前言:
基于uchomer的插件如果没有使用ajax或flex,可以说无论如何也做不到完美的。而相比于flex,ajax使用的较多。好多插件开发者在研究 uchome的ajax的使用过程中花费了不少时间,此文意在减少插件开发者的研究时间。flex相关插件的说明,敬请关注!
此文整理花了本同学4个小时以上的时间,如果版主觉得对大家有帮助,请加精!非常感谢:)
我们举日志回复为例:
一、局部刷新的部分(先看看现象)
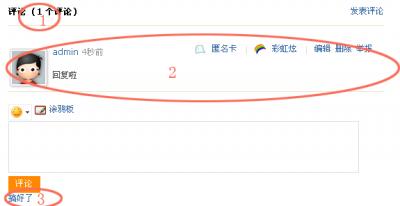
图一:

1、评论条数由原来的a修改为a+1;
2、评论内容。从数据库里读取显示于此;
3、提示语,这里的“搞好了”,是我修改之后的,原来好像是“你执行的操作已成功”。当然里的内容也可能是“你发帖的时间太短了,请等等59秒后再发”之类的。
注意,用innerHTML来展示的还有右上角的红色loading…,不过因为出现的时间太短,不方便截图,而且大家也很容易理解,在此不多解释。
二、好了,看完现象之后,我们要从代码来研究执行过程了
1、模板文件template/default/space_blog_view.htm评论表单代码里的
点击“评论”的时候要调用的java script函数ajaxpost(),ajaxpost函数在哪里呢?在
2、source/script_ajax.js的267行
-
 代码
1 function ajaxpost(formid, func, timeout) {
代码
1 function ajaxpost(formid, func, timeout) {
2 showloading();
3
4 if(ajaxpostHandle != 0) {
5 return false;
6 }
7 var ajaxframeid = ‘ajaxframe’;
8 var ajaxframe = $(ajaxframeid);
9 if(ajaxframe == null) {
10 if (is_ie && !is_opera) {
11 ajaxframe = document.createElement(”<iframe name=’” + ajaxframeid + “‘ id=’” + ajaxframeid + “‘></iframe>”);
12 } else {
13 ajaxframe = document.createElement(”iframe”);
14 ajaxframe.name = ajaxframeid;
15 ajaxframe.id = ajaxframeid;
16 }
17 ajaxframe.style.display = ‘none’;
18 $(’append_parent’).appendChild(ajaxframe);
19 }
20
21 //产生异步的十字路口
22 $(formid).target = ajaxframeid;
23 $(formid).action = $(formid).action + ‘&inajax=1′;
24
25 ajaxpostHandle = [formid, func, timeout];
26
27 if(ajaxframe.attachEvent) {
28 ajaxframe.detachEvent (’onload’, ajaxpost_load);
29 ajaxframe.attachEvent(’onload’, ajaxpost_load);
30 } else {
31 document.removeEventListener(’load’, ajaxpost_load, true);
32 ajaxframe.addEventListener(’load’, ajaxpost_load, false);
33 }
34 $(formid).submit();
35 return false;
36 } -
代码解读:
在这里,此函数只接到两个参数表单名quickcommentform_{$id}和函数名comment_add
a、showloading();显示上面说的“右上角的红色loading…”;
b、ajaxframe.style.display = ‘none’;
$(’append_parent’).appendChild(ajaxframe);创建一个名字ajaxframe的iframe标签之后让它隐藏起来以避免跟观众见面(一会我们会了解到,此iframe为默默无闻的幕后黑手),让ajaxframe作append_parent节点,有些同学可能一直纳闷为何header.htm总有一个<div id=”append_parent”></div>空层,在这里我们终于知道它是为儿子ajaxframe而存在的。
c、$(formid).target = ajaxframeid;
$(formid).action = $(formid).action + ‘&inajax=1′;这个很关键哦。设置表单的target属性为隐藏的ajaxframe可以说是此流程的核心。它使表单提交之后,页面不动弹。接着是修改表单的action属性值,在后面加个参数inajax,让处理表单的action知道这个是使用ajax技术的,要特殊照顾。
设置target和action为不同值,可以说是使用表单产生异步的关键点。
d、ajaxpostHandle = [formid, func, timeout];设置句柄,为下面调用ajaxpost_load函数准备两个参数formid和func;
e、ajaxframe.detachEvent (’onload’, ajaxpost_load);
ajaxframe.attachEvent(’onload’, ajaxpost_load);为隐藏的ajaxframe设置监听,此两行是用于ie系统的浏览器,else下面的那两行是用于其他的浏览器。
f、好了,以上工作都做好,然后怎么办?提交表单呗–$(formid).submit()。我们看看表单的action代码:
