *lby2 = (CCMoveBy *)lby->reverse(); 75 CCSequence *lseq = CCSequence::create(lby, lby2, NULL); 76 little2->runAction(CCRepeatForever::create(lseq)); 77 78 return true; 79 } 80 81 bool T5Coordinate::onTouchBegan(CCTouch *pTouch, CCEvent *pEvent) 82 { 83 //获取GL坐标 84 CCPoint pGl = pTouch->getLocation(); 85 //获取UI坐标 86 CCPoint pUi = pTouch->getLocationInView(); 87 //世界坐标转化为相对坐标 88 CCPoint pnode = this->convertToNodeSpace(pGl); 89 //UI->GL坐标转换 90 CCPoint ptoGl = CCDirector::sharedDirector()->convertToGL(pUi); 91 //GL->UI坐标的转换 92 CCPoint ptoUi = CCDirector::sharedDirector()->convertToUI(pGl); 93 94 //存储结果并且显示 95 char Gl[100]; 96 char Ui[100]; 97 char toGl[100]; 98 char toUi[100]; 99 char node[100]; 100 char res[400]; 101 sprintf(Gl, "GL坐标:x = %f y = %f", pGl.x, pGl.y); 102 sprintf(Ui, "UI坐标: x = %f y = %f", pUi.x, pUi.y); 103 sprintf(toGl, "toGL坐标:x = %f y = %f", ptoGl.x, ptoGl.y); 104 sprintf(toUi, "toUi坐标:x = %f y = %f", ptoUi.x, ptoUi.y); 105 sprintf(node , "相对坐标:x = %f y = %f", pnode.x, pnode.y); 106 sprintf(res, "%s\n%s\n%s\n%s\n%s", Gl, Ui,toGl,toUi,node); 107 MessageBoxA(0, res, "当前点击坐标", 0); 108 return true; 109 }

