前端必学-40个精选案例实战-案例8-仿京东导航条触碰下拉效果
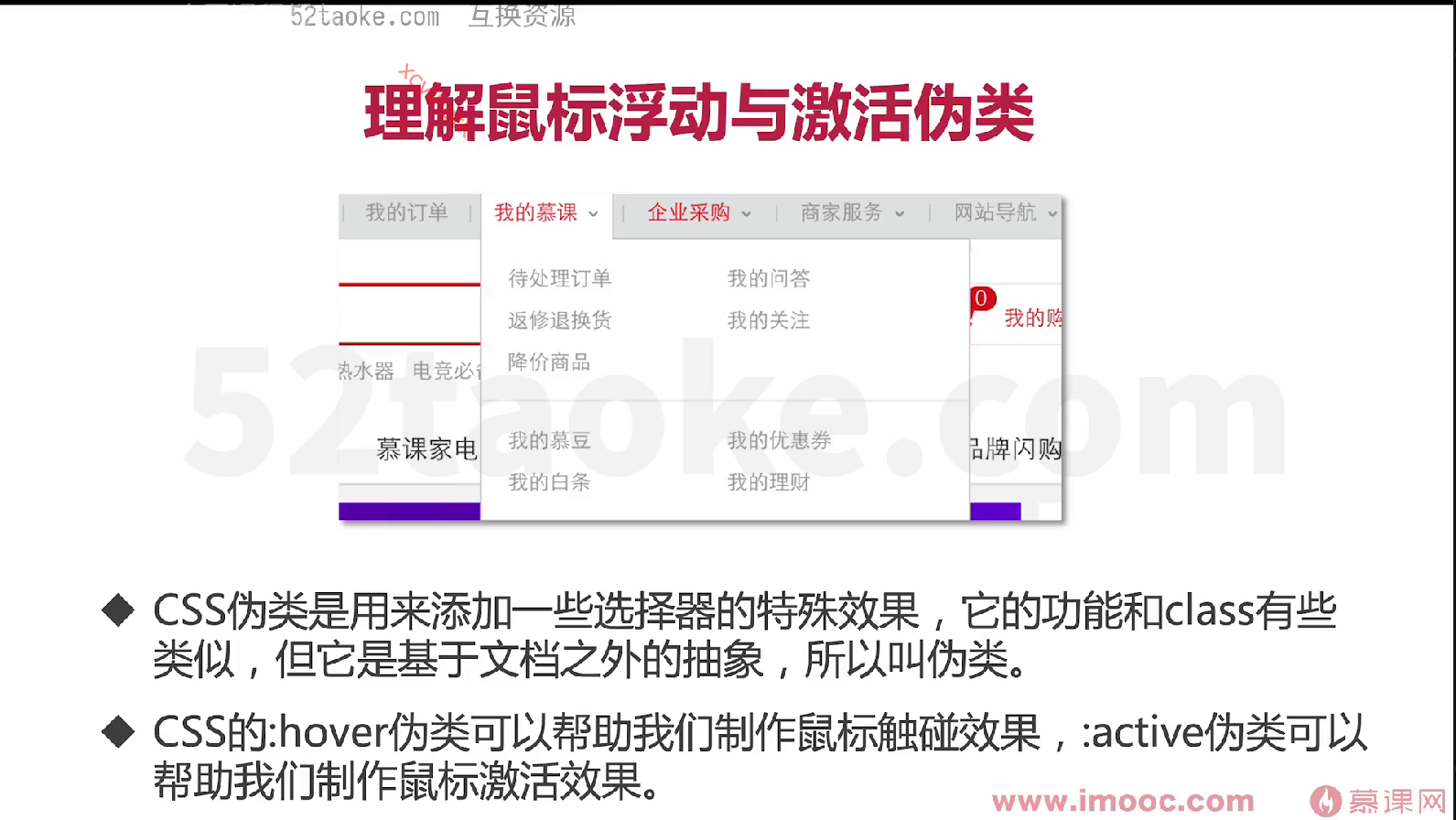
导航条触碰下拉效果(理解鼠标浮动伪类、链接激活伪类)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航条触碰下拉效果</title>
<style>
* {
text-decoration: none;
}
.link,
.active {
color: black;
}
.link:hover {
color: red;
}
.active:active {
color: green;
}
.leo {
background: red;
}
.sky {
display: none;
}
.leo:active .sky {
display: block;
}
</style>
</head>
<body>
<a href="#" class="link">
我的慕课网
</a>
<a href="#" class="active">
我的慕课网2
</a>
<div class='leo'>
触碰显示
<div class='sky'>
<div>显示的内容</div>
<div>显示的内容</div>
<div>显示的内容</div>
<div>显示的内容</div>
<div>显示的内容</div>
</div>
</div>
</body>
</html>
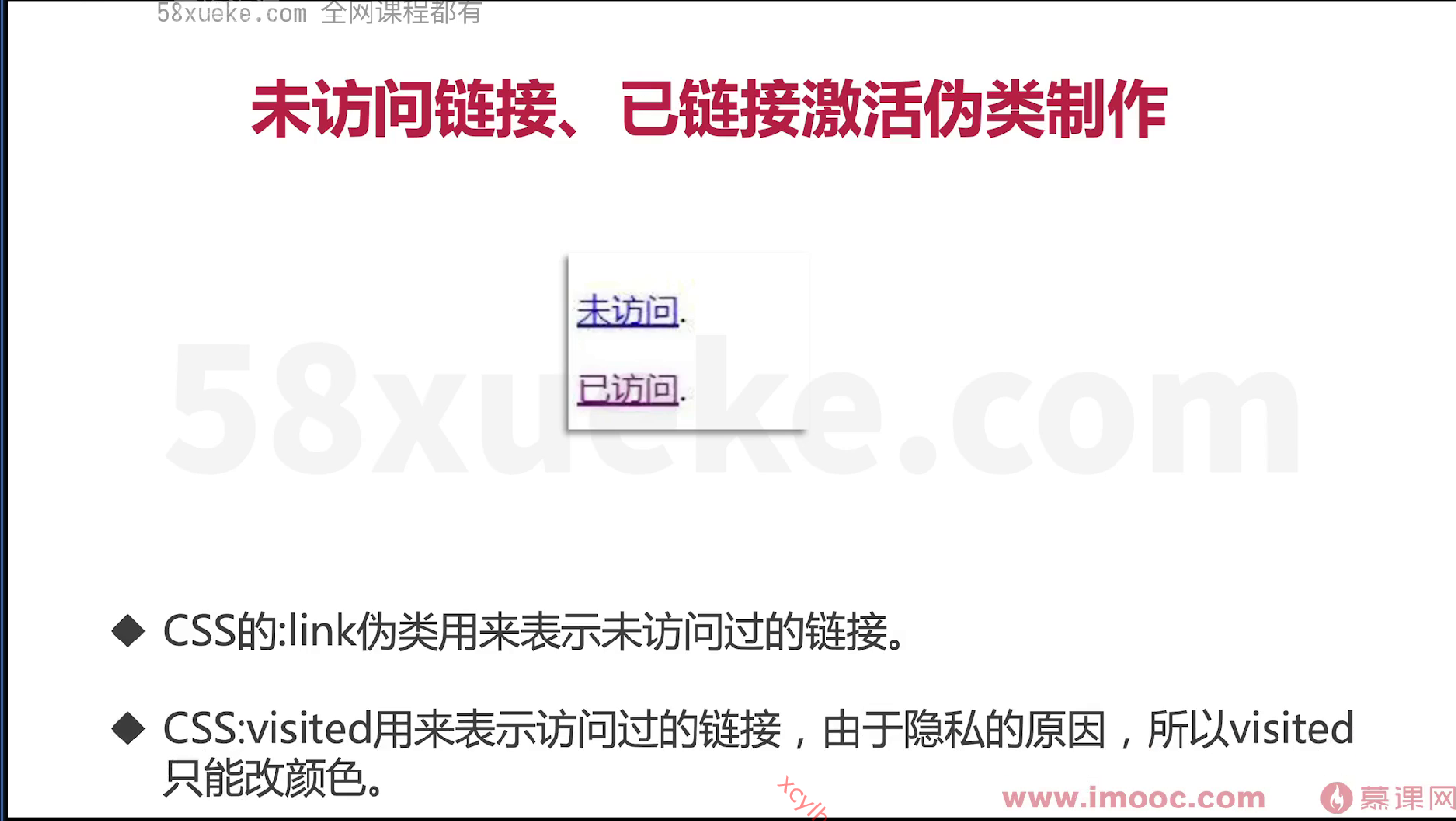
理论实操:未访问链接、已链接激活伪类制作

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
a {
text-decoration: none;
}
a:link {
background: green;
color: red;
}
a:visited {
background: orange;
color: cyan;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">
百度
</a>
<a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=1&fenlei=256&rsv_pq=0xaa28eb71002b5eb3&rsv_t=1603R2M12AIOAO4VUd0iija5g6eKFuehB5P%2F3SY%2BRsAerXoEt9CpiPocffly&rqlang=en&rsv_enter=1&rsv_dl=tb&rsv_sug3=1&rsv_sug1=1&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&prefixsug=1&rsp=8&inputT=231&rsv_sug4=231&rsv_jmp=fail">
百度1
</a>
<a href="https://coding.imooc.com/">
慕课网
</a>
<a href="https://coding.imooc.com/">
慕课网
</a>
</body>
</html>
导航条触碰时光标改变效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
a {
text-decoration: none;
}
a:link {
background: green;
color: red;
}
a:visited {
background: orange;
color: cyan;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">
百度
</a>
<a href="https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=1&fenlei=256&rsv_pq=0xaa28eb71002b5eb3&rsv_t=1603R2M12AIOAO4VUd0iija5g6eKFuehB5P%2F3SY%2BRsAerXoEt9CpiPocffly&rqlang=en&rsv_enter=1&rsv_dl=tb&rsv_sug3=1&rsv_sug1=1&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&prefixsug=1&rsp=8&inputT=231&rsv_sug4=231&rsv_jmp=fail">
百度1
</a>
<a href="https://coding.imooc.com/">
慕课网
</a>
<a href="https://coding.imooc.com/">
慕课网
</a>
</body>
</html>
大厂电商导航条模块
图片资源
   |
   |
     |
|---|
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video{
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
font-weight: normal;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section{
display: block;
}
ol, ul, li{
list-style: none;
}
blockquote, q{
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after{
