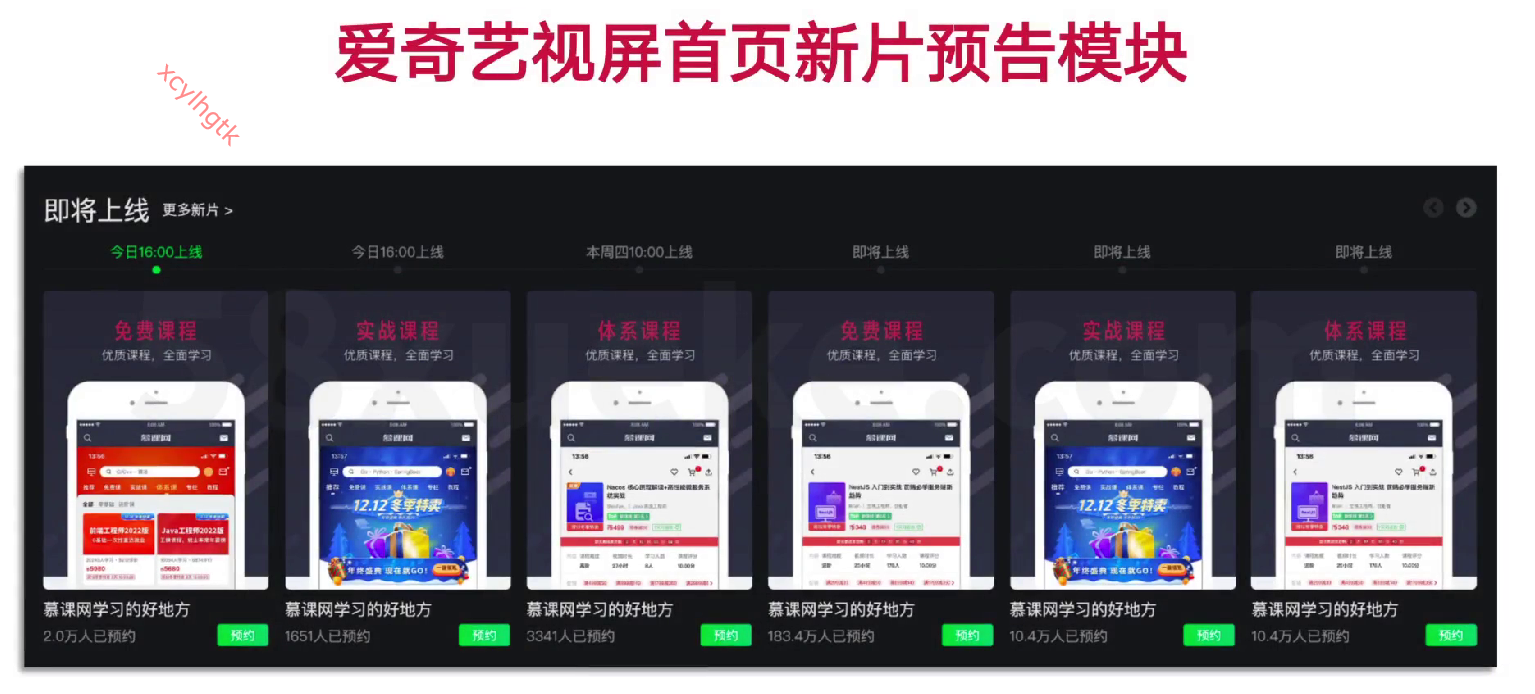
前端必学-40个精选案例实战-案例7-仿爱奇艺视频首页新片预告实战
仿爱奇艺视频首页新片预告实战案例

第一步:案例图片圆角制作、
图片资源:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例图片圆角制作</title>
<style>
* {
margin: 0;
padding: 0;
/* a 标签取消下划线 */
text-decoration: none;
}
body {
background: #14161a;
}
.list_dl {
width: 222px;
height: 351px;
border: 1px solid black;
}
.list_dl dt {
width: 222px;
height: 294px;
float: left;
}
.list_dl dd {
width: 222px;
height: 57px;
float: left;
position: relative;
}
.list_dl dd .TextTitle {
width: 222px;
height: 16px;
line-height: 16px;
font-size: 16px;
color: #f1f2f3;
float: left;
margin-top: 11px;
}
.list_dl dd .TextOuterTitle {
width: 222px;
height: 13px;
line-height: 13px;
font-size: 13px;
color: #afaead;
float: left;
margin-top: 12px;
}
.list_dl dd .toLink {
width: 51px;
height: 23px;
border: 1px solid #170011;
background: #02cc54;
position: absolute;
right: 0;
bottom: 0;
text-align: center;
line-height: 23px;
font-size: 12px;
color: #fff;
border-radius: 3px;
}
</style>
</head>
<body>
<div class="list_dl">
<dt>
<img src="img/img_01.png"/>
</dt>
<dd>
<p class="TextTitle">慕课网学习的好地方</p>
<p class="TextOuterTitle">2.0W人已预约</p>
<a class='toLink' href="#">
预约
</a>
</dd>
</div>
</body>
</html>
理论实操:百分比样式如何设置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百分比样式设置</title>
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 300px;
height: 300px;
background: black;
}
.two {
width: 50%;
height: 50%;
background: red;
}
.three {
width: 50%;
height: 50%;
background: green;
}
.next_one {
width: 300px;
height: 400px;
margin: 0;
background: black;
position: absolute;
}
.next_two {
width: 100px;
height: 100px;
background: red;
margin-left: 50%;
}
.padding_one {
width: 500px;
padding: 200px;
height: 300px;
background: black;
}
.padding_two {
float: left;
padding-left: 10%;
padding-top: 10%;
background: red;
}
.position_one {
width: 400px;
height: 500px;
background: black;
position: relative;
}
.position_two {
width: 100px;
height: 100px;
background: red;
position: absolute;
left: 100%;
top: 100%;
}
</style>
</head>
<body>
<!-- width 和 height 属性会继承 -->
<!-- <div class='one'>
