request,response---第四章
文件结构:
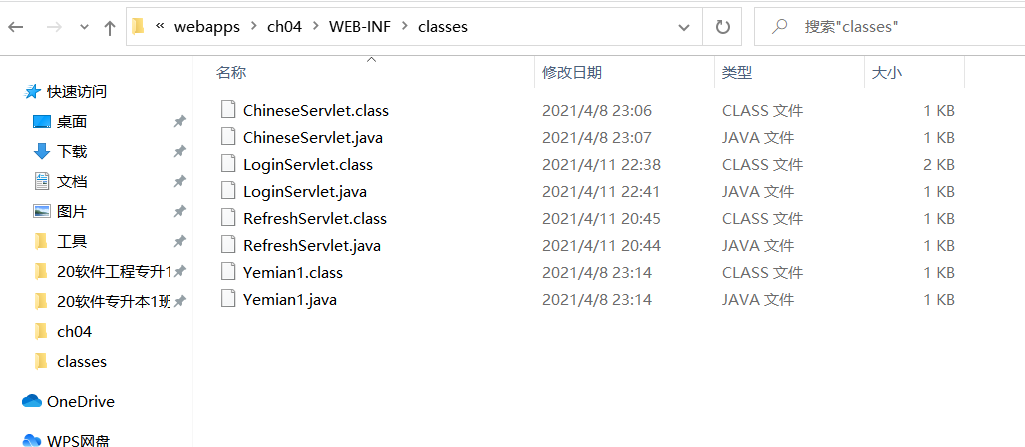
C:\apache-tomcat-8.5.51\webapps\ch04\WEB-INF\classes


实验一:请求响应servlet
Yemian1类代码:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class ChineseServlet extends HttpServlet{
public void doGet(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
response.setContentType("text/html;charset=utf-8");
String data = "中国";
PrintWriter print = response.getWriter();
print.write(data);//输出消息
}
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
doGet(request,response);
}
}
XML文件:
<web-app>
<servlet>
<servlet-name>yemian</servlet-name>
<servlet-class>
Yemian1
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>yemian</servlet-name>
<url-pattern>/hello123</url-pattern>
</servlet-mapping>
</web-app>

实验二:显示中文字符
ChineseServlet类代码:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class ChineseServlet extends HttpServlet{
public void doGet(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
response.setContentType("text/html;charset=utf-8");
String data = "中国";
PrintWriter print = response.getWriter();
print.write(data);//输出消息
}
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
doGet(request,response);
}
}
XML文件:
<web-app>
<servlet>
<servlet-name>yemian</servlet-name>
<servlet-class>
ChineseServlet //对应类名
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>yemian</servlet-name>
<url-pattern>/hello123</url-pattern>
</servlet-mapping>
</web-app>
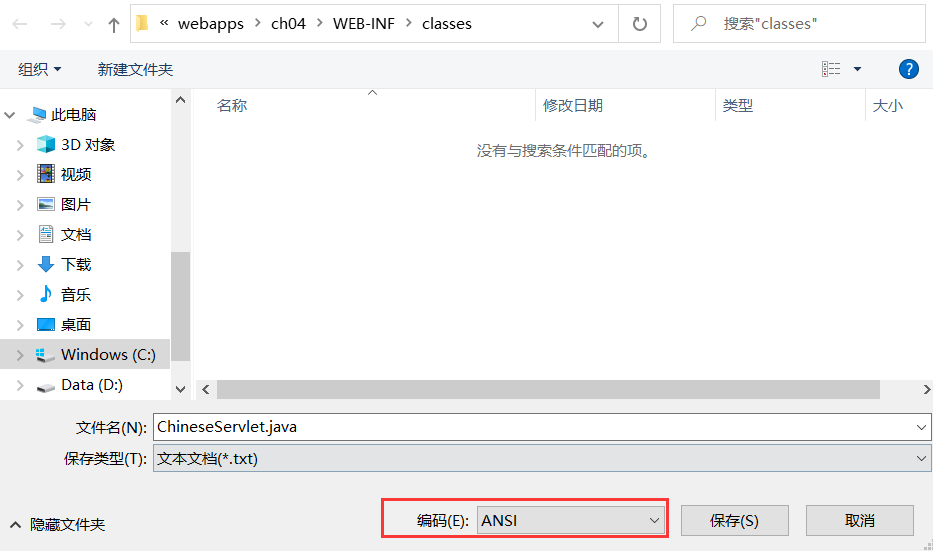
记录一下字符乱码错误,就算我加了response.setContentType("text/html;charset=utf-8");依然乱码,此时是修改java文件使用记事本打开,另存为ANSI格式就能够不乱码

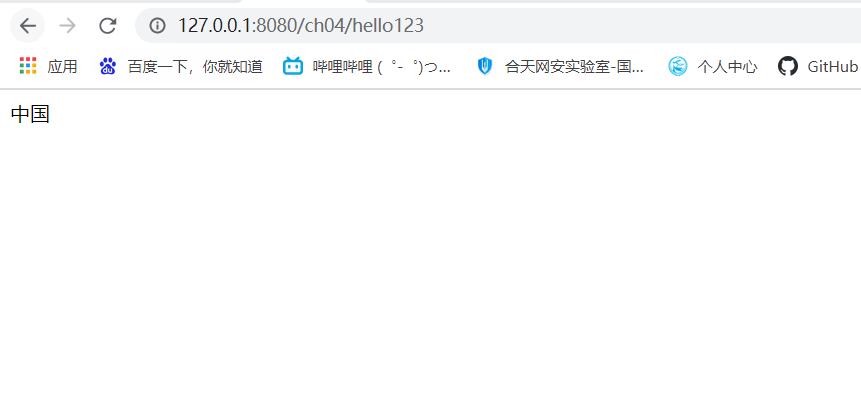
显示中文字符:

