前端必学-40个精选案例实战-案例1-仿百度图文列表实战
最终呈现效果
理解img标签的作用与效果
img标签:
- 前端网页的图片展示标签,单标签,英文非缩写为image
- 常用属性为地址、宽度与高度
- 常见的后缀格式为jpg、jpeg、png、gif等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./123.jpg" width="100px" height="100px">
</body>
</html>
理解a标签的作用与含义
a标签:
- 前端网页的超文本标签,用于一个页面链接到另一个页面
- 闭合标签,英文非缩写为anchor(锚点)
- 常用的属性为href(Hypertext Reference超文本引用)、target(目标)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a target="_blank" href="https://www.imooc.com/">
<img src="https://www.imooc.com/static/img/index/logo2020.png">
</a>
<a target="_blank" href="../anli1/1.html">
跳转页面测试
</a>
</body>
</html>
理解div标签的作用和含义

- 前端网页的结构标签,用于网页的搭建与布局
- 闭合标签,英文非缩写为division(分开、分隔)
- 默认状态是一整行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div</title>
</head>
<body>
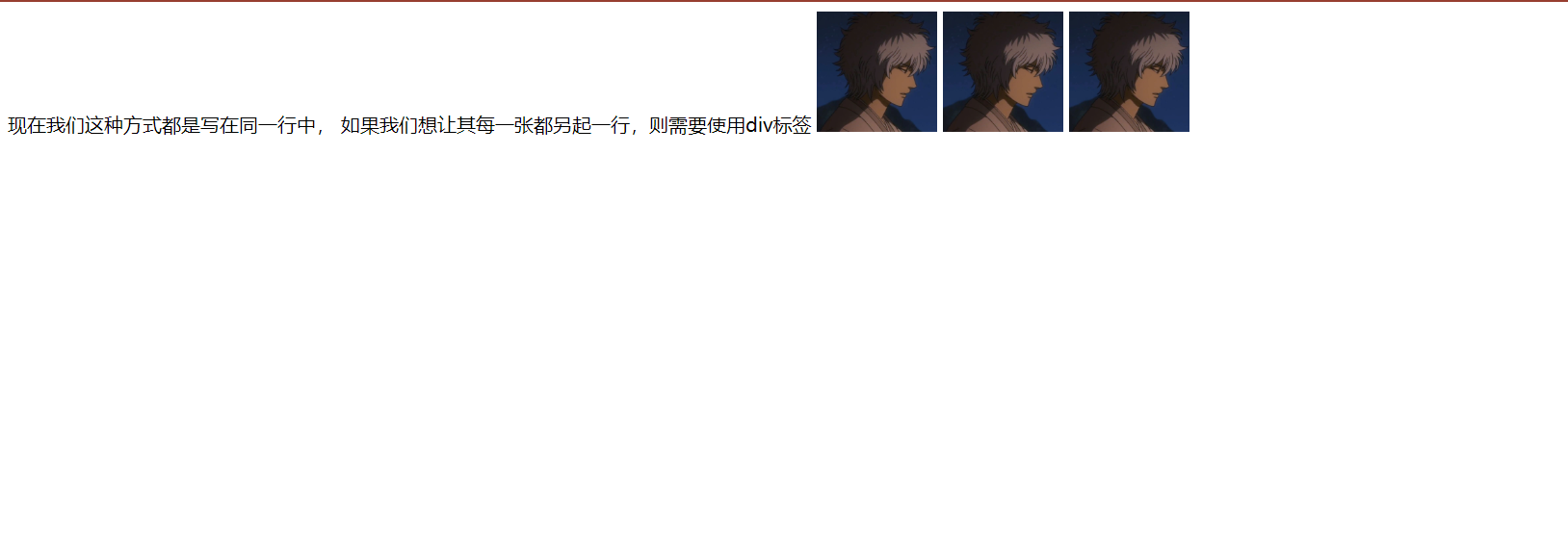
现在我们这种方式都是写在同一行中,
如果我们想让其每一张都另起一行,则需要使用div标签
<img src="./123.jpg" width="100px">
<img src="./123.jpg" width="100px">
<img src="./123.jpg" width="100px">
</body>
</html>