content: '';
content: none;
}
table{
border-collapse: collapse;
border-spacing: 0;
}
/* custom */
a{
color: #7e8c8d;
text-decoration: none;
-webkit-backface-visibility: hidden;
}
::-webkit-scrollbar{
width: 5px;
height: 5px;
}
::-webkit-scrollbar-track-piece{
background-color: rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:vertical{
height: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
::-webkit-scrollbar-thumb:horizontal{
width: 5px;
background-color: rgba(125, 125, 125, 0.7);
-webkit-border-radius: 6px;
}
html, body{
width: 100%;
font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", "微软雅黑", sans-serif;
}
body{
line-height: 1;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
html{
overflow-y: scroll;
}
/*清除浮动*/
.clearfix:before,
.clearfix:after{
content: " ";
display: inline-block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{
*zoom: 1;
}
/*隐藏*/
.dn{
display: none;
}
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link type="text/css" rel='stylesheet' href="css/reset.css" />
<title>Document</title>
<style>
/* top start */
.top {
height: 31px;
background: url(img/top_bg.jpg) repeat-x;
}
.top .top_content {
width: 987px;
height: 100%;
margin: 0 auto;
}
.top .top_content .left_position {
height: 100%;
float: left;
font-size: 12px;
line-height: 31px;
color: #a6a6a7;
background: url(img/icon_position.jpg) no-repeat left center;
padding-left: 18px;
margin-left: 8px;
cursor: pointer;
}
.top .top_content .right_lists {
float: right;
height: 100%;
}
.top .top_content .right_lists li {
float: left;
font-size: 12px;
line-height: 31px;
height: 100%;
color: #acacac;
}
.top .top_content .right_lists li .login_text {
float: left;
}
.top .top_content .right_lists li .icon_login {
float: left;
color: #f50209;
background: url(img/icon_pointer.jpg) no-repeat right center;
margin-left: 5px;
padding-right: 11px;
cursor: pointer;
}
.top .top_content .right_lists li.first_list {
width: 116px;
background: url(img/icon_line.jpg) no-repeat right center;
}
.top .top_content .right_lists li.list_pt {
width: 71px;
height: 100%;
text-align: center;
cursor: pointer;
}
.top .top_content .right_lists li.line_list {
width: 2px;
background: url(img/icon_line.jpg) no-repeat right center;
}
.top .top_content .right_lists li.context_list {
width: 86px;
text-indent: 13px;
background: url(img/icon_jt.jpg) no-repeat 67px center;
cursor: pointer;
}
.top .top_content .right_lists li.list_red {