3、模板文件template/default/space_blog_view.htm评论表单代码里的:action=”cp.php?ac=comment”实际上action的值已经被修改为cp.php?ac=comment&inajax=1了,重申,此表单的target的值已为ajaxframe,用于监听。
4、action开始处理了,程序代码为cp_comment.php。下面拿几个重要的函数来说说。
a. //入库
$cid = inserttable(’comment’, $setarr, 1);
第335行。顾名思义,把数据保存到数据库里啦;
b、 //提示语
//$msg = ‘do_success’;
$msg = ‘搞好了’;
第373行。还记得刚才的“搞好了”三个字从哪里来吗?就在这里定义的。
c、每468行。showmessage($msg, $_POST['refer'], 0, $magvalues);
把结果“搞好了” echo出来。具体看看showmessage函数的代码:
5、source/function_common.php第221行 代码
1 //对话框
代码
1 //对话框
2
3 function showmessage($msgkey, $url_forward=”, $second=1, $values=array()) {
4
5 global $_SGLOBAL, $_SC, $_SCONFIG, $_TPL, $space, $_SN;
6
7
8
9 obclean();
10
11
12
13 //去掉广告
14
15 $_SGLOBAL['ad'] = array();
16
17
18
19 //语言
20
21 include_once(S_ROOT.’./language/lang_showmessage.php’);
22
23 if(isset($_SGLOBAL['msglang'][$msgkey])) {
24
25 $message = lang_replace($_SGLOBAL['msglang'][$msgkey], $values);
26
27 } else {
28
29 $message = $msgkey;
30
31 }
32
33 //手机
34
35 if($_SGLOBAL['mobile']) {
36
37 include template(’showmessage’);
38
39 exit();
40
41 }
42
43 //显示
44
45 if(empty($_SGLOBAL['inajax']) && $url_forward && empty($second)) {
46
47 header(”HTTP/1.1 301 Moved Permanently”);
48
49 header(”Location: $url_forward”);
50
51 } else {
52
53 if($_SGLOBAL['inajax']) {
54
55 if($url_forward) {
56
57 $message = “<a href=\”$url_forward\”>$message</a><ajaxok>”;
58
59 }
60
61 //$message = “<h1>”.$_SGLOBAL['msglang']['box_title'].”</h1><a href=\”java script:;\” onclick=\”hideMenu();\” class=\”float_del\”>X</a><div class=\”popupmenu_inner\”>$message</div>”;
62
63 echo $message;
64
65 ob_out(); //输入message内容以备获取
66
67 } else {
68
69 if($url_forward) {
70
71 $message = “<a href=\”$url_forward\”>$message</a><script>setTimeout(\”window.location.href =’$url_forward’;\”, “.($second*1000).”);</script>”;
72
73 }
74
75 include template(’showmessage’);
76
77 }
78
79 }
80
81 exit();
82
83 }
84这个函数比较重要,解读一下吧。
a、obclean();把缓存里的echo出来的数据清空,具体原理百度一下吧。
b、$message = “<a href=\”$url_forward\”>$message</a><ajaxok>”;这一行定义好要echo的内容了
c、echo $message;echo出来
d、ob_out(); //输入message内容以备获取 紧接echo,捕获上面echo的内容,然后编辑之。具体看ob_out函数代码
6、source/function_common.php第936行 代码
1 //调整输出
代码
1 //调整输出
2 function ob_out() {
3 global $_SGLOBAL, $_SCONFIG, $_SC;
4
5 [color=Blue]$content = ob_get_contents();[/color]
6
7 $preg_searchs = $preg_replaces = $str_searchs = $str_replaces = array();
8
9 if($_SCONFIG['allowrewrite']) {
10 $preg_searchs[] = “/\<a href\=\”space\.php\?(uid|do)+\=([a-z0-9\=\&]+?)\”/ie”;
11 $preg_searchs[] = “/\<a href\=\”space.php\”/i”;
12 $preg_searchs[] = “/\<a href\=\”network\.php\?ac\=([a-z0-9\=\&]+?)\”/ie”;
13 $preg_searchs[] = “/\<a href\=\”network.php\”/i”;
14
15 $preg_replaces[] = ‘rewrite_url(\’space-\’,\’\\2\’)’;
