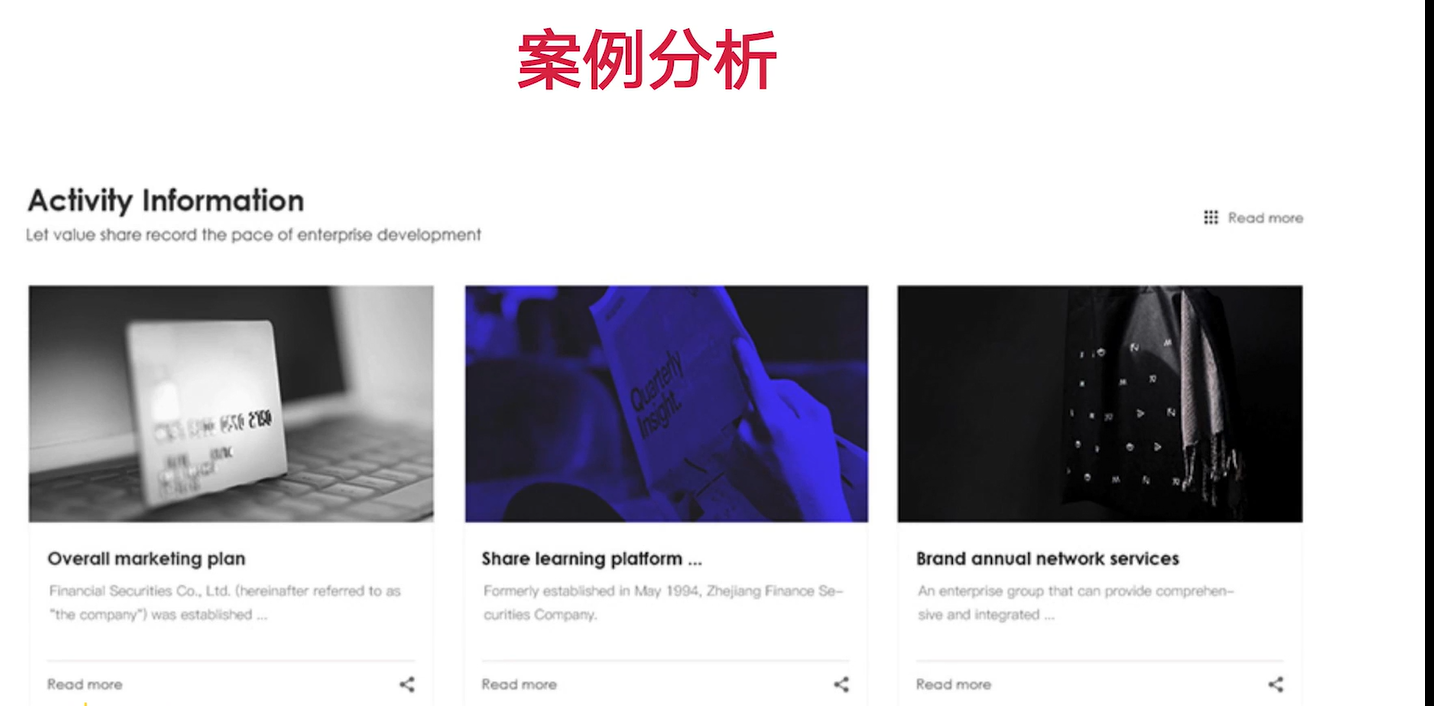
经典背景图文列表案例分析与思路

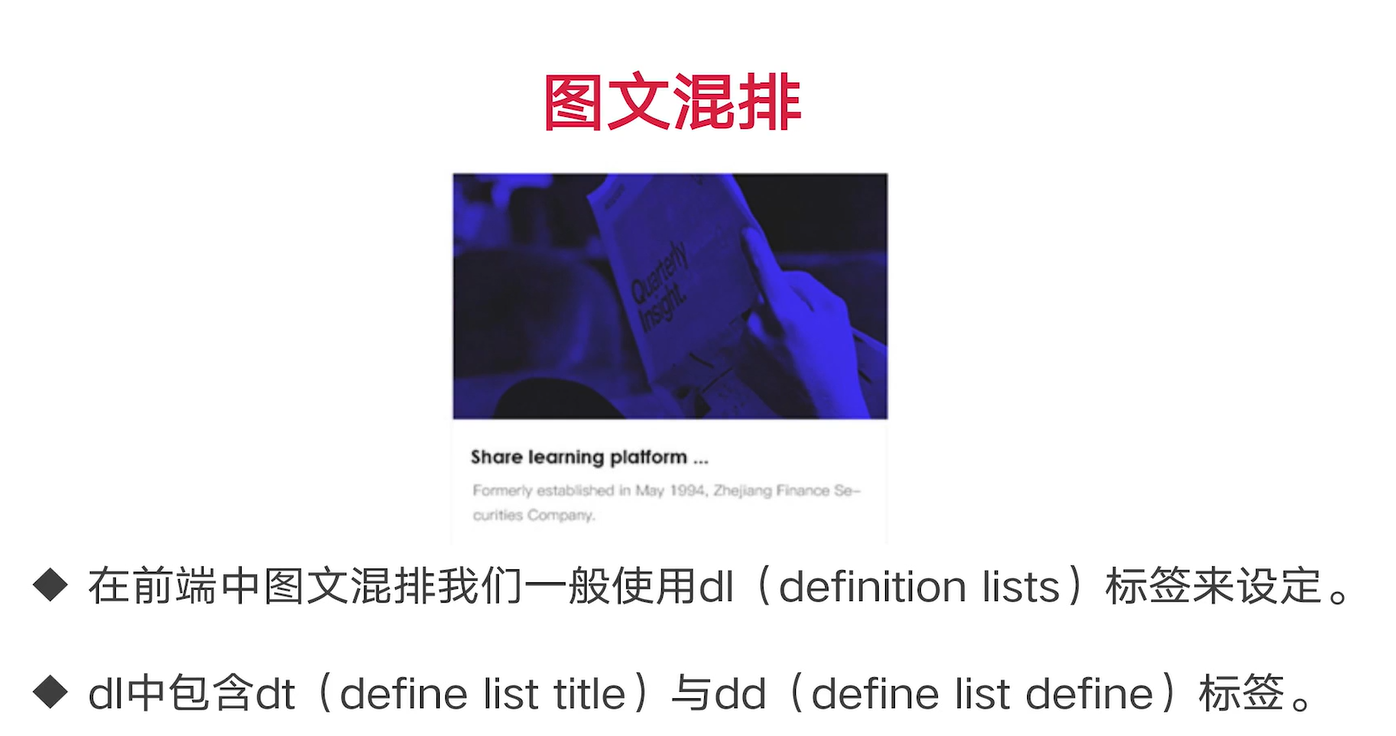
图文背景如何设定

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<dl>
<dt>
<img src="img/慕课网图片.png">
</dt>
<dd>
这个是慕课网的图标
</dd>
</dl>
<dl>
<dt>这是第二组</dt>
<dl>
张三
</dl>
<dl>
李四
</dl>
<dl>
王五
</dl>
</dl>
</body>
</html>
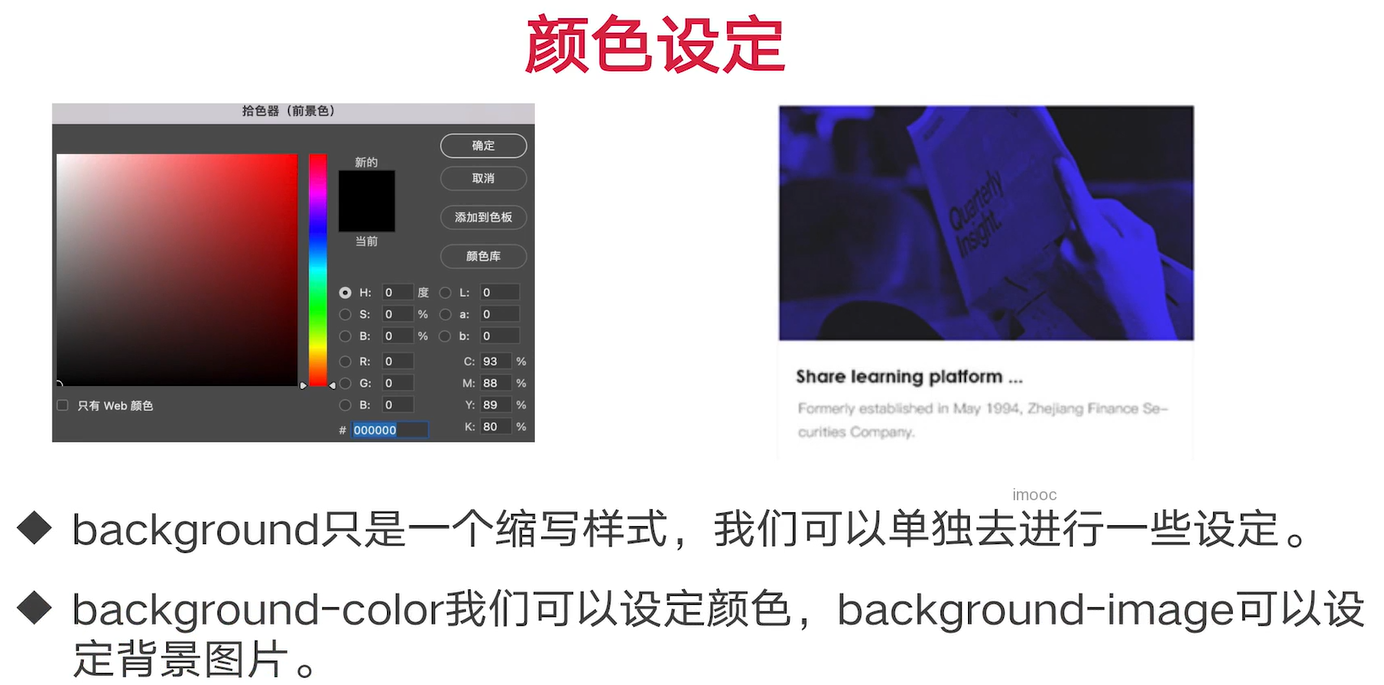
理解元素的颜色背景设定

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景颜色设定</title>
<style>
.leo {
width: 100px;
height: 100px;
background-color: lawngreen;
}
.leo_two {
width: 100px;
height: 100px;
background-color: #ffabff;
}
.leo_three {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 12);
}
.leo_bg {
width: 100px;
height: 100px;
background-image: url(img/慕课网图片.png);
}
</style>
</head>
<body>
<div class="leo"></div>
<div class="leo_two"></div>
<div class="leo_three"></div>
<div class="leo_bg"></div>
<!--一个是元素的背景,一个是单独的标签 -->
<div>
<img src="./img/慕课网图片.png">
</div>
</body>
</html>
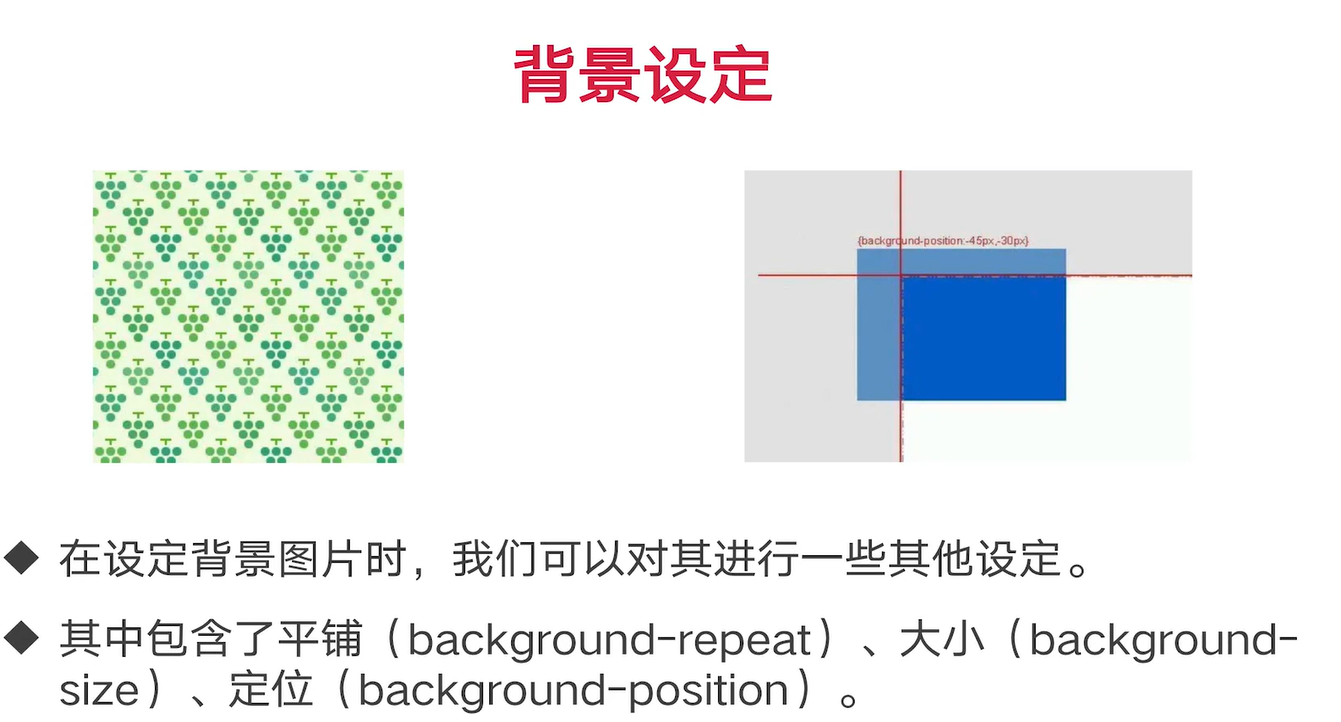
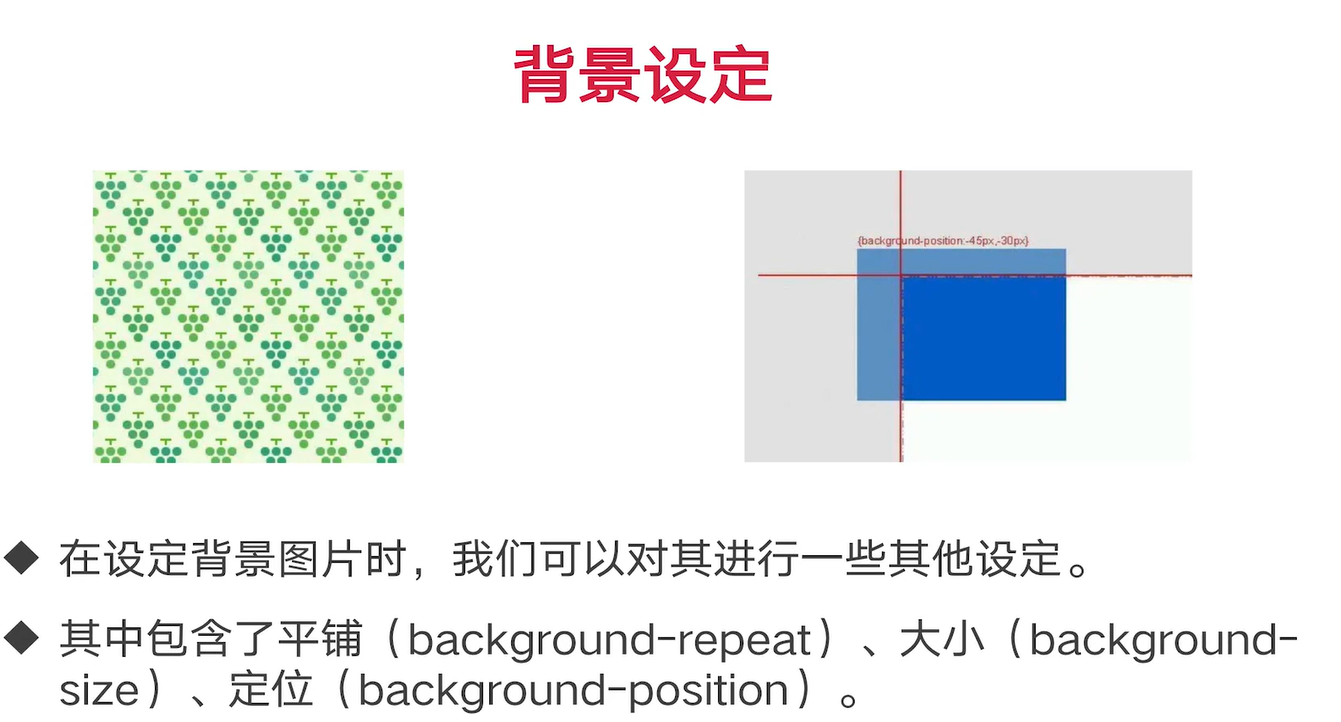
元素的图片背景的平铺、大小、定位设置

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素的图片背景的平铺、大小、定位设置</title>
<style>
.leo {
width: 300px;
height: 300px;
border: 1px solid black;
background-image: url(img/1.jpg);
