CSS基础学习(二) 之 width min-width max-width属性
width
1. 设置元素内容区(content area)的宽度。
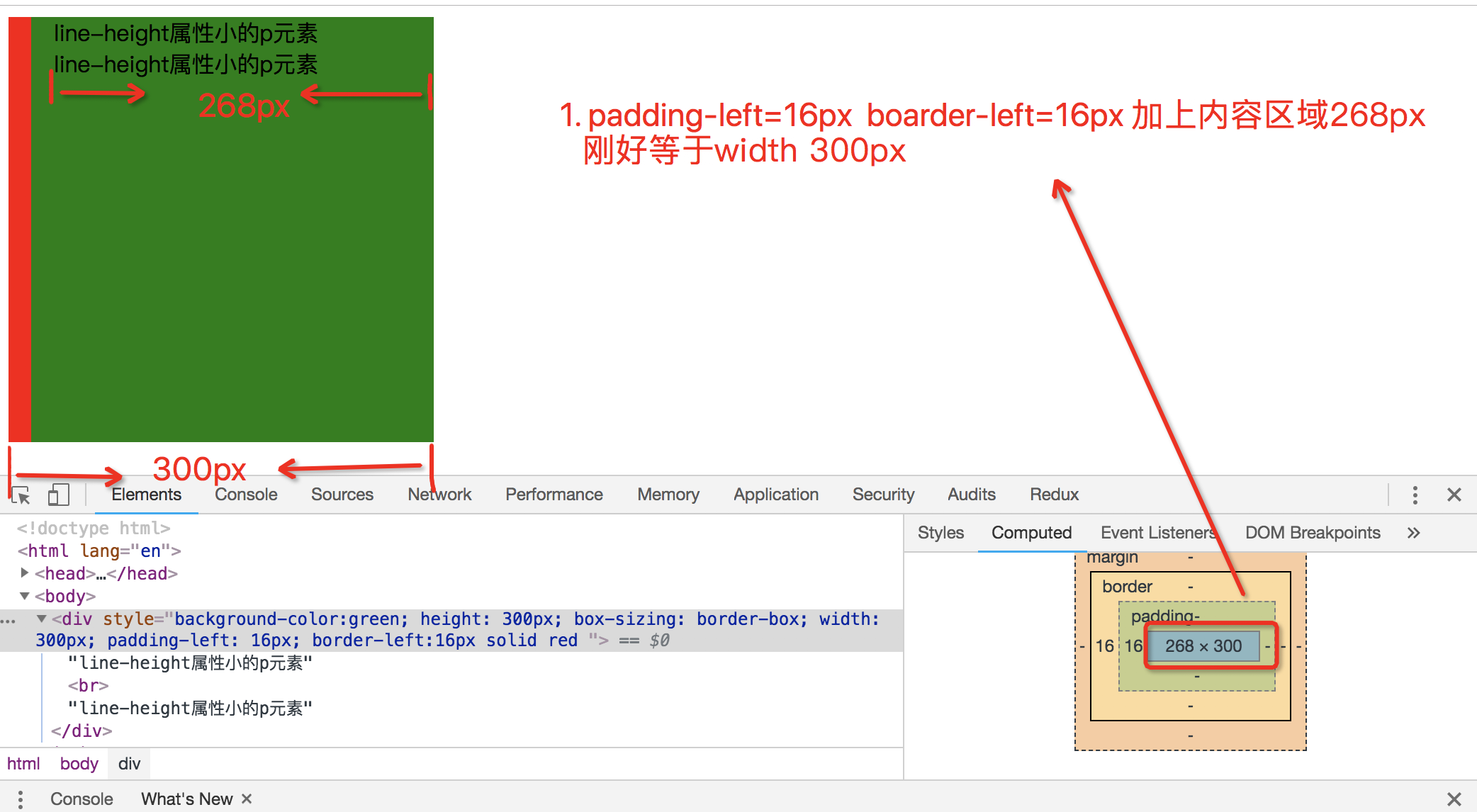
2. 如果box-szing属性设置为border-box,width表示border area的宽度,如下图

