DealSpot allows you to offer your customers Facebook Credits in exchange for completing advertiser offers. It intelligently matches customers to an exclusive set of targeted offers, such as flowers for Mothers Day, or tickets to newly released movies. DealSpot relies on a set of in-game icons that rotate based on offers, and is smart enough to hide from customers if no offers are available.

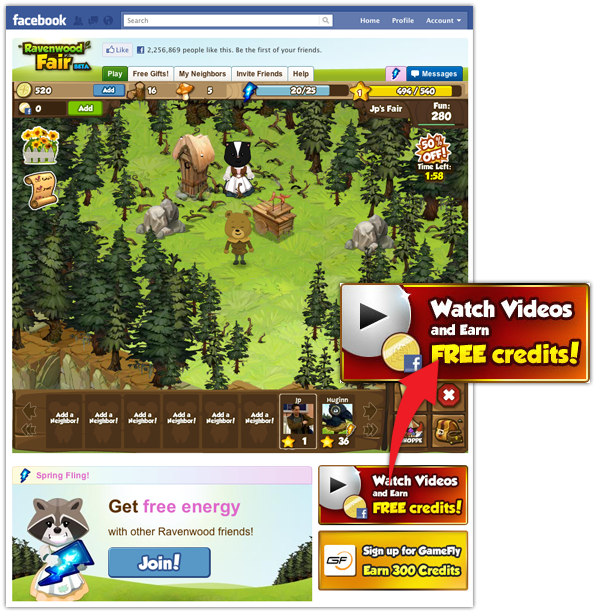
Fig. 1 — DealSpot integrated outside of a game's SWF.

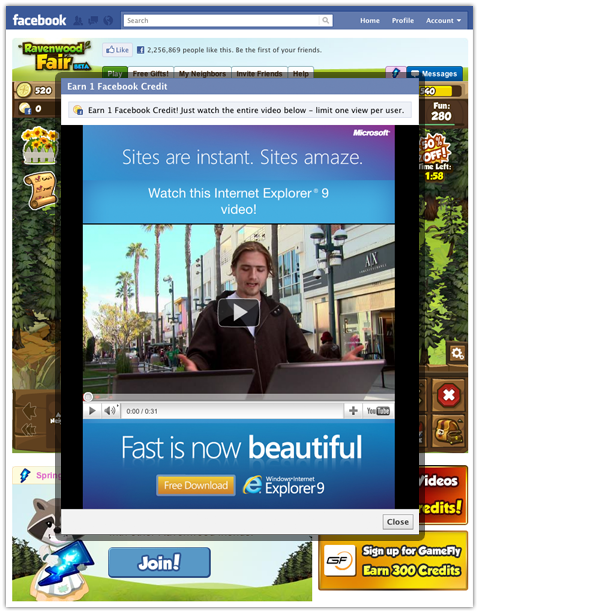
Fig. 2 — A customer has clicked DealSpot, which displays the offer overlay.
Code Snippet
Use this code snippet to integrate DealSpot outside of your game SWF:
<span id="trialpay_dealspot"></span>
<script type="text/javascript" src="http://assets.tp-cdn.com/static3/js/api/payment_overlay.js"></script>
<script type="text/javascript">
TRIALPAY.social.render_dealspot_swf({
"id" : "trialpay_dealspot",
"app_id" : "<app id>",
"onOfferUnavailable" : "TRIALPAY.social.delete_dealspot_swf",
"mode" : "fbpayments",
"sid" : "<sid>"
});
</script>Parameters (Case-Sensitive)
<script type="text/javascript" src="http://assets.tp-cdn.com/static3/js/api/payment_overlay.js"></script>
<script type="text/javascript">
TRIALPAY.social.render_dealspot_swf({
"id" : "trialpay_dealspot",
"app_id" : "<app id>",
"onOfferUnavailable" : "TRIALPAY.social.delete_dealspot_swf",
"mode" : "fbpayments",
"sid" : "<sid>"
});
</script>
| Placeholder | Req’d. | Sample Value | Description |
|---|---|---|---|
| <app_id> | ✓ | 119970568042756 | Your Facebook application ID number. |
| <onOfferUnavailable> | ✓ | TRIALPAY.social.delete_dealspot_swf | Collapses the DealSpot swf if no offers are available. See onOfferUnavailable below to call your own function. |
| <sid> | ✓ | a4zoLFpPRGZx5Mqxp4r8LhrWEBs | The customer’s unique third-party ID. |
| <onTransact> | my_ontransact | You can use this object to tell when a customer completes an offer. See Offer Completions below. | |
| <onOpen> | overlay_opened | Your JavaScript function which DealSpot calls when a customer clicks the in-game asset. See Offer Overlay Opening/Closing below. | |
| <onClose> | overlay_closed | Your JavaScript function which DealSpot calls when a customer closes the Offer Shortcut. See Offer Overlay Opening/Closing below. |
Table 1: Required (✓) and optional parameters.