background-repeat: no-repeat;
}
.leo_two {
width: 300px;
height: 300px;
border: 1px solid black;
background-image: url(img/1.jpg);
background-repeat: no-repeat;
/* 宽高 */
/* background-size: 250px 150px; */
background-size: 150px auto;
}
.leo_three {
width: 300px;
height: 300px;
border: 1px solid black;
background-image: url(img/1.jpg);
background-repeat: no-repeat;
background-size: cover;
}
.leo_next {
width: 300px;
height: 300px;
border: 1px solid black;
background-image: url(img/1.jpg);
background-repeat: no-repeat;
background-size: contain;
}
.leo_position {
width: 300px;
height: 300px;
border: 1px solid black;
background-image: url(img/1.jpg);
background-repeat: no-repeat;
background-size: 30px 30px;
/* x轴 Y轴 */
/* background-position: 30px 0px; */
/* background-position-x: 30px;
background-position-y: 30px; */
background-position: left center;
}
</style>
</head>
<body>
<!-- <div class="leo"></div>
<div class="leo_two"></div>
<div class="leo_three"></div>
<div class="leo_next"></div> -->
<div class="leo_position"></div>
</body>
</html>
背景样式缩写方式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础知识:背景样式缩写方式</title>
<Style>
.leo {
width: 300px;
height: 300px;
border: 1px solid black;