<div class='two'>
<div class='three'></div>
</div>
</div> -->
<!-- margin-left 50% 根据父级的width 来决定 -->
<!-- <div class='next_one'>
<div class='next_two'></div>
</div> -->
<!-- padding 也是根据父元素的宽来决定 -->
<!-- <div class='padding_one'>
<div class='padding_two'></div>
</div> -->
<!-- 定位也可以根据夫级的属性来进行操作 -->
<div class="position_one">
<div class='position_two'></div>
</div>
</body>
</html>
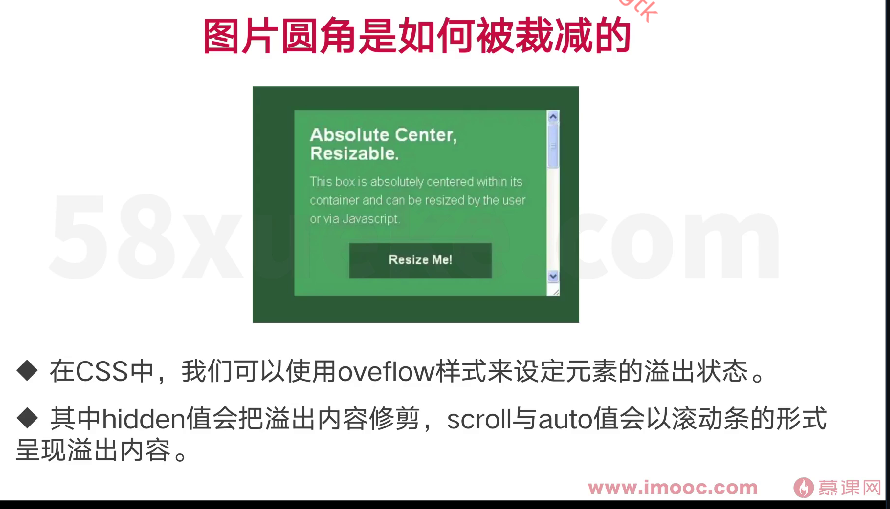
图片圆角是如何被裁减的?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片圆角是如何被裁剪的</title>
<style>
.outer {
width: 100px;
height: 100px;
border: 1px solid black;
/* 默认溢出状态 */
/* overflow: visible; */
/* 裁剪 */
overflow: hidden;
}
.outer_two {
width: 100px;
height: 100px;
border: 1px solid black;
overflow: auto;
}
.pic {
width: 441px;
height: 586px;
border-radius: 9px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="outer">
哈哈哈哈哈哈收快递啦啦合适的哈厉害的哈了还是带回来哈设定好啦好开森的哈说
</div>
<div class="outer_two">
哈哈哈哈哈哈收快递啦啦合适的哈厉害的哈了还是带回来哈设定好啦好开森的哈说
</div>
<div class="pic">
<img src="img/pic.png" />
</div>
</body>
</html>
透明样式如何操作

图片资源:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
width: 100px;
height: 100px;
float: left;
background: red;
border: 5px solid black;
position: relative;
top: 120px;
z-index: 1;
}
.opactiy {
opacity: 0;
}
img {
opacity: 0.3;
position: relative;
z-index: 2;
}
</style>
</head>
<body>
<div class='opactiy'></div>
<div></div>
<img src="img/pic.png" />
</body>
</html>
第三步:首页新片预告实战案例
图片资源:



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例图片圆角制作</title>
<style>
* {
margin: 0;
padding: 0;
/* a 标签取消下划线 */
text-decoration: none;
}
body {
background: #14161a;
}
.list_dl {
width: 222px;
height: 351px;
float: left;
margin-right: 14px;
}
.list_dl.end {
margin-right: 0px;
}
.list_dl dt {
width: 222px;
height: 294px;
float: left;
}
.list_dl dd {
width: 222px;
height: 57px;
float: left;
position: relative;
}
.list_dl dd .TextTitle {
width: 222px;
height: 16px;
line-height: 16px;
font-size: 16px;
color: #f1f2f3;
float: left;
margin-top: 11px;
}
.list_dl dd .TextOuterTitle {
width: 222px;
height: 13px;
line-height: 13px;
font-size: 13px;
color: #afaead;
float: left;