color: #f74f4d;
}
.top .top_content .right_lists li.list_position {
position: relative;
width: 83px;
}
.top .top_content .right_lists li.list_position .list_erm {
position: absolute;
top: 35px;
left: 5px;
box-shadow: 0 0 3px #b0b0b0;
}
.top .top_content .right_lists li.my_lists {
position: relative;
}
.top .top_content .right_lists li.my_lists:hover .context_list_hover {
display: block;
}
.top .top_content .right_lists li .context_list_hover {
width: 279px;
height: 161px;
position: absolute;
border: 2px #dddddd solid;
background: white;
top: 31px;
left: 4px;
display: none;
cursor: auto;
}
.top .top_content .right_lists li .context_list_hover .context_list_hover_top {
width: 74px;
height: 31px;
border: 2px solid #dddddd;
border-bottom: none;
position: absolute;
left: -2px;
top: -33px;
color: #e95351;
line-height: 27px;
text-indent: 7px;
background: url(img/icon_top_l.jpg) no-repeat 61px 10px, white;
}
.top .top_content .right_lists li .context_list_hover .context_list_hover_setTop {
float: left;
width: 100%;
height: 92px;
border-bottom: 1px solid #f3f3f3;
}
.top .top_content .right_lists li .context_list_hover .context_list_hover_setTop .hover_ul {
float: left;
width: 100%;
height: 89px;
padding-top: 3px;
}
.top .top_content .right_lists li .context_list_hover .context_list_hover_setTop .hover_bottom {
height: 66px;
}
.top .top_content .right_lists li .context_list_hover .context_list_hover_setTop .hover_ul li {
float: left;
width: 50%;
height: 12px;
font-size: 12px;
line-height: 12px;
text-indent: 15px;
margin-top: 13px;
}
.top .top_content .right_lists li .context_list_hover .context_list_hover_setTop .hover_ul li a {
color: #c0c0c0;
}
/* top end */
/* center start*/
.center {
width: 987px;
height: 98px;
margin: 0 auto;
}
.center .logo {
float: left;
margin: 26px 0 0 5px
}
.center .search {
width: 491px;
height: 73px;
float: left;
margin-left: 79px;
margin-top: 25px;
}
.center .search .search_node {
height: 32px;
width: 487px;
border: 2px solid #e32016;
}
.center .search .search_node .search_input {
border: none;
width: 378px;
float: left;
height: 100%;
outline: none;
padding: 0;
font-size: 12px;
line-height: 32px;
text-indent: 19px;
}
.center .search .search_node .search_ca {
float: left;
width: 50px;
height: 100%;
background: url(img/icon_ca.jpg) no-repeat center center;
cursor: pointer;
}
.center .search .search_node .search_btn {
width: 59px;
height: 100%;
float: left;
background: url(img/icon_search.jpg) no-repeat center center, #e2251b;