background-color: pink;
background-image: url(img/1.jpg);
background-repeat: repeat-x;
background-position: 30px 30px;
background-size: 50px 50px;
}
.leo2{
width: 300px;
height: 300px;
border:1px solid black;
margin-top: 10px;
/* position/size 用/分割 */
background: pink url(img/1.jpg) repeat-x 30px 30px/50px 50px ;
}
</Style>
</head>
<body>
<div class="leo"></div>
<div class="leo2"></div>
</body>
</html>
综合实战:背景图文列表的图片列表制作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.outerNode {
width: 818px;
border: 1px solid black;
float: left;
}
.outerNode .list_node {
width: 260px;
height: 278px;
float: left;
}
.outerNode .list_node dt {
float: left;
width: 260px;
height: 152px;
}
.outerNode .list_node dd {
float: left;
width: 236px;
height: 90px;
background-color: red;
/* 添加了border 需要减去对应宽度 */
border: 2px solid #fdfdfd;
border-top: none;
padding-left: 10px;
padding-right: 10px;
padding-top: 18px;
padding-bottom: 16px;
}
.outerNode .list_node dd .dd_title {
float: left;
width: 236px;
height: 12px;
line-height: 12px;
font-size: 12px;
}
.outerNode .list_node dd .dd_content {
float: left;
width: 236px;
height: 26px;
line-height: 15px;
font-size: 12px;
margin-top: 7px;
}
.outerNode .list_node dd .line {
float: left;