margin-top: 12px;
}
.list_dl dd .toLink {
width: 51px;
height: 23px;
border: 1px solid #170011;
background: #02cc54;
position: absolute;
right: 0;
bottom: 0;
text-align: center;
line-height: 23px;
font-size: 12px;
color: #fff;
border-radius: 3px;
}
/* 包裹最外层元素 */
.outer {
width: 1439px;
height: 491px;
}
.outer .outer_title {
width: 100%;
height: 27px;
margin-top: 30px;
line-height: 27px;
position: relative;
}
.outer .outer_title .title_text {
float: left;
color: #fff;
margin-left: 19px;
font-size: 27px;
}
.outer .outer_title .title_next_text {
float: left;
color: #fff;
margin-left: 11px;
font-size: 16px;
}
.outer .outer_title .right_btn {
width: 54px;
height: 22px;
position: absolute;
top: 0;
right: 19px;
}
.outer .outer_title .right_btn .right_icon {
position: absolute;
right: 0;
top: 0;
cursor: pointer;
}
.outer .outer_title .right_btn .left_icon {
position: absolute;
left: 0;
top: 0;
cursor: pointer;
opacity: 0.5;
}
/* list_title start */
/*list_title start*/
.list_title {
width: 1402px;
height: 25px;
margin: 19px auto;
border-bottom: 2px solid #212326;
}
.list_title .list_title_ul {
float: left;
width: 100%;
height: 100%;
list-style: none;
}
.list_title .list_title_ul .active {
color: #71fa70;
}
.list_title .list_title_ul .active .circle {
background: #5cc85d;
border-color: #0a0010;
}
.list_title .list_title_ul li {
float: left;
width: 222px;
height: 100%;
margin-right: 14px;
line-height: 16px;
font-size: 16px;
text-align: center;
color: #aeafb0;
position: relative;
}
.list_title .list_title_ul .end {
margin-right: 0;
}
.list_title .list_title_ul li .circle {
position: absolute;
width: 8px;
height: 8px;
background: #303136;
border: 1px solid #17191d;
left: 50%;
bottom: -6px;
margin-left: -5px;
border-radius: 50%;
}
/*title_card start*/
.title_card {
width: 1402px;
height: 351px;
margin: 22px auto;
}
</style>
</head>
<body>
<div class="outer">
<div class="outer_title">
<span class='title_text'>
即将上线
</span>
<a href="#" class='title_next_text'>
更多新片 >
</a>
<div class='right_btn'>
<img class='left_icon' src="img/btn_icon_left.png" />
<img class='right_icon' src="img/btn_icon.png" />