min-width
1. 设置元素的最小宽度。它可以避免元素的实际width的属性值比min-witdh更小的情况。
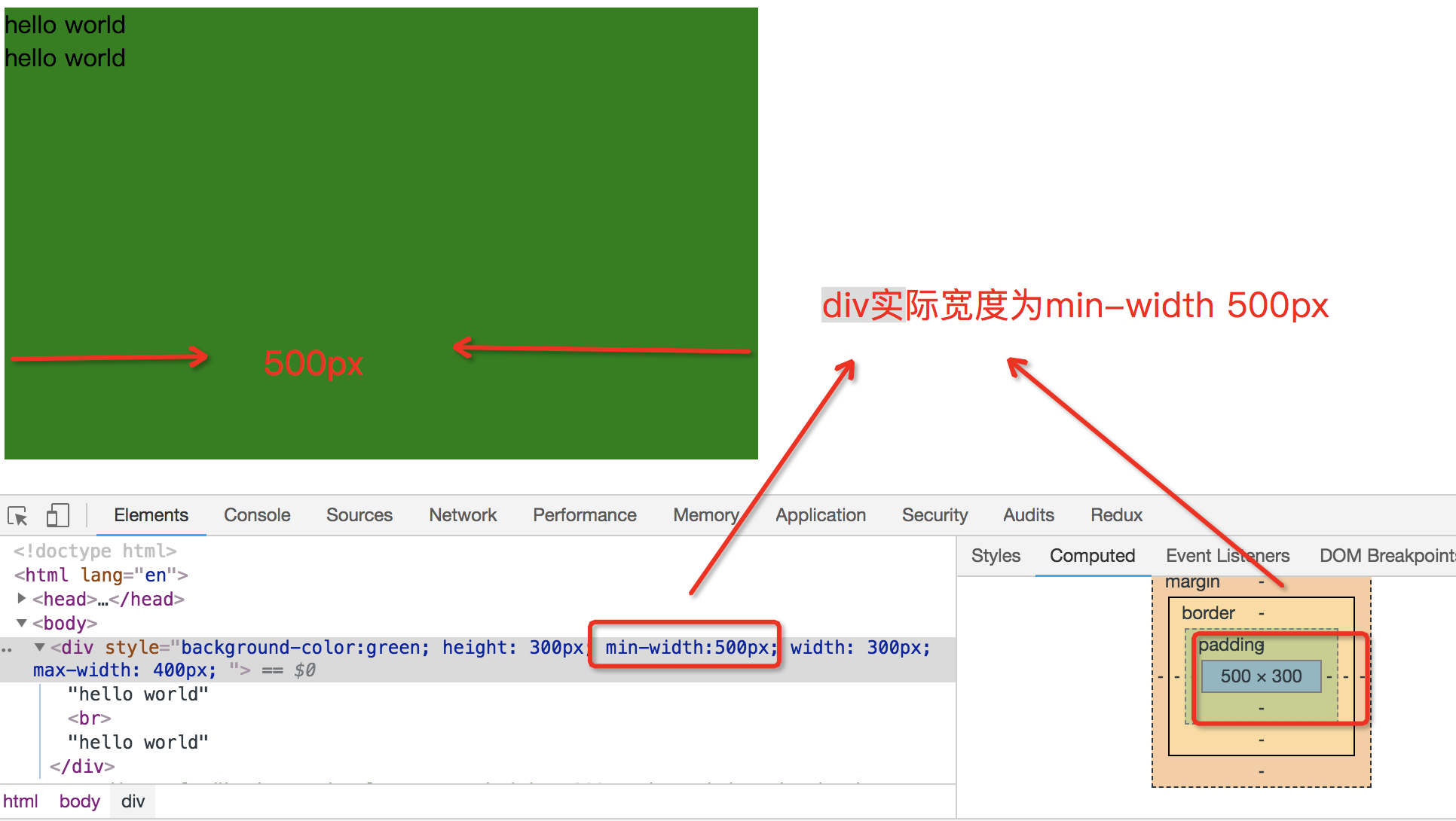
2. 当min-width值大于width或者max-width时,min-width值会覆盖其它两个值,如下图

max-width
1. 设置了元素的最大宽度。防止元素的实际宽度大于max-width
2. width大于max-width时,max-width会覆盖width

3. 当浏览器窗口宽度小于width时,浏览器会显示一个水平的滚动条来容纳页面,此时设置max-width可以阻止这种现象发生。