height: 1px;
background: #f2f2f2;
border-top: 1px solid #fbfbfb;
border-bottom: 1px solid #fbfbfb;
width: 236px;
margin-top: 21px;
}
.outerNode .list_node dd .dd_bottom_share {
width: 236px;
float: left;
height: 12px;
margin-top: 8px;
line-height: 12px;
font-size: 12px;
}
.outerNode .list_node dd .dd_bottom_share .left_share {
float: left;
}
.outerNode .list_node dd .dd_bottom_share .right_share {
width: 11px;
height: 11px;
float: right;
background: url(img/1.jpg);
}
</style>
</head>
<body>
<div class="outerNode">
<dl class="list_node">
<dt>
<img src="img/1.jpg">
</dt>
<dd>
<p class="dd_title">
Overall mark
</p>
<p class="dd_content">
Overall markOverall markOverall markOverall markOverall markOverall
</p>
<div class="line"></div>
<div class="dd_bottom_share">
<a href="#" class="left_share">
Read More
</a>
<a href="#" class="right_share">
</a>
</div>
</dd>
</dl>
</div>
</body>
</html>
理论实操:文字大小、粗细、风格、颜色的样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>理论实操:文字大小、粗细、风格颜色的样式</title>
<Style>
.leo {
color: rgb(50, 47, 139);
}
.weight_one {
font-weight: 700px;
}
.weight_two {
font-weight: 100;
;
}
.weight_three {
font-weight: normal;
font-weight: bold;
font-weight: bolder;
font-weight: lighter;
}
.size {