16 $preg_replaces[] = ‘<a href=”space.html”‘;
17 $preg_replaces[] = ‘rewrite_url(\’network-\’,\’\\1\’)’;
18 $preg_replaces[] = ‘<a href=”network.html”‘;
19 }
20 if($_SCONFIG['linkguide']) {
21 $preg_searchs[] = “/\<a href\=\”http\:\/\/(.+?)\”/ie”;
22 $preg_replaces[] = ‘iframe_url(\’\\1\’)’;
23 }
24
25 if($_SGLOBAL['inajax']) {
26 $preg_searchs[] = “/([\x01-\x09\x0b-\x0c\x0e-\x1f])+/”;
27 $preg_replaces[] = ‘ ‘;
28
29 $str_searchs[] = ‘]]>’;
30 $str_replaces[] = ‘]]>’;
31 }
32
33 if($preg_searchs) {
34 $content = preg_replace($preg_searchs, $ob_out, $content);
35 }
36 if($str_searchs) {
37 $content = trim(str_replace($str_searchs, $str_replaces, $content));
38 }
39
40 [color=Blue]obclean();[/color] if($_SGLOBAL['inajax']) {
41 [color=Blue]xml_out($content);[/color] } else{
42 if($_SCONFIG['headercharset']) {
43 @header(’Content-Type: text/html; charset=’.$_SC['charset']);
44 }
45 echo $content;
46 if(D_BUG) {
47 @include_once(S_ROOT.’./source/inc_debug.php’);
48 }
49 }
50 } -
代码解读
a、$content = ob_get_contents();从内存里读取到刚才echo的”<a href=\”$url_forward\”>$message</a><ajaxok>”;
b、xml_out($content);具体代码如下: 代码
1 function xml_out($content) {
代码
1 function xml_out($content) {
2 global $_SC;
3 @header(”Expires: -1″);
4 @header(”Cache-Control: no-store, private, post-check=0, pre-check=0, max-age=0″, FALSE);
5 @header(”Pragma: no-cache”);
6 @header(”Content-type: application/xml; charset=$_SC[charset]“);
7 echo ‘<’.”?xml version=\”1.0\” encoding=\”$_SC[charset]\”?>\n”;
8 echo “<root><![CDATA[".trim($content)."]]></root>”;
9 exit();
10 }
11代码很简单,就是最终编辑内容为标准的xml格式,然后echo出来。
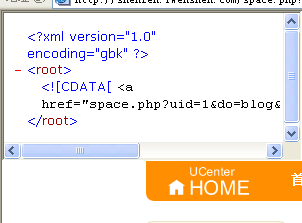
实际内容应该是这样的:<?xml version=”1.0″ encoding=”gbk” ?>
- <root>
- <![CDATA[ <a href="space.php?uid=1&do=blog&id=533">搞好了</a><ajaxok>
]]>
</root>如下图:

当看到上图的时候,我们发现隐藏的ajaxframe(为了调试,我让它显示出来了)里此时已经有内容了。那么这个内容是怎么放到ajaxframe里边去的呢?是通过form的target属性。target者,目标也。action完了之后打印出来的东西,放到target里边去了。于是,ajaxframe就有了如上的内容。也就是说,图一中的3的内容已经准备好了,至于什么时候显示出来,下面说到。
表单的action处理完了,也就是说数据保存工作已经完成了。下面主要把数据调出来显示了。程序跑到了
7、script_ajax.js的295行:ajaxframe.attachEvent(’onload’, ajaxpost_load);这是一个监听。实际上当action结束后,这个监听就捕获到onload动作了,紧接着应该运行 ajaxpost_load函数,当然,此时同时把ajaxframe填充好了,填充内容和调用ajaxpost_load函数,哪个在先哪个在后呢?这个问题留给高手回答吧。下面看看ajaxpost_load函数8、script_ajax.js304行:为了直观,我直接在代码里做代码解读了–红色注释部分
 代码
1 function ajaxpost_load() {
代码
1 function ajaxpost_load() {
2 //从刚才的ajaxpostHandle句柄里获取值,实际上获取到了’quickcommentform_{$id}’和’comment_add’两个值,timeout是没有值的
3 var formid = ajaxpostHandle[0];
4 var func = ajaxpostHandle[1];
5 var timeout = ajaxpostHandle[2];
6 //定义要显示“搞好了”的div之id,实际上在space_blog_view.htm里有这么一句:<div id=”__quickcommentform_{$id}”></div>
7 //你一看便知怎么回事了