cursor: pointer;
}
.center .search .content_center_lists {
height: 12px;
font-size: 12px;
line-height: 12px;
margin-top: 8px;
}
.center .search .content_center_lists li {
float: left;
margin-right: 11px;
}
.center .search .content_center_lists li a {
color: #b9b9b9;
}
.center .shop {
float: left;
width: 130px;
height: 34px;
margin-left: 17px;
margin-top: 25px;
border: 1px solid #f0f0f0;
border-left-width: 2px;
border-right-width: 2px;
background: url(img/icon_shop.jpg) no-repeat 19px top;
font-size: 12px;
text-indent: 51px;
line-height: 38px;
color: #e8463c;
cursor: pointer;
}
/* center end*/
</style>
</head>
<body>
<div class="top">
<div class="top_content">
<div class="left_position">
北京
</div>
<ul class="right_lists">
<li class='first_list'>
<span class='login_text'>你好,请登录</span>
<span class='icon_login'>免</span>
</li>
<li class="list_pt">
我的订单
</li>
<li class="line_list"></li>
<li class="context_list my_lists">
我的慕课
<div class="context_list_hover">
<div class="context_list_hover_top">
我的慕课
</div>
<div class="context_list_hover_setTop">
<ol class='hover_ul'>
<li>
<a href="#">
待处理订单
</a>
</li>
<li>
<a href="#">
待处理订单
</a>
</li>
<li>
<a href="#">
待处理订单
</a>
</li>
<li>
<a href="#">
待处理订单
</a>
</li>
<li>
<a href="#">
待处理订单
</a>
</li>
</ol>
<ol class='hover_ul hover_bottom'>
<li>
<a href="#">
我的慕豆
</a>
</li>
<li>
<a href="#">
我的白条
</a>
</li>
<li>
<a href="#">
我的慕豆
</a>
</li>
<li>
<a href="#">
我的白条
</a>
</li>
</ol>
</div>
</div>
</li>
<li class="line_list"></li>
<li class="context_list list_red">
企业采购
</li>
<li class="line_list"></li>
<li class="context_list">
商家服务
</li>
<li class="line_list"></li>
<li class="context_list">
网站导航
</li>
<li class="line_list"></li>
<li class="list_pt list_position">
手机慕课
<img src="img/icon_erm.jpg" class="list_erm">
</li>
<li class="line_list"></li>
<li class="list_pt">
网站无障碍
</li>
</ul>
</div>
</div>
<div class="center">
<a href="#" class="logo">
<img src="img/logo.jpg">
</a>
<div class="search">
<div class="search_node">
<input class="search_input" placeholder="蓝牙鼠标" />
<div class="search_ca"></div>
<div class="search_btn"></div>
</div>
<ul class="content_center_lists">
<li>
<a href="#">
健康保障
</a>
</li>
<li>
<a href="#">
健康保障
</a>
</li>
<li>
<a href="#">
健康保障
</a>
</li>
<li>
<a href="#">
健康保障
</a>
</li>
<li>
<a href="#">
健康保障
</a>
</li>
<li>
<a href="#">
健康保障
</a>
</li>
</ul>
</div>
<div class='shop'>
我的购物车
</div>
</div>
</body>
</html>


