## 面试官:说说你对react生命周期的理解
面试官:说说你对react生命周期的理解
hello,这里是潇晨,今天我们来看下react生命周期在各个阶段是怎样执行的,在面试的过程中有没有遇到这个问题呢,大家也可以学习往期react源码体系文章哦,往期文章目录在文章结尾。
在之前的react源码介绍中,我们可以将应用的渲染过程分为mount阶段(应用首次渲染)和update阶段(应用状态更新),无论在mount阶段还是update阶段,都会经历两个子阶段,一个是render阶段,一个是commit阶段。
mount时:- 在
render阶段会根据jsx对象构建新的workInProgressFiber树,不太了解Fiber双缓存的可以查看往期文章 Fiber架构,然后将相应的fiber节点标记为Placement,表示这个fiber节点需要被插入到dom树中,然后会这些带有副作用的fiber节点加入一条叫做Effect List的链表中。 - 在
commit阶段会遍历render阶段形成的Effect List,执行链表上相应fiber节点的副作用,比如Placement插入,或者执行Passive(useEffect的副作用)。将这些副作用应用到真实节点上
- 在
update时:- 在
render阶段会根据最新状态的jsx对象对比current Fiber,再构建新的workInProgressFiber树,这个对比的过程就是diff算法,diff算法又分成单节点的对比和多节点的对比,不太清楚的同学参见之前的文章 diff算法 ,对比的过程中同样会经历收集副作用的过程,也就是将对比出来的差异标记出来,加入Effect List中,这些对比出来的副作用例如:Placement(插入)、Update(更新)、Deletion(删除)等。 - 在
commit阶段同样会遍历Effect List,将这些fiber节点上的副作用应用到真实节点上
- 在
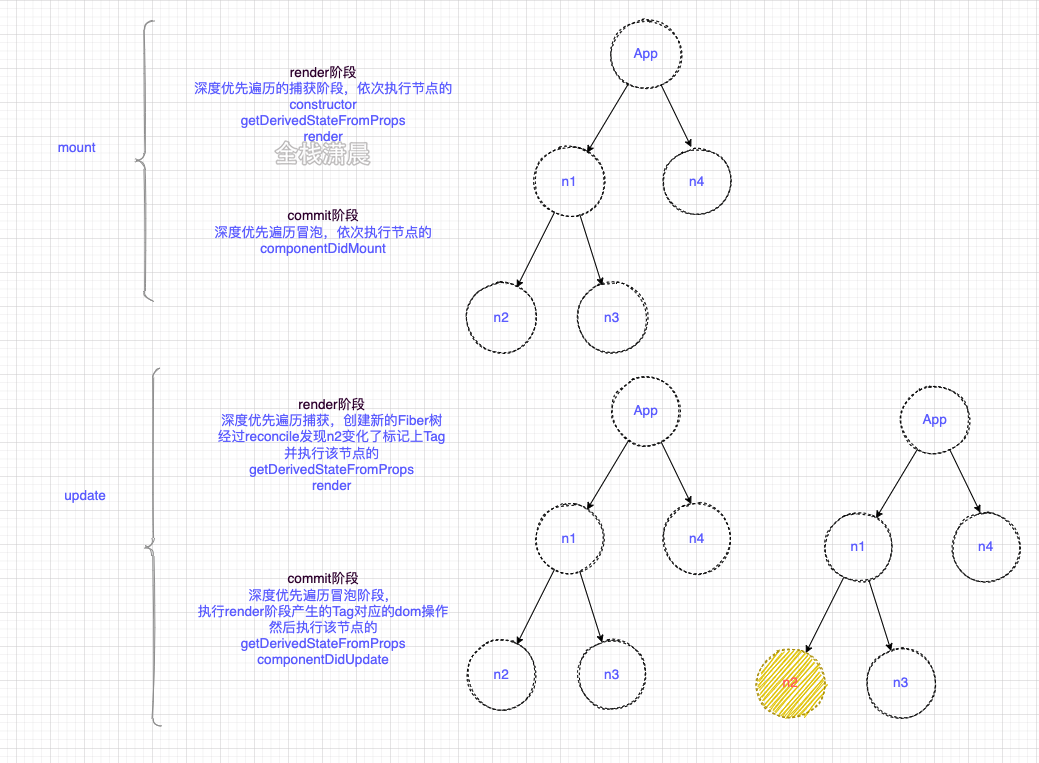