8 var formstatus = ‘__’ + formid;
9 //把页面右上解那个loading…隐藏起来
10 showloading(’none’);
11 if(is_ie) {
12 //把ajaxframe的内容读出来赋值给s,以备后用。此时s的内容是:
13 //<a href=”space.php?uid=1&do=blog&id=533″>搞好了</a><ajaxok>
14 var s = $(’ajaxframe’).contentWindow.document.XMLDocument.text;
15 } else {
16 var s = $(’ajaxframe’).contentWindow.document.documentElement.firstChild.nodeValue;
17 }
18 //为了调试,我在这里alert一下
19 alert(”s-1″ + s);
20 evaled = false;
21 if(s.indexOf(’ajaxerror’) != -1) {
22 evalscript(s);
23 evaled = true;
24 }
25 if(s.indexOf(’ajaxok’) != -1) {
26 ajaxpostresult = 1;
27 } else {
28 ajaxpostresult = 0;
29 }
30 //function
31 if(func) {
32 //运行函数和comment_add,设置超时时间为10秒,这里边的formid应该没有什么用。
33 //这个comment_add函数跳出这个代码段后详说
34 setTimeout(func + ‘(\” + formid + ‘\’,’ + ajaxpostresult + ‘)’, 10); //formid好像没有什么用
35 }
36 if(!evaled && $(formstatus)) {
37 $(formstatus).style.display = ”;
38 //让<div id=”__quickcommentform_{$id}”></div>的内容填充上“搞好了”
39 ajaxinnerhtml($(formstatus), s);
40 evalscript(s);
41 }
42
43 //层消失
44 if(timeout && ajaxpostresult) jsmenu['timer'][formid] = setTimeout(”hideMenu()”, timeout);
45
46 formid.target = ‘ajaxframe’;
47 ajaxpostHandle = 0;
48 }
49
50
9、好了,到此为止,“评论”按钮下面的“搞好了”已经显示出来了。下面要显示的是评论内容和评论条数了。程序运行到了source/script_manage.js的41行comment_add函数: 代码
1 //添加评论
代码
1 //添加评论
2 function comment_add(id, result) {
3 if(result) {
4 var obj = $(’comment_ul’);
5 var newli = document.createElement(”div”);
6 var x = new Ajax();
7 x.get(’do.php?ac=ajax&op=comment’, function(s){
8 alert(”s–0:” + s);
9 newli.innerHTML = s;
10 });
11 if($(’comment_prepend’)){
12 obj = obj.firstChild;
13 while (obj && obj.nodeType != 1){
14 obj = obj.nextSibling;
15 }
16 obj.parentNode.insertBefore(newli, obj);
17 } else {
18 obj.appendChild(newli);
19 }
20 if($(’comment_message’)) {
21 $(’comment_message’).value= ”;
22 }
23 if($(’comment_replynum’)) {
24 var a = parseInt($(’comment_replynum’).innerHTML);
25 var b = a + 1;
26 $(’comment_replynum’).innerHTML = b + ”;
27 }
28 //提示获得积分
29 showreward();
30 }
31 }
32代码解读:
a.x.get(’do.php?ac=ajax&op=comment’, function(s){
alert(”s–0:” + s);
newli.innerHTML = s;
});
ajax初级教程里就有这样的。这个也是ajax的核心理念:悄悄地从后台获取数据,让前台的newli显示出来。这里的数据是从do.php?ac=ajax&op=comment里获取到的。
b. 我看查看页面源文件,很快能找到评论 (<span id=”comment_replynum”>0</span> 个评论)这样的一段,那么这里的var a = parseInt($(’comment_replynum’).innerHTML);便是为了把0赋值给a,经运算,b=1,再往下怎么回事,同学们自己琢磨了。
10、这里看看do.php?ac=ajax&op=comment是怎么把如下内容搞出来的:
看完结果图,再看看代码吧,source/do_ajax.php里,先把数据里的数据select出来,然后最后引用模板文件include template(’do_ajax’);模板代码主要如下:<!–{if $op == ‘comment’}–>
<!–{loop $list $value}–>
<!–{template space_comment_li}–>
<!–{/loop}–>注意,这里又调用了一个模板函数template space_comment_li,这个我不深入讲解了。



