js简介以及js数据类型
今日内容总结
js简介
js的全称JavaScript 虽然名字含有Java 但是没有关系
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript的版本迭代
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 首个版本 |
| 1998 | ECMAScript 2 | 展示优化 |
| 1999 | ECMAScript 3 | 添加了正则表达式 添加了try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加‘strict mode’严格模式 添加了SON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**) 增加Array.prototype.includes |
js基础
1.注释语法
//单行注释
/*多行注释*/
2.引入js的多种方式
#head内script标签内填写
#head内script标签src属性引入外部js资源
#body内最底部通过srcipt标签src属性引入外部js资源(最常用)
ps:页面的加载和代码的加载都是从上到下 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常执行 所以js代码会出现在好多地方
3.结束符号
分号
变量与常量
'''
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码)
2.浏览器提供编写js代码的环境
'''
在js中声明变量需要使用关键字
var(全局变量)
var name = 'xiaochen';
let(局部变量)
let name = '哈哈哈';
ps:let是ECMA6新语法 可以在局部定义变量不影响全局 在js中声明常量也需要使用关键字
const(常量)
const pi = 3
var、let和const三个的区别
#let所声明的变量只在let命令所在的代码块内有效 不会改变全局
#const所什么声明的变量 一旦声明就无法改变其值
基本数据类型
数值(Number)
JavaScript不区分整形和浮点型 就只有一种数值类型
var a = 12;
var b = 12.1;
var c = 123e5; // 12300000 e后面表示的是0的个数
var d = 123e-5; // 0.00123 e后面如果是负数则表示小数点的位数
NaN 表示不是一个数字 (Not a Number)
存在的常用方法
parseint('123') // 返回123
parseint('aaa') // 返回NaN
parseFloat('123.123') // 返回123.123
字符串(String)
var a = 'hello';
var b = 'world';
var c = a + b;
console.log(c); // helloworld 其中打印使用的是console.log
/格式化输出
`${变量名}`
字符串常用方法
| 方法 | 说明 | 方法 | 说明 |
|---|---|---|---|
| .length | 返回长度 | .concat | 拼接 |
| .trim() | 移除空白 | .indexOf | 子序列位置 |
| .trimLeft | 移除左边 | .substring | 根据索引获取子序列 |
| .trimRight | 移除右边 | .slice() | 切片 |
| .charAt | 返回第n个字符 | .split() | 分割 |
| .toLowerCase | 小写 | .toLowerCase | 大写 |
布尔值(Boolean)
区别python 在JavaScript中 true和false都是小写(不能大写)
代表false有:(空字符串)、0、null、undefined、NaN
null和undefined吗
- null表示值是空 一般在需要指定或清空一个变量才会使用
- undefined表示当声明一个变量但未初始化时 变量的默认值是undefined 还有是函数没有明确的返回值时 也会返回undefined
对象(Object)
对象之自定义对象>>>类似于python字典
let d1 = {'name':'xiaochen',}
let d2 = new Object(); // 产生一个空字典
对象之自定义对象>>>类似于python中的列表
数组对象的作用是:使用单独的变量名来存储一系列的值
var a = [111,222];
常用的方法:
| 方法 | 说明 | 方法 | 说明 |
|---|---|---|---|
| .length | 数组的大小 | .join | 将数组元素连接成字符串 |
| .push | 尾部追加 | .concat | 连接数组 |
| .pop | 弹出尾部元素 | .sort | 排序 |
| .unshift | 头部拆入元素 | .forEach | 将数组的每个元素传递给回调函数 |
| .shift | 头部移除元素 | .reverse | 反转 |
| .slice | 切片 | .splice | 删除元素 并向数组添加新元素 |
| .map | 映射 |
#froeach()
语法
foreach(function(currentValue,index,arr),thisValue)
参数的填写(如下图)

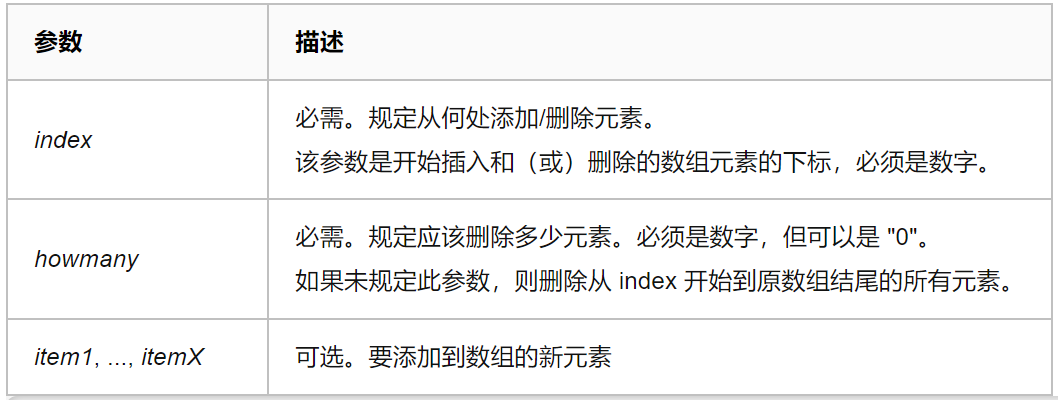
#splice()
语法
splice(index,howmany,item,...,itemX)
参数的填写(如下图)

#map()
语法
map(function(currentValue,index,arr), thisValue)
参数的填写(如下图)

运算符
1.算术运算符
+ - * / %
++(自增1) --(自减1)
var x=10;
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值
2.比较运算符
!=: 值不等 弱
==: 值相等 弱
===: 值相等 强
!==: 值不等 强
# 强和弱指的是效果
eg:
1='1' 弱相等就是true 但是强相等要求类型也相等
3.逻辑运算符
&&(与 and) ||(或 or) !(非 not)
流程控制
1.单if分支
if(条件){条件成立执行的代码}
2.if else 分支
if(条件){条件成立执行的代码}
else{条件不成立执行的代码}
3.if elif if else 分支
在python中是 elif 但在JavaScript中是 else if
if(条件1){条件1成立执行的代码}
else if(条件2){条件1不成立条件2成立执行的代码}
else{条件都不成立执行的代码}
4.当分支结构较多可以使用
switch(条件){
case 条件1:
条件1成立执行的代码;
break;
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
default:
条件都不满足执行的代码}
5.for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd = {'name':'xiaochen','age':18}
for(let k in dd){console.log(i)}
6.while循环
while(循环条件){循环体代码}
'''
三元运算
python中: 值1 if 条件 else 值2
js中: 条件?值1:值2
条件满足使用值1 不满足使用值2
'''
函数
'''
python中函数的定义
def 函数名(形参):
'''函数注释'''
函数体代码
return 返回值
'''
function 函数名(形参){
// 代码注释
函数体代码
return 返回值
}
# 匿名函数
var s1 = function(a,b){
return a + b;
}
# 箭头函数
var f = v => v;
var f = function(v){return v;};
1.js中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有过个需要自己处理成一个整体
内置对象
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
//toLocaleString() 获取当前时间(年月日 时分秒)
let dd = {name:'xiaochen',age:'18'}
JSON.stringify(dd) 序列化
JSON.parse(ss) 反序列化
定义正则两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}")
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}$/;
1.全局模式的规律
lastIndex
2.text匹配数据不传默认传undefined




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)