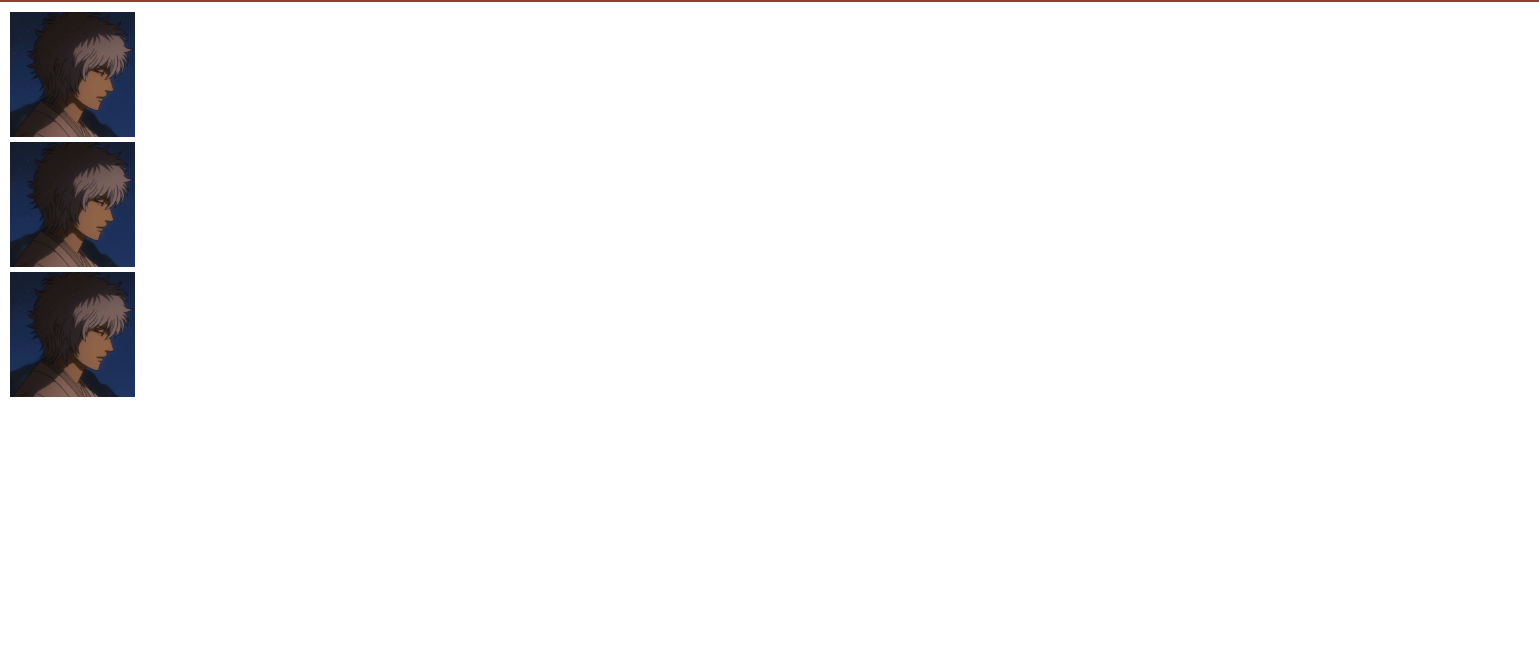
使用div情况下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div</title>
</head>
<body>
<div>
<img src="./123.jpg" width="100px">
</div>
<div>
<img src="./123.jpg" width="100px">
</div>
<div>
<img src="./123.jpg" width="100px">
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div</title>
</head>
<body>
<div>
<img src="./123.jpg" width="100px">
<a href="https://www.baidu.com">百度</a>
</div>
<div>
<img src="./123.jpg" width="100px">
</div>
</body>
</html>
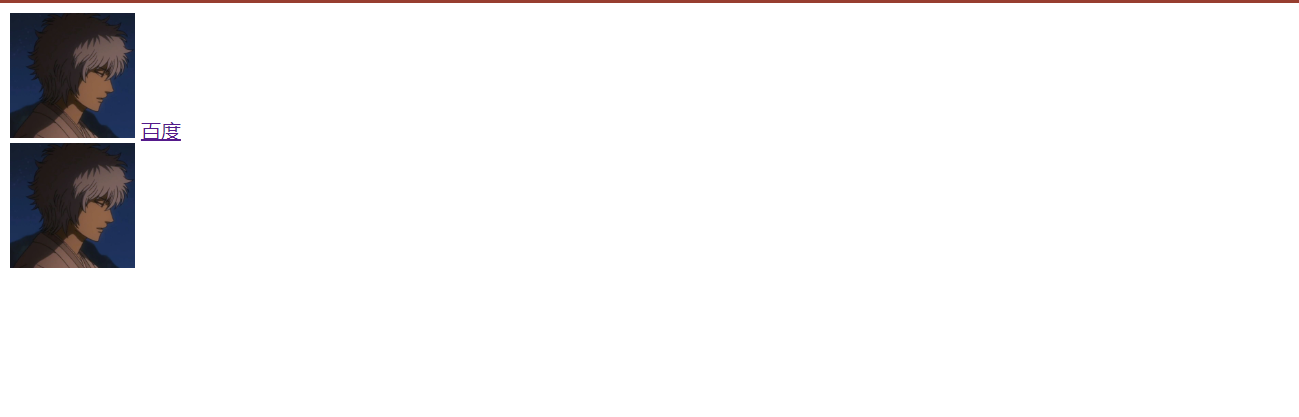
可以看出来效果 - 
图片与a标签摆放在同一行中,可以理解div就是一个占位符。
理解ul标签的作用和含义

