前端必学-40个精选案例实战-案例3-仿QQ邮箱登陆实战
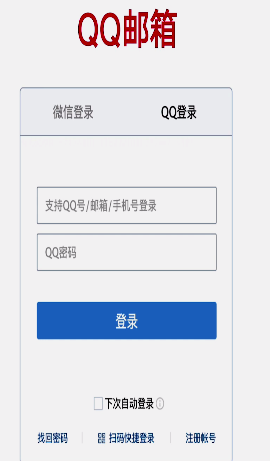
案例分析:QQ邮箱登录框分析与思路#

完成这样一个登陆的实现
input标签#

- input标签是网页中最常见的输入文字的标签
- input有很多种类型:例如:密码、文字、数字、颜色、复选等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input</title>
</head>
<body>
<input type="text" />
<input type="password" />
<input type="number" />
<input type="checkbox" />
<input type="date" />
</body>
</html>
设置输入框默认内容#
- input标签有一些比较常用的属性,value为默认内容
- input标签的maxlength属性可以设定最大值,placeholder可以设定提示信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input value="慕课网" />
<input value="abc" />
<input maxlength="6" />
<input maxlength="5" value="AAAAAA" />
<input placeholder="请输入密码" />
</body>
</html>
button标签实现按钮#

- html中作为按钮标签有两种,一种是input,另外一种为button标签。
- 最基本的区别为前者为单标签,后者为可闭合的标签
可闭合标签就是意味着可以往里面放入标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>button标签实现按钮</title>
</head>
<body>
<input type="button" value="按钮" />
<button>按钮</button>
</body>
</html>
p标签实现内容文字#

- html中作为段落的标签为p,非缩写为paraagraph(段落)
- p元素会自动在其前后创建一些空白
p标签不能包含div标签
div标签可以放入p标签
p标签里面放入 ul 和 ol标签是不行的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
p标签上下有间隔 p标签不能包含div标签
<p>
<ul>
<li>测试</li>
</ul>
</p>
<p>
<ol>
<li>
测试ol
</li>
</ol>
</p>
<p>
<a href="#">跳转链接</a>
</p>
</body>
</html>
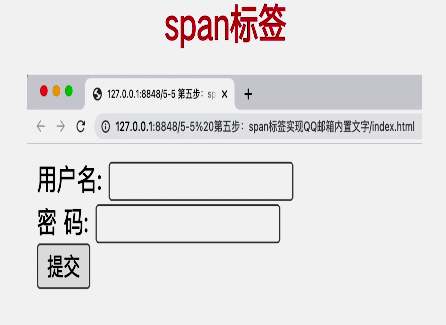
span标签实现内置文字#

- span的英文翻译为跨度、范围,无缩写
- 标签被用来组合文档中的行内元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>span标签实现内置文字</title>
</head>
<body>
<div>
<span>用户名:</span>
<input/>
</div>
<div>
<span>密码</span>
<input/>
</div>
<div><input type="button" value="登陆" /></div>
<span>abc</span>
<span>kkk</span>
<p>ppp</p>
</body>
</html>
#
网页搭建与思路-QQ邮箱登陆框骨架HTML搭建#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例4</title>
</head>
<body>
<div>
<div>
<span>微信登陆</span>
<span>QQ登陆</span>
</div>
<div>
<div>
<input placeholder="请输入QQ账号" />
</div>
<div>
<input placeholder="请输入密码" type="password" />
</div>
</div>
<div>
<button>登陆</button>
</div>
<div>
<input type="checkbox" />
<span>下次自动登陆</span>
</div>
</div>
</body>
</html>
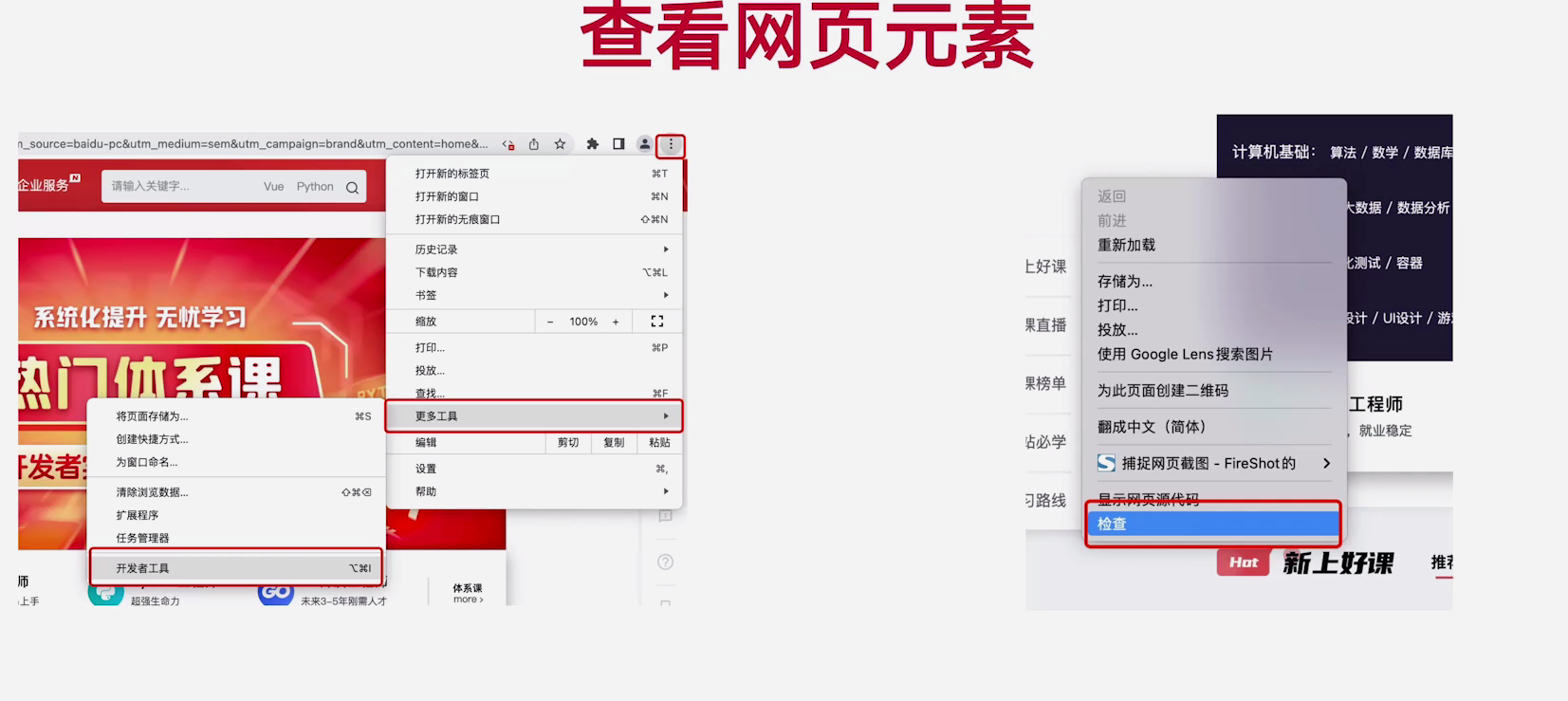
如何使用浏览器功能看到元素状态#





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步