font-size: 12px;
}
.style {
font-style: italic;
}
.style_two {
font-style: oblique;
font-style: normal;
}
</Style>
</head>
<body>
<div class="leo">
慕课网
</div>
<div class="weight_one">
文字粗细
</div>
<div class="weight_two">
文字粗细
</div>
<div class="weight_three">
文字粗细
</div>
<div class="size">
文字大小
</div>
<i>
文字
</i>
</body>
</html>
文字大小写字母样式、字体类型、首行缩进样式

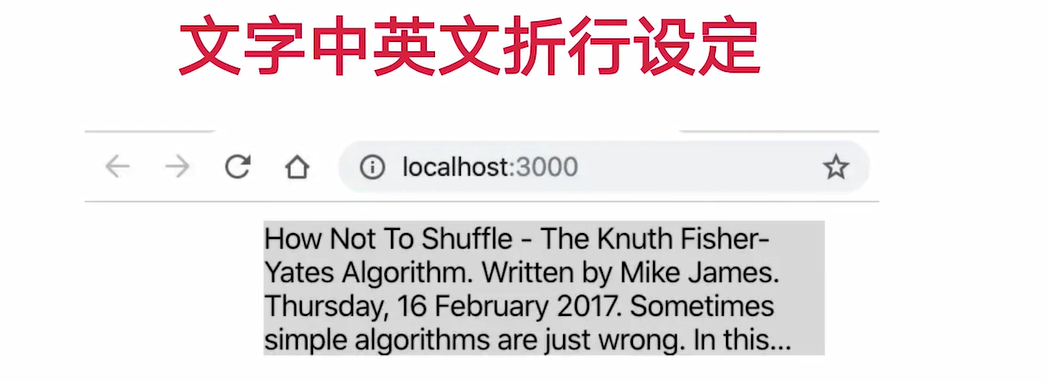
理论实操-文字中英文折行
- 在设定文字相关时,中英文折行是不一样的
- word-wrap与white-space样式可以设定中英文折行状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字中英文折行</title>
<style>
.eng {
width: 100px;
height: 100px;
border: 1px solid black;
/* 换行操作 */
word-wrap: break-word;
}
.zn {
width: 100px;
height: 100px;
border: 1px solid black;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="eng">
assdfasfasdasdaseqwrfqasdasdas
</div>
<div class="zn">
今天天气不错风和日丽的~ 今天天气不错风和日丽的~
</div>
</body>
</html>
文本缩写样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本缩写样式</title>
<style>
.leo {
width: 100px;
height: 100px;
border: 1px solid black;
font-weight: bold;
font-style: italic;
font-size: 20px;
line-height: 100px;
font-family: cursive;
}
.sky {
width: 100px;
height: 100px;
border: 1px solid black;
/* font: italic lighter 20px/100px cursive; */