Listening For Events
Offer Completions
You can tell when a customer completes an advertiser’s offer by adding the following code (in green) to the code snippet:
<script type="text/javascript" src="http://assets.tp-cdn.com/static3/js/api/payment_overlay.js"></script>
<script type="text/javascript">
function my_ontransact(obj) { alert('my_ontransact. completions: ' + obj.completions + ". vc_amount: " + obj.vc_amount); }
TRIALPAY.social.render_dealspot_swf({
"id" : "trialpay_dealspot",
"app_id" : "<app id>",
"onOfferUnavailable" : "TRIALPAY.social.delete_dealspot_swf",
"mode" : "fbpayments",
"sid" : "<sid>",
"onTransact" : "my_ontransact"
});
</script>
When a customer completes an offer, we’ll call the my_ontransact object and you can retrieve the number of completions (completions) and virtual currency rewards amount (vc_amount) properties.
Note that if we timeout while waiting for a completion notification from the advertiser, we’ll call the function anyway and set both completion and vc_amount to zero.
Offer Overlay Opening/Closing
You can call your own function whenever a customer opens or closes the offer overlay by including the onOpen or onClose parameters in the DealSpot code snippet.
For example:
<script type="text/javascript" src="http://assets.tp-cdn.com/static3/js/api/payment_overlay.js"></script>
<script type="text/javascript">
TRIALPAY.social.render_dealspot_swf({
"id" : "trialpay_dealspot",
"app_id" : "<app id>",
"onOfferUnavailable" : "TRIALPAY.social.delete_dealspot_swf",
"mode" : "fbpayments",
"sid" : "<sid>",
"onClose" : "overlay_closed"
});
</script>
In the example above, whenever a customer closes the offer overlay, DealSpot will call a function named overlay_closed, which you have defined elsewhere in the frame/page.
No Offer Available
You can call your own function when no offers available by replacing TRIALPAY.social.delete_dealspot_swf with your own function’s name. If you do this, make sure your function calls TRIALPAY.social.delete_dealspot_swf at some point, or else you will see a white rectangle where the DealSpot in-game icon normally would appear.
HTTPS
If your game or app will be loaded over HTTPS, you must load DealSpot over HTTPS as well. To do this, update the code snippet’s src URL (in green) to point to our secure server:
<script type="text/javascript" src="https://s-assets.tp-cdn.com/static3/js/api/payment_overlay.js"></script>
<script type="text/javascript">
TRIALPAY.social.render_dealspot_swf({
"id" : "trialpay_dealspot",
"app_id" : "<app id>",
"onOfferUnavailable" : "TRIALPAY.social.delete_dealspot_swf",
"mode" : "fbpayments",
"sid" : "<sid>"
});
</script>
If you revert to HTTP for customers who have disabled Facebook’s secure browsing feature, we strongly recommend that you load DealSpot over HTTP as well. This will provide a better user experience for your customers.
摘自:http://help.trialpay.com/credits/?p=261