实验三:每隔3秒显示时间
RefreshServlet类代码:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class RefreshServlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setHeader("Refresh", "3"); //每个3秒定时刷新当前页面
response.getWriter().println(new java.util.Date()); //输出当前时间
}
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
doGet(request,response);
}
}
XML文件:
<web-app>
<servlet>
<servlet-name>yemian</servlet-name>
<servlet-class>
RefreshServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>yemian</servlet-name>
<url-pattern>/hello123</url-pattern>
</servlet-mapping>
</web-app>
实验四:重定向页面链接
文件目录结构:



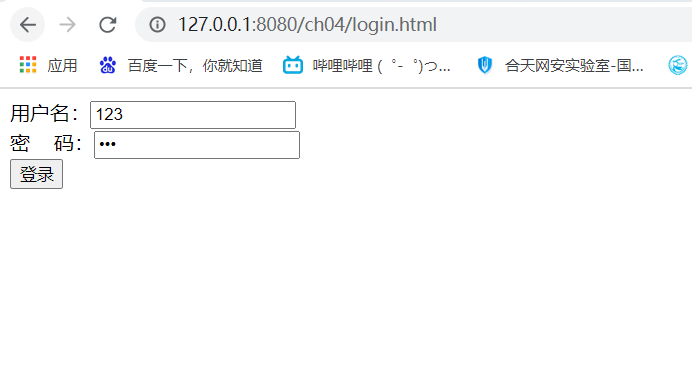
login.html文件:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset=UTF-8>
<title>
Insert titile here
</title>
<script type="text/javascript">
</script>
</head>
<body>
<form action="http://127.0.0.1:8080/ch04/LoginServlet" method="post">
用户名:<input type="text" name="username" /><br>
密 码:<input type="password" name="password" /><br>
<input type="submit" onclick="disp_alert()" value="登录" />
</form>
</body>
</html>
welcome.html文件
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset=UTF-8>
<title>
Insert titile here
</title>
<body>
欢迎,登录成功
</body>
</head>
</html>
XML文件:
<web-app>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>
LoginServlet
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/LoginServlet</url-pattern>
</servlet-mapping>
</web-app>
LoginServlet类文件:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class LoginServlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("text/html;charset=UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
if(("123").equals(username) && ("123").equals(password)){
response.sendRedirect("welcome.html");
}else{
response.sendRedirect("login.html");
}
}
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
doGet(request,response);
}
}



实验四改进:添加了密码错误纠错机制,还有页头和页脚,会显示当前用户名(只需要改进两个文件)
LoginServlet类文件:
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class LoginServlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setContentType("text/html;charset=UTF-8");
String username = request.getParameter("username");
String password = request.getParameter("password");
PrintWriter out = response.getWriter();
if(("123").equals(username) && ("123").equals(password)){
out.println("<p>success,username is:"+username+"</p>");
}else{
out.print("<script> alert('password error');window.location.href='login.html';</script>");
//response.sendRedirect("login.html");
}
}
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
doGet(request,response);
}
}
login.html代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html"; charset=UTF-8>
<title>
Insert titile here
</title>
<style type="text/css"> //css代码
* {
margin: 0;
padding: 0;
}
footer {
background-color: #457B9D;
position: absolute;
bottom: 0; /* 4. 设置页脚position为absolute之后,再将其bottom值设为0,即可使其处于页面的底部 */
width: 100%;
text-align: center;
}
ul {
list-style-type: none;
}
.top {
position: fixed;
left: 0;
right: 0;
top: 0;
z-index: 999;
height: 50px;
background-color: rgba(0, 0, 0, 0.6);
}
.menu {
width: 1000px;
margin: 0 auto;
overflow: hidden;
}
.logo {
float: left;
margin-top: 9px;
}
.logo a {
display: inline-block;
width: 32px;
height: 32px;
background-image: url("http://temp.im/32x32/4CD964/fff");
background-size: 32px 32px;
}
.nav {
float: right;
margin-top: 10px;
font-size: 0;
}
.nav li {
display: inline-block;
margin-left: 40px;
}
.nav a {
display: inline-block;
height: 30px;
line-height: 30px;
font-size: 12px;
color: #fff;
text-decoration: none;
}
.nav a:hover {
color: #83c3f3;
}
</style>
</head>
<body>
<div class="top"> //页头
<div class="menu">
<h1 class="logo"><a href="http://www.dowebok.com/"></a></h1>
<ul class="nav">
<li>
<a href="https://www.baidu.com:">首页</a>
</li>
<li>
<a href="https://www.baidu.com:">产品</a>
</li>
<li>
<a href="https://www.baidu.com:">技术</a>
</li>
<li>
<a href="https://www.baidu.com:">渠道</a>
</li>
<li>
<a href="https://www.baidu.com:">论坛</a>
</li>
<li>
<a href="https://www.baidu.com:">关于我们</a>
</li>
</ul>
</div>
</div>
</br>
</br>
</br>
<div> //主体登录功能
<form action="http://127.0.0.1:8080/ch04/LoginServlet" method="post" >
用户名:<input type="text" name="username" /><br>
密 码:<input type="password" name="password" /><br>
<input type="submit" value="登录" />
</form>
</div>
<footer> //页脚
<p>我是页脚</p>
</footer>
</body>
</html>