font: 25px cursive;
}
</style>
</head>
<body>
<div class="leo">
abc
</div>
<div class="sky">
abc
</div>
</body>
</html>
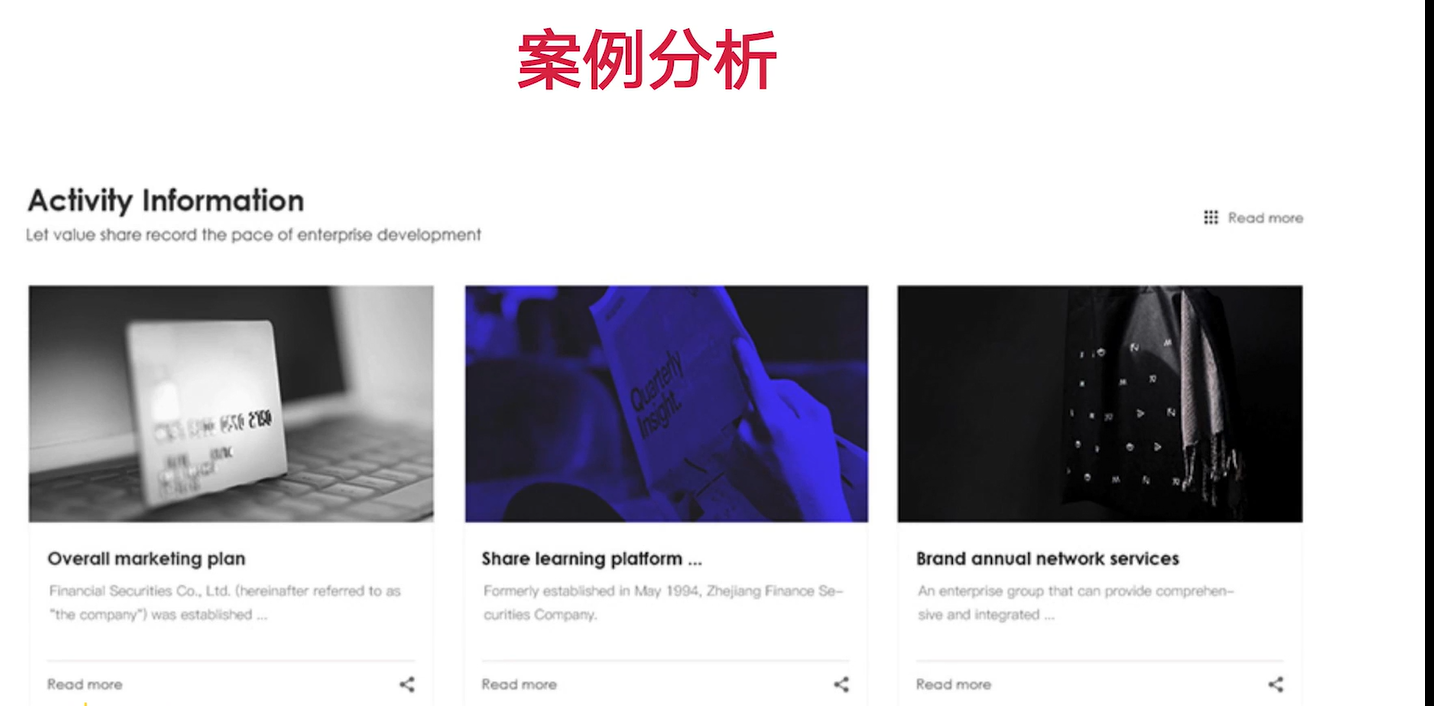
综合实战:实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.outer_side {
width: 955px;
height: 431px;
border: 1px solid black;
padding-top: 48px;
padding-left: 72px;
padding-right: 66px;
padding-bottom: 43px;
}
.outer_side .title_top {
width: 818px;
height: 24px;
float: left;
}
.outer_side .title_top .title_left_show {
float: left;
color: #1d1d1d;
font-size: 20px;
line-height: 20px;
height: 20px;
font-weight: bold;
}
.outer_side .title_top .title_right_share {
float: right;
color: #b3b3b3;
font-size: 12px;
line-height: 12px;
height: 12px;
background: url(img/慕课网图片.png) no-repeat;
padding-left: 15px;
margin-top: 14px;
}
.outer_side .title_two {
height: 12px;
width: 818px;
float: left;
line-height: 12px;
font-size: 12px;
color: #797979;
margin-top: 2px;
margin-bottom: 20px;
}
.outerNode {
width: 818px;
float: left;
}
.outerNode .list_node {
width: 260px;
height: 278px;
float: left;
margin-right: 17px;
}
.outerNode .list_end {
margin-right: 0px;
}
.outerNode .list_node dt {
float: left;
width: 260px;
height: 152px;
}
.outerNode .list_node dd {
float: left;
