CSS基础学习(一) 之 line-height 与 height 属性区别
官方定义:
height:定义了了元素的高度。默认情况下,该属性订了 content area(内容区域) 的高度。如果box-sizing属性设置为 border-box,那么height就表示border-area的高度。
line-height:用来设置多行元素的空间量,比如文本。对于块级元素,它指定了元素行盒(line boxes)内容最小高度。对于非替代的inline元素,line-height用来计算行盒(line box)的高度。
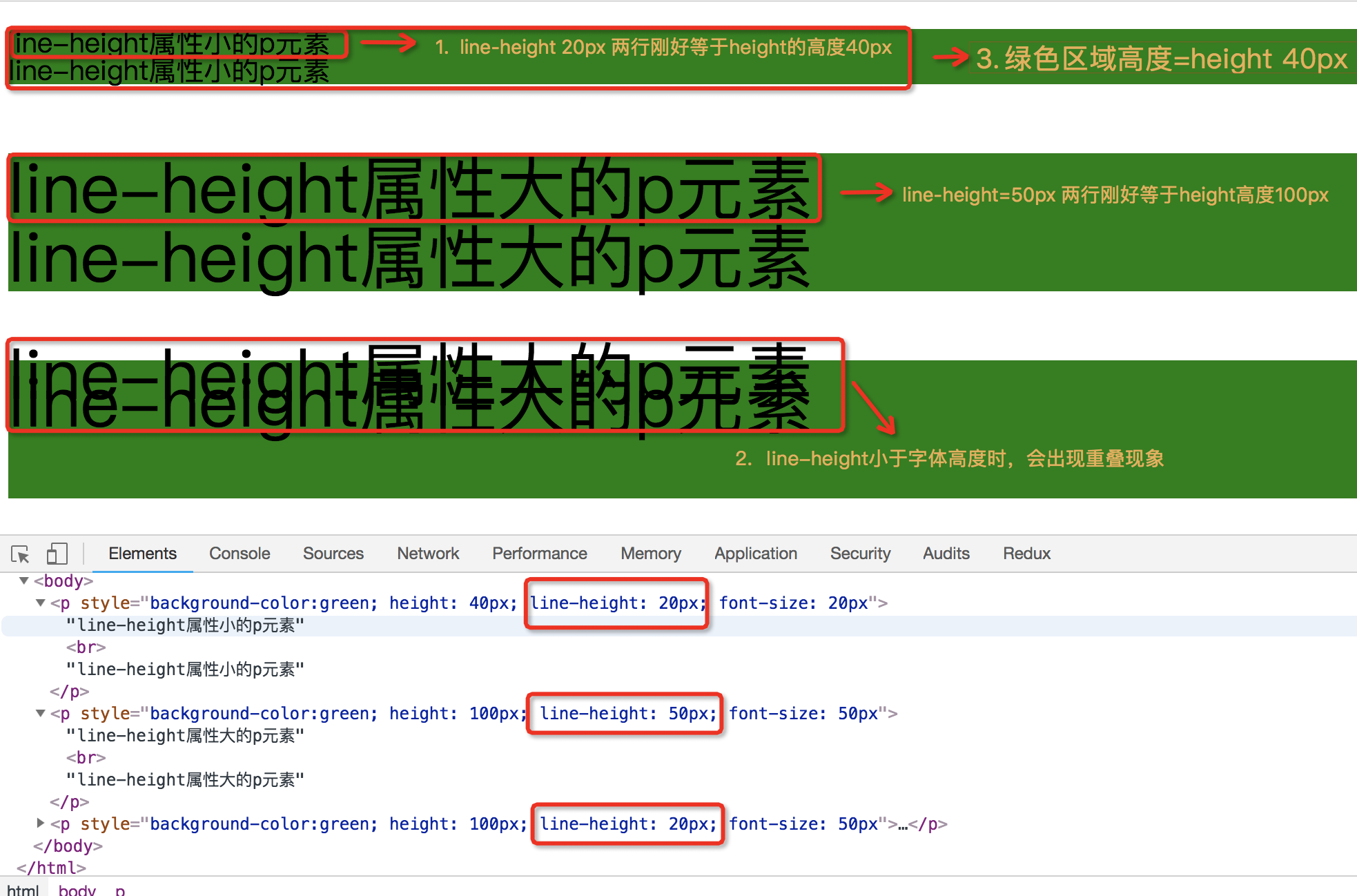
以下例子证实