The Facebook Offer Shortcut allows you to offer your game players Facebook Credits in exchange for completing advertiser offers.

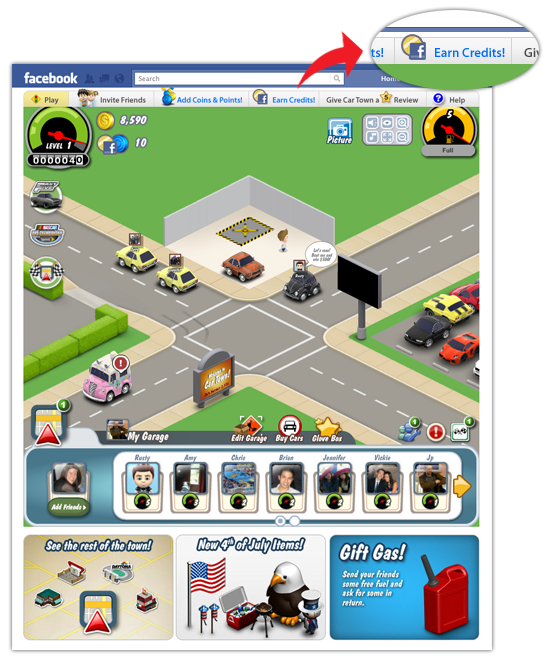
Fig. 1 — An in-game touchpoint promoting Credits.

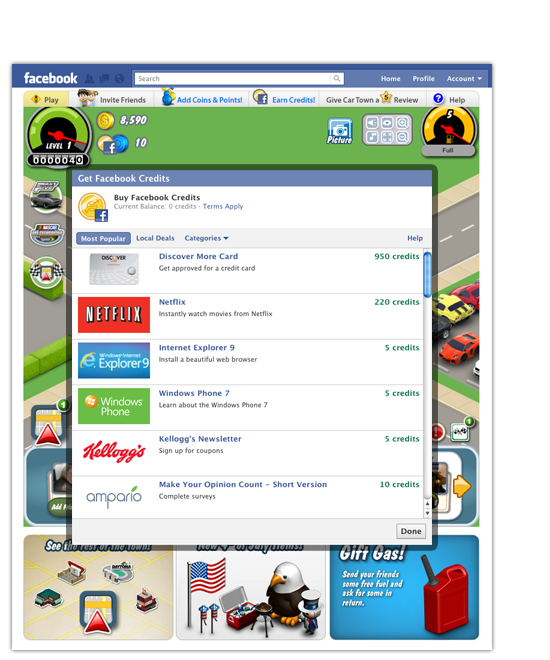
Fig. 2 — A player has clicked the in-game touchpoint, displaying the Offer Shortcut.
Code Snippet
<script type="text/javascript">
function earnCredits() {
TRIALPAY.fb.show_overlay('<app_id>', 'fbpayments', {sid:'<sid>'});
}
</script>
To display the Offer Shortcut, call the earnCredits() function whenever a customer clicks the in-game touchpoint. Note that you must replace the placeholders below with values.
Placeholders
- <app_id> — Replace this with your Facebook application ID.
- <sid> — Pass us the customer’s third-party ID through this placeholder.
Listening for Events
Offer Completions
You can determine when a customer completes an advertiser’s offer by adding the following code (in green) to the code snippet:
<script type="text/javascript">
function my_ontransact(obj) { alert('my_ontransact. completions: ' + obj.completions + ". vc_amount: " + obj.vc_amount); }
function earnCredits() {
TRIALPAY.fb.show_overlay('<app_id>', 'fbpayments', {sid:'<sid>', onTransact:'my_ontransact'});
}
</script>
When a customer completes an offer, we’ll call the my_ontransact object and you can retrieve the number of completions (completions) and virtual currency reward amount (vc_amount) properties.
Note that if we timeout while waiting for a completion notification from the advertiser, we’ll call the function anyway and set both completion and vc_amount to zero.
Offer Overlay Opening/Closing
You can call your own function whenever a customer opens or closes the offer overlay by defining onOpen or onClose parameters in the code snippet.
For example:
<script type="text/javascript">
function earnCredits() {
TRIALPAY.fb.show_overlay('<app_id>', 'fbpayments', {sid:'<sid>', onClose:'overlay_closed'});
}
</script>
In the example above, whenever a customer closes the offer overlay, the Offer Shortcut will call a function named overlay_closed, which you have defined elsewhere in the frame/page.
HTTPS
If your game or app will be loaded over HTTPS, you must load the Offer Shortcut over HTTPS as well. To do this, update the code snippet’s src URL (in green) to point to our secure server:
<script type="text/javascript">
function earnCredits() {
TRIALPAY.fb.show_overlay('<app_id>', 'fbpayments', {sid:'<sid>'});
}
</script>
If you revert to HTTP for customers who have disabled Facebook’s secure browsing feature, we strongly recommend that you load the Offer Shortcut over HTTP as well. This will provide a better user experience for your customers.
摘自:http://help.trialpay.com/credits/?p=269