width: 236px;
height: 90px;
/* 添加了border 需要减去对应宽度 */
border: 2px solid #fdfdfd;
border-top: none;
padding-left: 10px;
padding-right: 10px;
padding-top: 18px;
padding-bottom: 16px;
}
.outerNode .list_node dd .dd_title {
float: left;
width: 236px;
height: 12px;
line-height: 12px;
font-size: 12px;
color: #2e2e2e;
}
.outerNode .list_node dd .dd_content {
float: left;
width: 235px;
height: 26px;
line-height: 15px;
font-size: 12px;
margin-top: 7px;
color: #bbbbbb;
padding-left: 1px;
}
.outerNode .list_node dd .line {
float: left;
height: 1px;
background: #f2f2f2;
border-top: 1px solid #fbfbfb;
border-bottom: 1px solid #fbfbfb;
width: 236px;
margin-top: 21px;
}
.outerNode .list_node dd .dd_bottom_share {
width: 236px;
float: left;
height: 12px;
margin-top: 8px;
line-height: 12px;
font-size: 12px;
}
.outerNode .list_node dd .dd_bottom_share .left_share {
float: left;
color: #8e8e8e;
}
.outerNode .list_node dd .dd_bottom_share .right_share {
width: 11px;
height: 11px;
float: right;
background: url(img/1.jpg);
}
</style>
</head>
<body>
<div class="outer_side">
<div class="title_top">
<p class="title_left_show">
Activity Inforrmation
</p>
<a class="title_right_share">
Read more
</a>
</div>
<div class="title_two">