- 前端网页的无序列表(英文Unordered List)
- 列表里的项目用
- (英文list item)标签记述
- 默认状态宽度是一整行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ul标签的作用</title>
</head>
<body>
<ul>
<li>列表一</li>
<li>列表二</li>
<li>
<a href="https://www.baidu.com">百度</a>
</li>
<li>
<a href="http://jd.com">
京东
</a>
</li>
<li>
<ul>
<li>二层测试</li>
<li>二层测试</li>
<li>二层测试</li>
<li>
<ul>
<li>
第三层测试
</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
理解ol标签的作用和含义

- 前端网页的有序列表(英文ordered List)
- 列表里的项目用
- (英文list item)标签记述
- 默认状态宽度是一整行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol>
<li><a href="http://www.baidu.com">百度</a></li>
<li>123</li>
<li>456</li>
<li>789</li>
<li>789</li>
<li>
<ol>
<li>
第二层测试
</li>
<ol>
<li>
第三层
</li>
</ol>
</ol>
</li>
</ol>
</body>
</html>

网页搭建思路与规范-百度新闻图文混排骨架搭建

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例</title>
</head>
<body>
<div>
<div>
<div>
哈尔滨一男子睡个午觉假牙没了两个
</div>
<ul>
<li>
<a href="#">
天气变凉,警惕“老寒腿”来敲门
</a>
</li>
<li>
<a href="#">
冲上热搜的“养生奶茶”里到底有什么?
</a>
</li>
<li>
<a href="#">
天气变凉,警惕“老寒腿”来敲门
</a>
</li>
<li>
<a href="#">
冲上热搜的“养生奶茶”里到底有什么?
</a>
</li>
<li>
<a href="#">
天气变凉,警惕“老寒腿”来敲门
</a>
</li>
</ul>
</div>
<div>
<div>
老人跺脚,医生多看了一眼救了一命,秋冬症这10个征兆
</div>
<ul>
<li>
<a href="#">
天气变凉,警惕“老寒腿”来敲门
</a>
</li>
<li>
<a href="#">
冲上热搜的“养生奶茶”里到底有什么?
</a>
</li>
<li>
<a href="#">
天气变凉,警惕“老寒腿”来敲门
</a>
</li>
<li>
<a href="#">
冲上热搜的“养生奶茶”里到底有什么?
</a>
</li>
<li>
<a href="#">
天气变凉,警惕“老寒腿”来敲门
</a>
</li>
</ul>
</div>
</div>
<div>
<div>
<div>健康图片</div>
<div><img src="./123.jpg"></div>
<div>健康会让骨骼老的更快?</div>
</div>
<div>
<div>
<div><img src="./123.jpg"></div>
</div>
<div>上班第一天,这样恢复运动让你元气</div>
<div>
<div><img src="./123.jpg"></div>
</div>
<div>寒露,保暖补水避凉燥</div>
</div>
</div>
</body>
</html>