为什么要先讲render在mount和update阶段的整体流程呢,这是因为react生命周期就是穿插在这些子阶段中执行的,来看一张图
render阶段:mount时:组件首先会经历constructor、getDerivedStateFromProps、componnetWillMount、renderupdate时:组件首先会经历componentWillReceiveProps、getDerivedStateFromProps、shouldComponentUpdate、rendererror时:会调用getDerivedStateFromError
commit阶段mount时:组件会经历componnetDidMountupdate时:组件会调用getSnapshotBeforeUpdate、componnetDidUpdateunMount时:调用componnetWillUnmounterror时:调用componnetDidCatch
其中红色的部分不建议使用,需要注意的是commit阶段生命周期在mutation各个子阶段的执行顺序,可以复习上一章
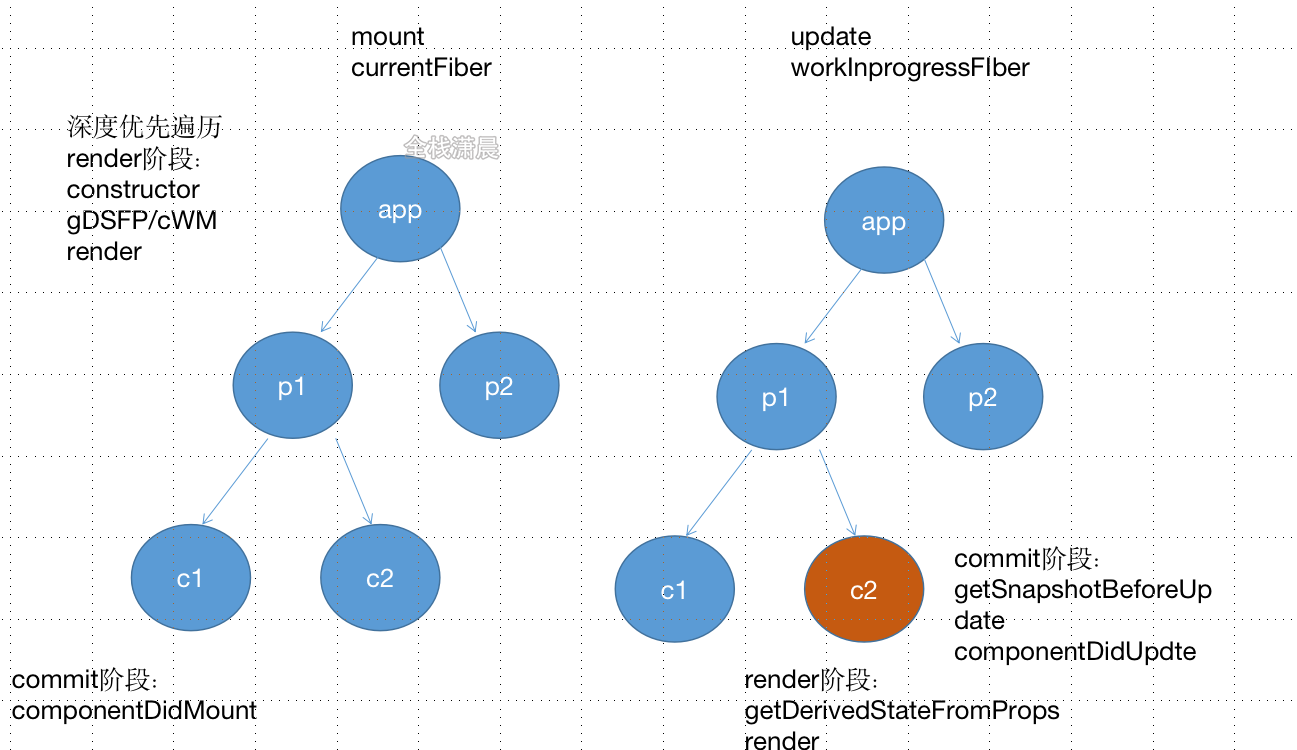
接下来根据一个例子来讲解在mount时和update时更新的具体顺序:


mount时:首先会按照深度优先的方式,依次构建wip Fiber节点然后切换成current Fiber,在render阶段会依次执行各个节点的constructor、getDerivedStateFromProps/componnetWillMount、render,在commit阶段,也就是深度优先遍历向上冒泡的时候依次执行节点的componnetDidMountupdate时:同样会深度优先构建wip Fiber树,在构建的过程中会diff子节点,在render阶段,如果返现有节点的变化,例如上图的c2,那就标记这个节点Update Flag,然后执行getDerivedStateFromProps和render,在commit阶段会依次执行节点的getSnapshotBeforeUpdate、componnetDidUpdate