Let value share record the pace of enterprise development
</div>
<!-- outerNode 放dl元素 -->
<div class="outerNode">
<dl class="list_node">
<dt>
<img src="img/1.jpg">
</dt>
<dd>
<p class="dd_title">
Overall mark
</p>
<p class="dd_content">
Overall markOverall markOverall markOverall markOverall markOverall
</p>
<div class="line"></div>
<div class="dd_bottom_share">
<a href="#" class="left_share">
Read More
</a>
<a href="#" class="right_share">
</a>
</div>
</dd>
</dl>
<dl class="list_node">
<dt>
<img src="img/1.jpg">
</dt>
<dd>
<p class="dd_title">
Overall mark
</p>
<p class="dd_content">
Overall markOverall markOverall markOverall markOverall markOverall
</p>
<div class="line"></div>
<div class="dd_bottom_share">
<a href="#" class="left_share">
Read More
</a>
<a href="#" class="right_share">
</a>
</div>
</dd>
</dl>
<dl class="list_node list_end">
<dt>
<img src="img/1.jpg">
</dt>
<dd>
<p class="dd_title">
Overall mark
</p>
<p class="dd_content">
Overall markOverall markOverall markOverall markOverall markOverall
</p>
<div class="line"></div>
<div class="dd_bottom_share">
<a href="#" class="left_share">
Read More
</a>
<a href="#" class="right_share">
</a>
</div>
</dd>
</dl>
</div>
</div>
</body>
</html>