Table组件设置文字超出宽度显示省略号,鼠标悬停以悬浮框显示
一、设置文字超出宽度显示省略号
注意点:
1. 需要指定column的width属性,否则列头跟内容可能不对齐。需要留一列不设置宽度以适应弹性布局。
2. 列宽度width必须大于ellipsis的元素宽度,具体大于多少需要通过浏览器的console控制台查看
3. 不能直接将column的className设置为目标className
css代码
.col-one-line{ overflow : hidden; text-overflow: ellipsis; display: inline-block; white-space: nowrap; width: 60px; }
关键js代码
const exceptionCaseListColumn = [
... { title: "承办人", dataIndex: "assignee", width: 100, render: (text) => { return <span className="col-one-line">{text}</span> } }, ... ] <Table dataSource={bugList} bordered columns={exceptionCaseListColumn} className='bug-manage-list-table' scroll={{y: 800}} onRow={(record) => { return { onClick: () => { if (record.id !== this.state.currentSelectedBugId) { this.setState({ currentSelectedBugId: record.id }) } }, } }} pagination={false} />
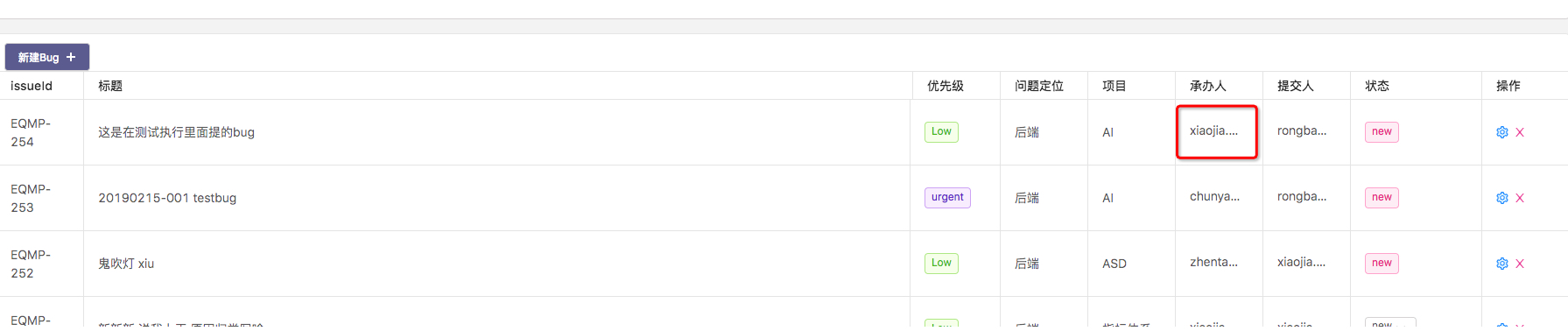
效果

二、鼠标hover以悬浮框显示
方法一、
使用title,在需要文字提示的元素上增加title属性。但是悬浮框样式不美观
方法二、
使用Popover组件
{ title: "承办人", dataIndex: "assignee", width: 100, render: (text) => { return <Popover content={text}><span className="col-one-line">{text}</span></Popover> } }





