前端必学-40个精选案例实战-案例2-前端必备技能-PS网页切图
5大图片类型,在网页中的展示方式#
图片种类#

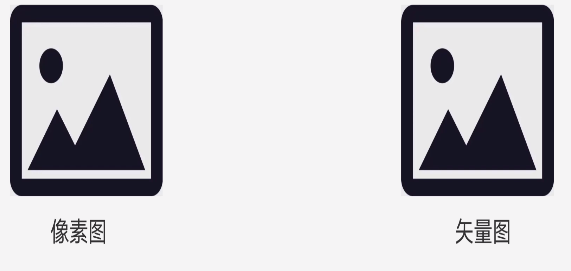
- 图片一般情况下分为两类,一类为像素图,一类为矢量图
- 像素图是由一颗颗像素点组成,如果放大看,会看到像素点
- 矢量图一般是由软件生成,如果放大看,不会产生像素点
PS新建保存#

新建快捷键为Ctrl加n,或者使用菜单功能
另存为ctrl(command)加s,或者使用网页图片保存win(ctrl+alt+shift+S),mac(command+option+shift+S)
PS图像放大与缩小功能及辅助线的使用#
- 在正常获取图片大小之前,我们需要先把选取工具的单位设定为像素
- 首先打开软件的首选项(CTRL+K)
- 在单位与标尺中,标尺选择像素即可。
放大与缩小功能#

- 放大与缩小是我们常用的软件功能,可以快速放大缩小图像内容
- 快捷键win(ctrl ++,ctrl--),mac(command ++,command--)
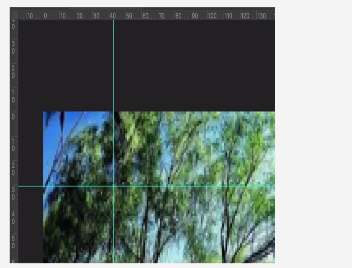
辅助线#

- 辅助线是可以帮助我们更精准量取图片
- 快捷键win(ctrl 加 r),mac(command 加r)
#
PS软件字体操作及字体库的文字安装#
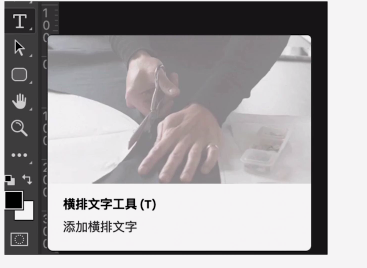
字体使用#

- PS中输入字体的功能,可以横排也可以纵排
- 字体如果需要我们去扩充的话,需要去网上下载字体文件然后安装
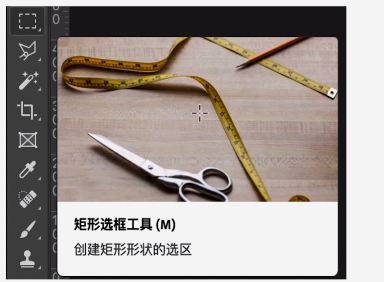
选取框使用#

- PS中选取框的作用是让我们选取图片的内容
- 选取后内容,我们就可以通过复制粘贴,把选取的内容保存
ctrl c + ctrl n 将截取的图进行新建
然后 ctrl v 就可以完成新建了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理