</div>
</div>
<div class='list_title'>
<ul class='list_title_ul'>
<li class='active'>
今日16:00上线
<div class='circle'></div>
</li>
<li>
今日16:00上线
<div class='circle'></div>
</li>
<li>
今日16:00上线
<div class='circle'></div>
</li>
<li>
今日16:00上线
<div class='circle'></div>
</li>
<li>
即将上线
<div class='circle'></div>
</li>
<li class='end'>
今日16:00上线
<div class='circle'></div>
</li>
</ul>
</div>
<div class="title_card">
<dl class='list_dl'>
<dt>
<img src="img/img_01.png"/>
</dt>
<dd>
<p class='TextTitle'>
慕课网学习的好地方
</p>
<p class='TextOuterTitle'>
2.0人已预约
</p>
<a class='toLink' href="#">
预约
</a>
</dd>
</dl>
<dl class='list_dl'>
<dt>
<img src="img/img_02.png"/>
</dt>
<dd>
<p class='TextTitle'>
慕课网学习的好地方
</p>
<p class='TextOuterTitle'>
2.0人已预约
</p>
<a class='toLink' href="#">
预约
</a>
</dd>
</dl>
<dl class='list_dl'>
<dt>
<img src="img/img_01.png"/>
</dt>
<dd>
<p class='TextTitle'>
慕课网学习的好地方
</p>
<p class='TextOuterTitle'>
2.0人已预约
</p>
<a class='toLink' href="#">
预约
</a>
</dd>
</dl>
<dl class='list_dl'>
<dt>
<img src="img/img_01.png"/>
</dt>
<dd>
<p class='TextTitle'>
慕课网学习的好地方
</p>
<p class='TextOuterTitle'>
2.0人已预约
</p>
<a class='toLink' href="#">
预约
</a>
</dd>
</dl>
<dl class='list_dl'>
<dt>
<img src="img/img_01.png"/>
</dt>
<dd>
<p class='TextTitle'>
慕课网学习的好地方
</p>
<p class='TextOuterTitle'>
2.0人已预约
</p>
<a class='toLink' href="#">
预约
</a>
</dd>
</dl>
<dl class='list_dl end'>
<dt>
<img src="img/img_01.png"/>
</dt>
<dd>
<p class='TextTitle'>
慕课网学习的好地方
</p>
<p class='TextOuterTitle'>
2.0人已预约
</p>
<a class='toLink' href="#">
预约
</a>
</dd>
</dl>
</div>
</div>
</body>
</html>
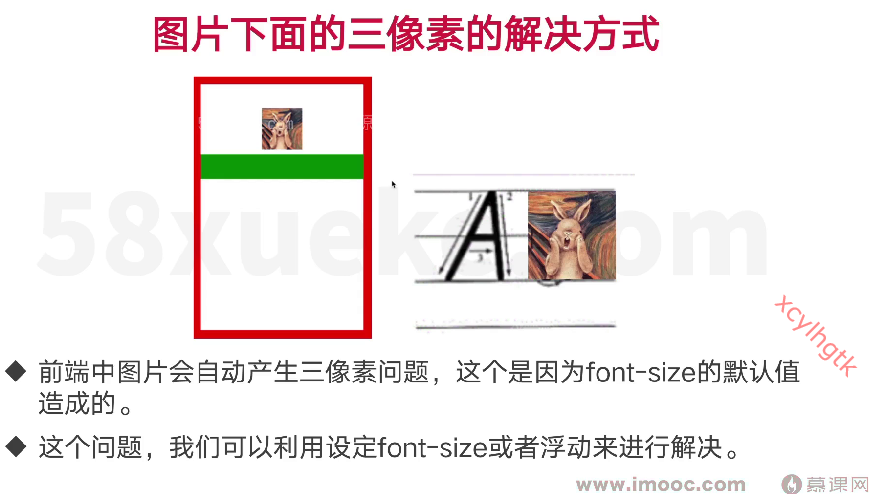
图片下面的三像素的解决方式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.outer{
width: 300px;
height: 500px;
border: 10px solid black;
text-align: center;
}
img{
margin-top: 100px;
position: relative;
top: 5px;
}
.line{
width: 100%;
height: 20px;
background: black;
color: white;
float: left;
}
</style>
</head>
<body>
<div class='outer'>
<img src="img/1.jpeg" width="100"/>
<div class='line'>
123123123asdasdadasda
</div>
</div>
</body>
</html>
图片默认会产生3px的距离,解决方式:font-size修改为0,或者采用定位(只能视觉修改)


